NOVAの記事スライダー機能の使い方

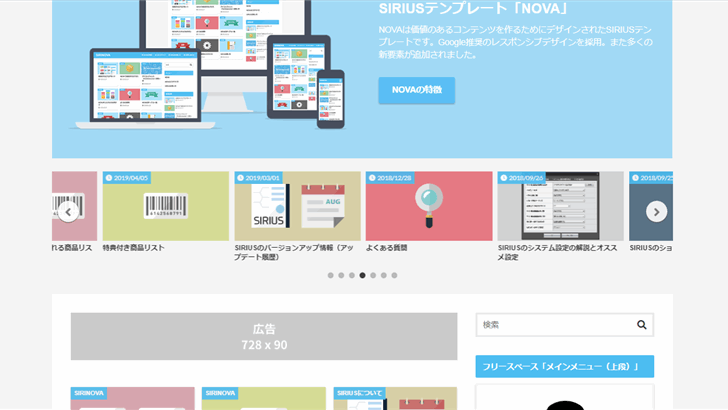
NOVAに追加された記事スライダーの使い方です。トップページに新着記事、古い記事、任意の記事などをスライダー形式でヘッダーサイズや記事一覧サイズで表示できます。
NOVAの記事スライダーの注意点
NOVAの記事スライダーはSIRIUS追加テンプレート第5弾で追加された追加機能を利用しています。ですが有料テンプレートの追加機能であるため追加テンプレート用のスライダーで使われているスクリプト(コード)を流用することは禁止されています。
しかしSIRIUSの記事スライダーはjQueryのスライダープラグイン「slick」を利用して作られています。そこでNOVAでは「slick」公式のコードを使用することでスライダー機能を実装しました。普通に使用する分には全く問題ありませんが、追加テンプレートで設定できる機能のいくつかが使えませんのでご注意ください。
NOVAでは変更できないオプション
- 左右の余白
- 一度に表示する数
- オートプレイ
- オートプレイの速度
NOVAでは「中央に大きく表示」ではヘッダー余白なし。「均等に小さく表示」では余白ありになります。
「均等に小さく表示」で表示する記事数です。NOVAでは表示画面の幅に合わせて自動で変更されます。ヘッダーに表示で最大4記事、コンテンツに表示で最大3記事です。以下画面サイズに合わせて1記事まで減少します。
強制的にオンになります。「中央に大きく表示」で1記事のみ(つまりリンク付きのヘッダー画像として利用)の場合はオフになります。
「中央に大きく表示」で5秒、「均等に小さく表示」で3.5秒になります。
スライダーの使い方
スライダーが表示できるのはトップページのみです。
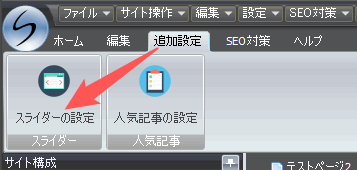
追加機能からスライダーの設定をクリックしてスライダー設定画面を開きます。

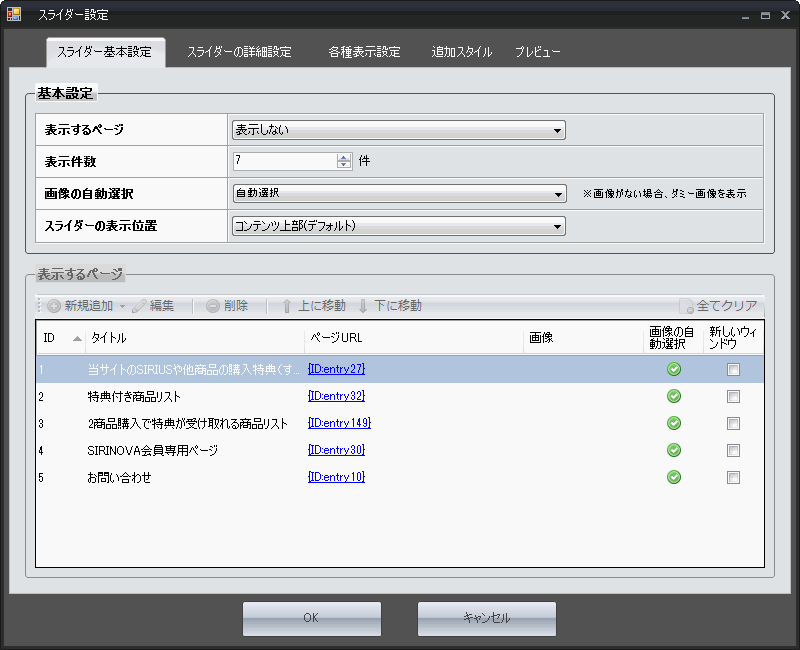
スライダー基本設定

基本設定
表示するページ
表示しない
スライダーを非表示にします。設定した内容は保持されるので一時的な非表示などに使います。
最新の記事を表示
公開日時の新しい記事から順に表示します。(カテゴリーページ、トップページなどは対象に含まれず)
過去の記事を表示
公開日時の古い記事から順に表示します。(カテゴリーページ、トップページなどは対象に含まれず)
表示するページを手動で選択
好きな記事を選んで表示します。ここからリンクやサムネイル画像を自由に設定可能です。

表示件数
「最新の記事」か「過去の記事」の表示の場合の表示記事件数です。最大表示件数は15件です。
画像の自動選択
スライダーに表示される記事のサムネイルの優先順位です。
記事本文中の最初の画像
「記事画像1」、以下~10までを優先表示。ない場合は記事中に含まれる最初の画像を表示。横幅が80px未満の画像は無視されます。
サムネイル > 記事本文中の画像
各ページの詳細設定の「サムネイル画像」の設定を優先表示。以下記事画像、記事本文中の画像が優先表示されます。
ヘッダー画像 > サムネイル > 記事本文中の画像
各ページの詳細設定の「ヘッダー画像」の設定が優先して表示されます。以下上記同。
該当する画像が存在しない場合はテンプレート内に含まれるダミー画像(dummy.jpg)が選択されるようになっています。NOVAでは「NO IMAGE」と書かれた画像になっています。画像管理から「dummy.jpg」というファイルを上書きすれば好きな画像を表示できます。
↓コレです!↓
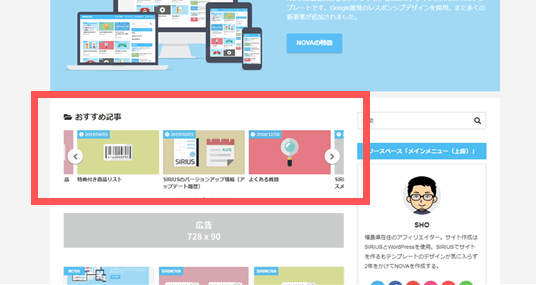
スライダーの表示位置
※スライダーが表示されるのはトップページのみです。
コンテンツの上部(デフォルト)

コンテンツの下

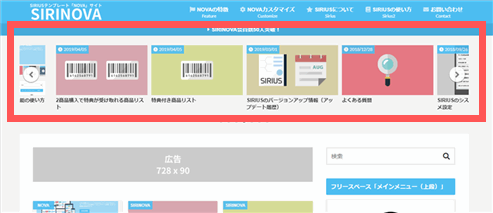
ヘッダー画像部分に置き換え

ヘッダー画像が表示される場所をトップスライダーに置きかえるで、ヘッダー画像は表示されなくなります。
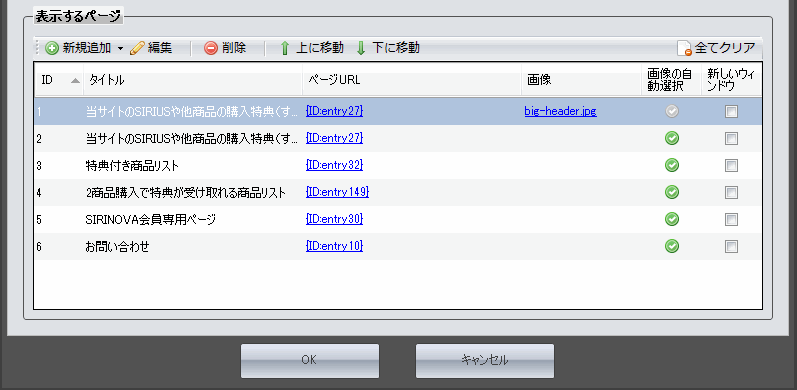
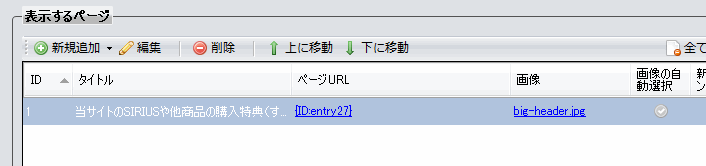
表示するページ
表示する記事を設定します。使い方は「メニューの編集」(サイドメニュー作成画面)とほぼ同じなので難しくありませんので、ポイントだけ説明します。

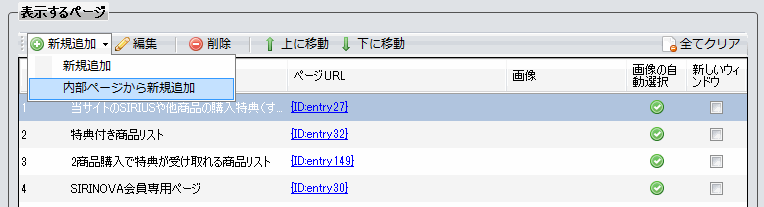
新規追加
「内部ページから新規追加」で任意の記事を指定できます。
サムネイルの設定
「編集」からサムネイルを指定できます。任意の画像や、自動で設定される場合の優先順位などを設定できます。「中央に大きく表示」する場合は自分で作成したヘッダー画像を指定するといいでしょう。
スライダーの詳細設定

不可となっている項目はNOVAでは設定できません。
スライダーの形式
スライダーの表示形式
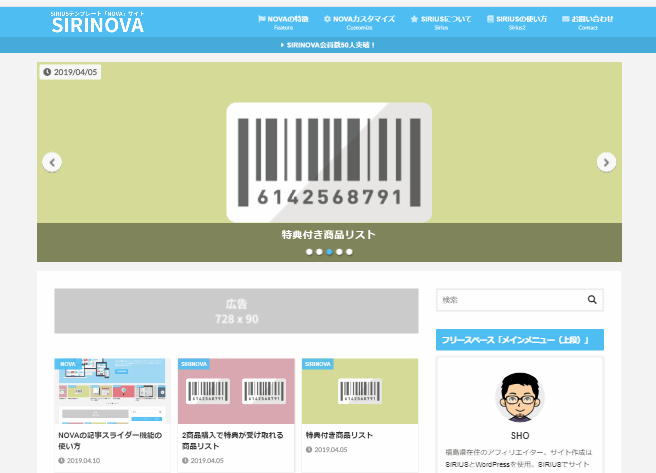
中央に大きく表示
ヘッダー画像のように横長の一枚を表示ます。

1枚しか設定しないと矢印やドットナビゲーションが消えるので、記事タイトルや日付を非表示にすればリンクが挿入されているヘッダー画像として利用できます。
記事をひとつだけ指定して

各種表示設定からタイトルと日付の表示を非表示にすると以下になります。好きなリンクを設定して各ページに誘導できます。

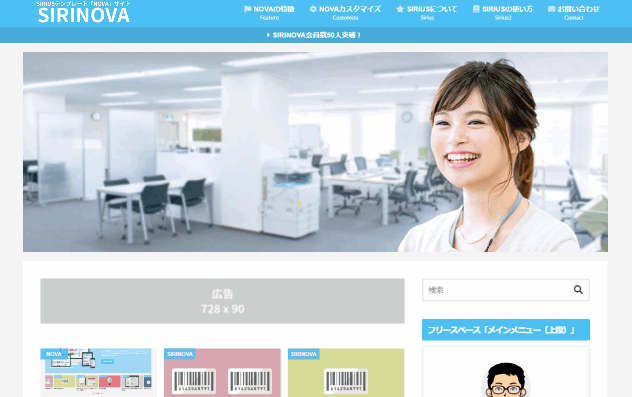
PC表示
画像の高さはデフォルトで360pxになります。変更したい場合は「スライダー設定→各種表示設定→画像の高さ(PC)」から指定してください。
スマホ表示
レシポンシブデザインなのでモバイル表示では表示範囲が変化します。人物や文字を画像に乗せる場合は必ずスマホ表示を確認しましょう。スマホ表示の画像の高さを変更したい場合は「スライダー設定→各種表示設定→画像の高さ(スマートフォン)」から指定してください。

均等に小さく表示
複数記事を表示します。

左右の余白
カスタマイズ不可。NOVAでは「中央に大きく表示」ではヘッダー余白なし。「均等に小さく表示」では余白あり(左右に4記事以上の記事が少し見えている状態)になります。
一度に表示する数
カスタマイズ不可。「均等に小さく表示」で表示する記事数です。NOVAでは表示画面の幅に合わせて自動で変更されます。ヘッダーに表示で最大4記事、コンテンツに表示で最大3記事です。以下画面サイズに合わせて1記事まで減少します。
スライダーの詳細設定
矢印の形式
円形

長方形
実際には矢印だけのデザインを採用しています。
表示しない
矢印を非表示にします。
オートプレイ
カスタマイズ不可。スライダーが自動でスライドします。NOVAでは強制的にオンになります。「中央に大きく表示」で1記事のみ(つまりリンク付きのヘッダー画像として利用)の場合はオフになります。
オートプレイの速度
カスタマイズ不可。NOVAでは「中央に大きく表示」で5秒、「均等に小さく表示」で3.5秒で切り替わります。
各種表示設定

表示する項目


タイトル
「タイトルを表示する」のチェックを外すと記事タイトルを非表示にできます。同時にタイトルの背景色も非表示になります。
日付
「日付を表示する」のチェックを外すと日付を非表示にできます。
スライダー上部の見出し
スライダーの表示位置をコンテンツ上部と下部に設定している場合、スライダーのタイトルを表示することができます。

H3H4H5のタグボタンを押せば見出しに設定できます。タグを消せば通常のテキストとなります。
画像の高さ
画像の高さ(PC)
PC表示でのサムネイル画像の高さを指定します。
画像の高さ(スマートフォン)
スマホ表示でのサムネイル画像の高さを指定します。
詳しくはこちら
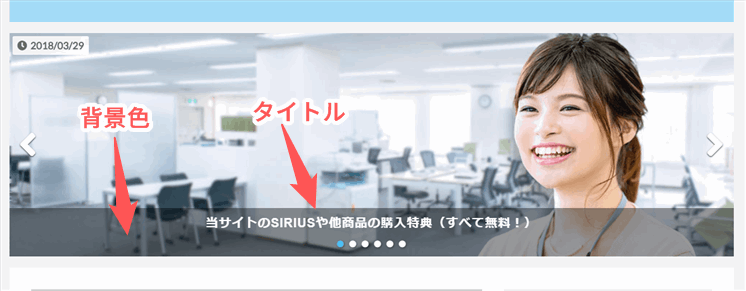
タイトルの色
タイトルの背景色
「中央に大きく表示」を設定している場合にタイトルの背景色を変更できます。「均等に小さく表示」では背景色はありません。
タイトルの透明度
「中央に大きく表示」を設定している場合にタイトルの背景色の透明度を変更できます。「均等に小さく表示」では背景色がないので設定できません。
タイトルの文字色
記事タイトルの文字色を変更できます。「均等に小さく表示」を設定していてサイトの背景色をブラック変更した場合などは文字色をホワイトに変更したりできます。
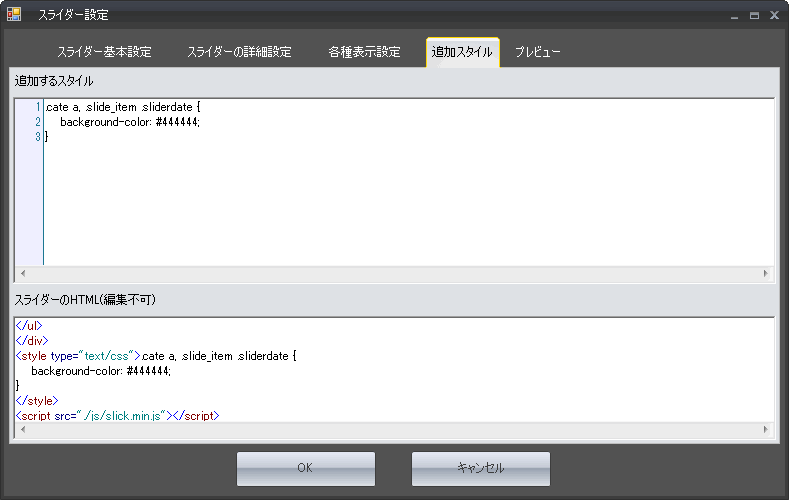
追加スタイル

追加するスタイル
スライダーをカスタマイズする場合にCSSを記述する場所です。ユーザー指定スタイルでも同じことが可能ですが、スライダーのカスタマイズのみ別に管理したい場合に使用しましょう。
こちらはスタイルシートではなくHTMLテンプレートに直接記述されるのでユーザー指定スタイルより優先的に適用されます。
カスタマイズ参考
「均等に小さく表示」で日付の背景に好きな色を指定する

#444444の部分を好きなカラーコードに変更してください。
.slide_item .sliderdate {
background-color: #444444;
}
「中央に大きく表示」でドットのカラーを変更する

#444444の部分を好きなカラーコードに変更してください。
ul[id$="slider_ul"].slide_center .slick-dots li.slick-active button:before {
color: #444444;
}
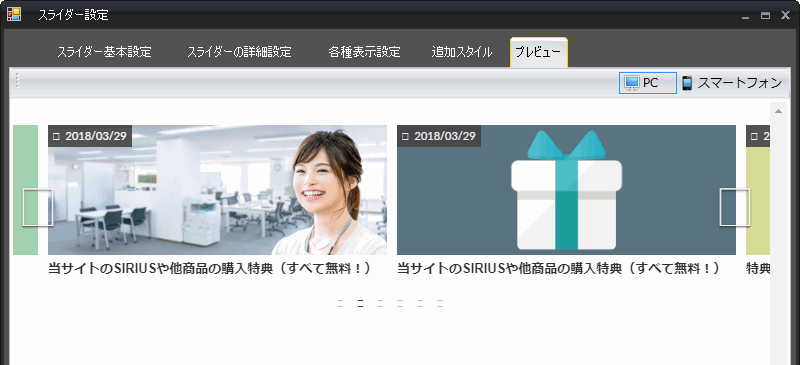
プレビュー

スライダーをプレビューできます。アイコンフォントが表示されない、PC表示でも横並びの数が少なくなるなど表示がイマイチなので最終的なプレビューはブラウザや内蔵プレビューをご使用ください。
