SIRIUSでボタンリンク(上位版限定)を作成する方法

SIRIUS Ver1.500でSIRIUS上位版に追加された「ボタンリンク機能」は、CSSのみで作成されたボタンリンクを作成することができる機能です。通常版では使えません。
この機能を使うことでいちいちボタン画像画像を作成しなくても、通常のテキストリンクをボタン風のリンクにすることができます。
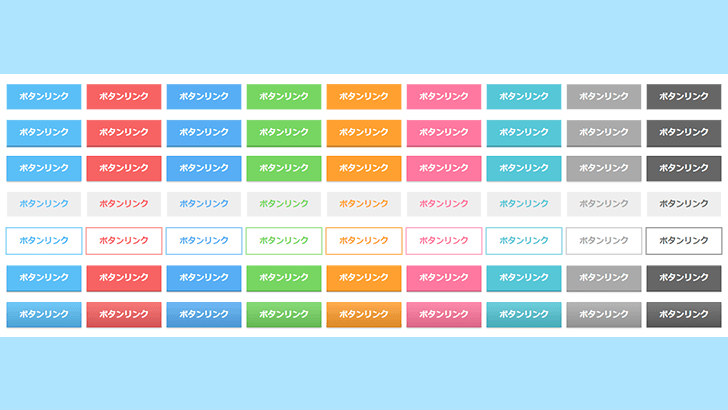
コレのこと↓
ボタンリンクのメリット
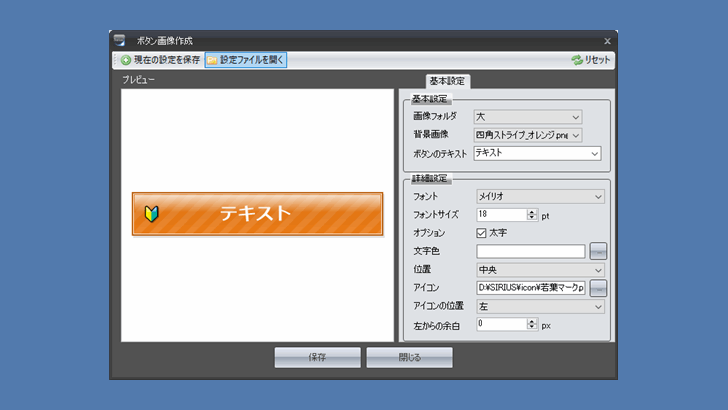
SIRIUSでは標準でボタン画像を作成する機能があります。
画像ではなく、テキストとCSSで構成されたボタンリンクを使うメリットは以下の4つです。
- 後からでもボタンに表示するテキストを簡単に変更できる
- CSSのみで作られているため、どんなディスプレイ(解像度)でもキレイに表示される
- CSSのみで作られているため、様々なデバイス(画面サイズ)に対応できる
- テキストの異なるボタンを複数設置したい場合、いちいち画像を作る必要がない
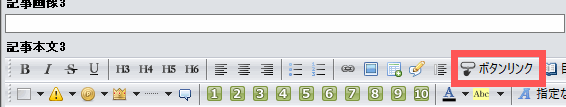
ボタンリンクの作成方法
ボタンリンクは文字装飾画面の「ボタンリンク」から作成します。

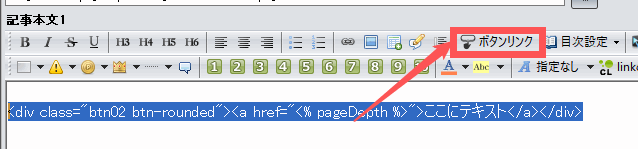
ボタンリンクの再編集
ボタンリンクを再編集する場合は、ボタンリンクのコードを選択して「ボタンリンク」をクリックします。

ボタンリンクで覚えておくこと

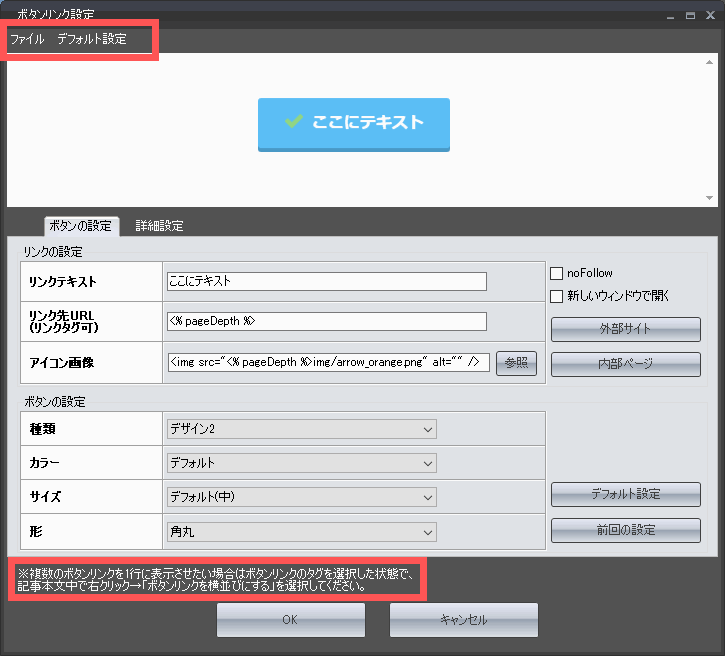
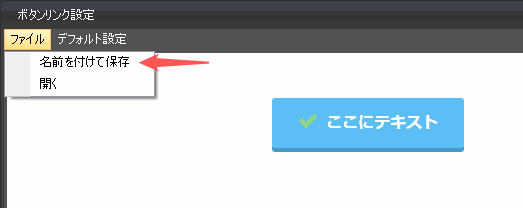
ボタンリンクの保存方法
設定したボタンは保存していつでも呼び出せます。

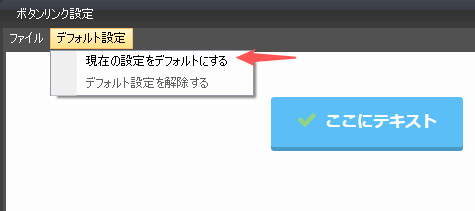
デフォルトに設定する
何度も同じデザインを使う場合はデフォルトに設定しましょう。

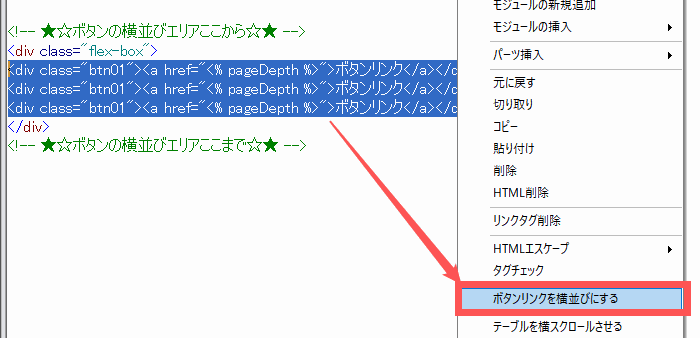
ボタンの横並び
ボタンを横並びさせたい場合はて「右クリック→ボタンリンクを横並びにする」をクリックすると出力されるタグの間にボタンを設置します。複数のボタンを選択してから「右クリック→ボタンリンクを横並びにする」でもOKです。

<!-- ★☆ボタンの横並びエリアここから☆★ --> <div class="flex-box"> <div class="btn01"><a href="<% pageDepth %>">ボタンリンク</a></div> <div class="btn01"><a href="<% pageDepth %>">ボタンリンク</a></div> <div class="btn01"><a href="<% pageDepth %>">ボタンリンク</a></div> </div> <!-- ★☆ボタンの横並びエリアここまで☆★ -->
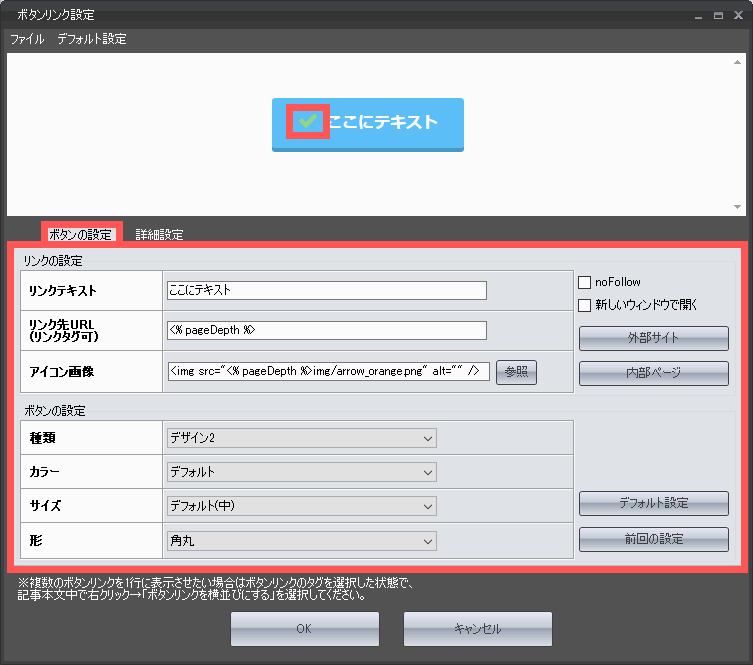
ボタンリンクの設定

リンクの設定
リンクテキスト
ボタンに表示したいテキストを入力します。
リンク先URL
ボタンをクリックすると移動するページを指定します。
サイト内のページへリンクをしたい場合、画面右側にある「内部ページ」ボタンをクリックすることでテキストとリンク先を自動設定することができます。
アイコン画像
テキストの前に画像(アイコンなど)を表示します。ここでは緑のチェックマークを設定しています。
ボタンの設定
種類、カラー
ボタンのデザインを8種類、カラーは9種類の中から選択します。
「デザイン8」はメインメニュー(サイドバー)に表示すると幅が100%になります。メニューを作る場合などに利用しましょう。
NOVAの場合はこちら

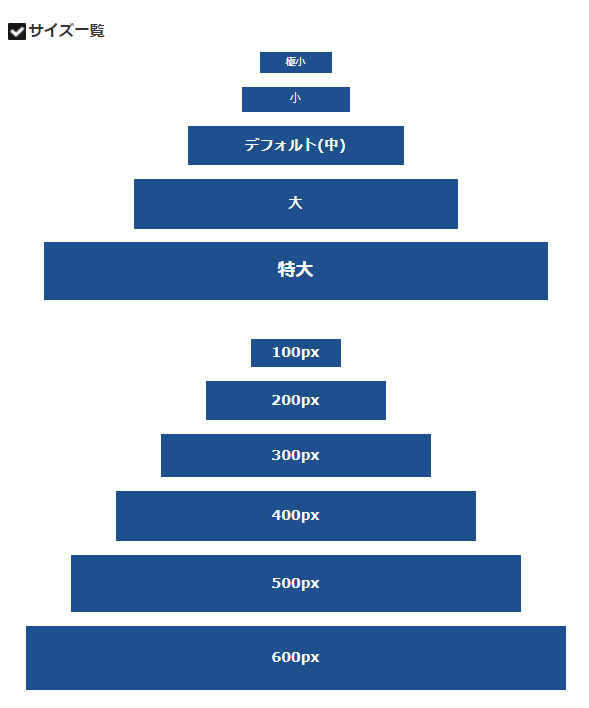
サイズ
ボタンサイズ5種、ボタン幅6種から選択できます。

形
ボタンの角の丸みを3種から選択できます。

その他
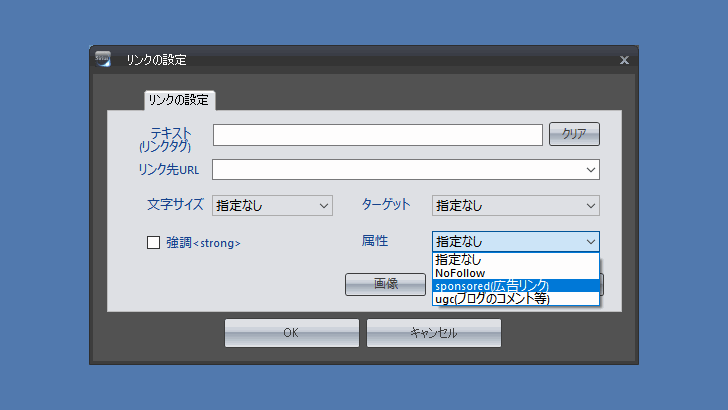
noFollow
リンクにnoFollowを設定できます。
新しいウィンドウで開く
リンクに「target="_blank"」を設定できます。
外部サイト
リンク先にSIRIUSに登録してあるサイトから選択できます。
内部ページ
リンク先にサイト内ページを選択できます。
デフォルト設定
リンクボタンの設定をデフォルトに戻せます。
前回の設定
前回作成したボタンの設定に戻せます。
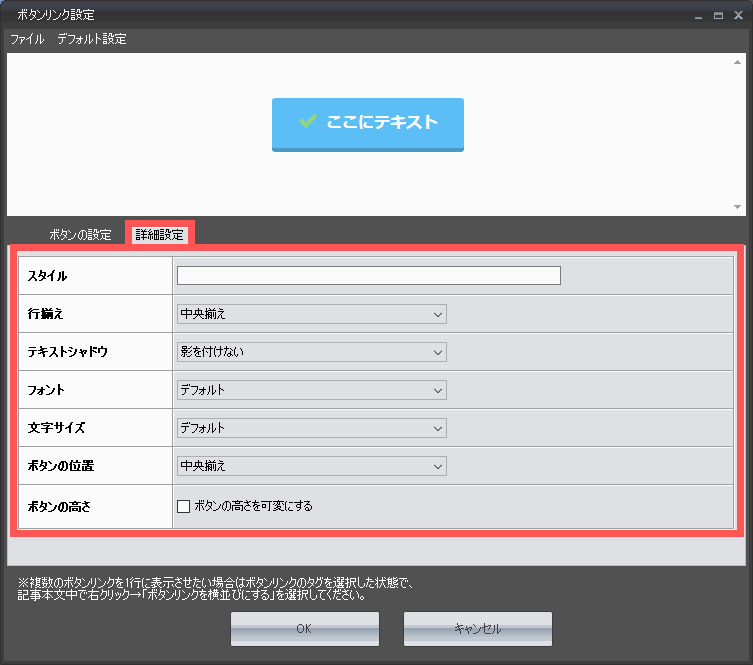
詳細設定

NOVAのボタンで紹介しますが、大まかな参考にしてください。
スタイル
ボタンタグを囲うdivタグにスタイル属性を指定できます。

<div class="btn02 btn-rounded"><a href="<% pageDepth %>">ここにテキスト</a></div>
↓↓↓
<div class="btn02 btn-rounded" style="text-align: right;"><a href="<% pageDepth %>">ここにテキスト</a></div>
行備え
ボタンの横幅内でテキストの位置を指定できます。
テキストシャドウ
テキストに影が表示され少し見やすくなります。
フォント
フォントを変更できますが、観覧するPCに指定のフォントファイルが無ければ反映されません。
文字サイズ
10
12
14
16
18
20
22
24
26
28
30
32
34
36
48
ボタンの位置
ボタンの高さ
2行以上になってしまうような文字量のテキストの場合、チェックを入れると高さを可変にすることができます(NOVAではボタン自体が可変&複数行対応なのでこの設定は必要ありません)。
ボタンの横並び
中央
左寄せ