NOVAで追加されたクラス(リンクカードなど)と使い方
クラス設定から使用する方法
追加クラスはコードの手打ちやコピペする以外に「クラス設定」に登録して使用できます。こちらの方が簡単なのでぜひ利用しましょう。
クラス設定とは?
スタイルシートに追加した装飾用の自作クラスなどを登録して、装飾ボタンの「CLボタン」から簡単に呼び出す機能です。

クラス設定に追加クラスを登録する
「CLボタン」から呼び出すには「クラス設定」に各クラスの登録が必要です。NOVAの追加クラスをファイルにまとめましたので、ダウンロードして「クラス設定」からインポートすることで一括で登録できます。
scdファイルをダウンロード
まずはクラス設定用ファイルのscdファイルをダウンロードします。
scdファイルのインポート
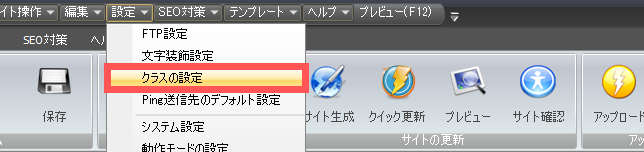
次に「設定 > クラスの設定」から「クラス設定」を開きます。

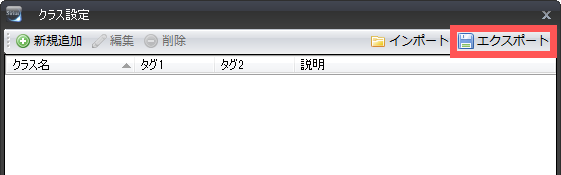
問題ないと思いますが、すでにクラス設定をしている場合は念のため「エクスポート」からファイルをバックアップしましょう。

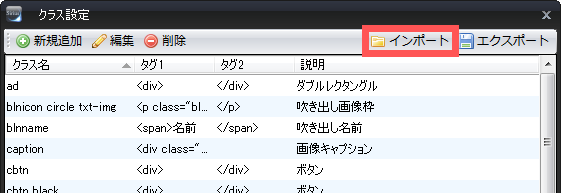
「インポート」をクリックしてダウンロードした「nova-class.scd」を選択します。リストが表示されたら成功です。

使用方法については以下に記載してある追加クラス一覧の「CLボタンから使う」を参考にしてください。
注意点としては簡単なテキストを装飾する場合などのみ「テキストを選択してからCLボタンからクラスを選択」であること。ほとんどの場合は「CLボタンからクラスを選択してから画像やテキストを記入」であることです。
赤太字
テキストをこのように赤い太文字にできます。
<span class="text-red">テキスト</span>
CLボタンから使う
- テキストを選択 → 「CLボタン」から「text-red」を選択
小見出し
これは小見出しです
見出し(H1~H6)を使わないで小さなタイトルが必要なときに使用します。
<p class="subh">テキスト</p>
CLボタンから使う
- テキストを選択 → 「CLボタン」から「subh」を選択
リンクテキスト
外部サイトへのリンクも想定したタイプです。
<div class="linktext"> <a href="<% pageDepth %>">記事タイトル<span class="linksite"><% siteTitle %></span></a> </div>
外部サイトの場合は<% siteTitle %>を削除してサイト名を記入してください。
CLボタンから使う
- 「CLボタン」から「linktext」を選択
- 間にリンクを作成
- サイト名を入れたい場合は</a>の前に「CLボタン」から「linksite」を選択
- 外部サイトの場合は<%siteTitle%>を削除してサイト名を記入
リンクカード
サムネイルのある関連記事リンクを想定したカードタイプです。
<div class="linkcard"> <a href="<% pageDepth %>"><span class="thumb"><img src="<% pageDepth %>img/画像.png" alt="" /></span><span>記事タイトル<span class="linksite"><% siteTitle %></span></span></a> </div>
CLボタンから使う
- 「CLボタン」から「linkcard」を選択
- 「リンク」の部分を削除してそこにリンクを作成
- 作成したリンクから「記事名</a>」をカットして「記事タイトル」にペーストして</a>を削除
- 「画像」にサムネイル画像を指定
PC・モバイルでのみ表示
特定のテキストや画像をPC、モバイルどちらかでのみ表示したいときに使用します。
以下のテキストはモバイルでは表示されず、PCでのみ表示されます。
この文章はPCでのみ表示されます
以下のテキストはモバイルでは表示されず、スマホ・タブレットでのみ表示されます。
この文章はモバイルでのみ表示されます
<div class="display-pc"> PCのみ </div> <div class="display-sp"> モバイルのみ </div>
CLボタンから使う
- 「CLボタン」から「pc」か「sp」を選択
- 記入
画像キャプション
画像にキャプション(説明文)を付けたい場合に使用します。

<div class="caption"> <img src="<% pageDepth %>img/画像.png" alt="" /> <div class="text">テキスト</div> </div>
CLボタンから使う
- 「CLボタン」から「caption」を選択
- 「画像」に画像を挿入
- 「テキスト」にテキストを記入
画像上テキスト
画像にテキストを表示します。
 「NOVA」の特徴とは?
「NOVA」の特徴とは?
<div class="imgtext"> <img src="<% pageDepth %>img/画像.png" alt="" /><span>テキスト</span> </div>
CLボタンから使う
- 「CLボタン」から「imgtext」を選択
- 「画像」に画像を挿入
- 「テキスト」にテキストを記入
ソースコード表示
コードを表示するときに使用します。
ここにコードが表示される
<div class="code"><noreturn><pre> コード </pre></noreturn></div>
CLボタンから使う
- 「CLボタン」から「code」を選択
- 記入
複数カラム表示
横並び2列、3列、4列で表示したいときに使います。モバイル表示では横並びが解除され縦並びになります。
2カラム

カラム1

カラム2
<div class="colwrap2 resp"> <div class="col2"> カラム1 </div> <div class="col2"> カラム2 </div> </div>
3カラム

カラム1

カラム2

カラム3
<div class="colwrap3 resp"> <div class="col3"> カラム1 </div> <div class="col3"> カラム2 </div> <div class="col3"> カラム3 </div> </div>
4カラム

カラム1

カラム2

カラム3

カラム4
<div class="colwrap4 resp"> <div class="col4"> カラム1 </div> <div class="col4"> カラム2 </div> <div class="col4"> カラム3 </div> <div class="col4"> カラム4 </div> </div>
CLボタンから使う
- 「CLボタン」から「colwrap○ resp」を選択
- 「カラム○」の部分に記入
「resp」を削除すればモバイル表示でも横並びのままになります。
<div class="colwrap2 resp"> → <div class="colwrap2">
吹き出し名前
吹き出しに名前を追加します。

ここにテキストが表示されます。
<!-- ★吹き出しここから★ -->
<div class="balloon-left">
<div class="bln-img img-circle float-l"><img src="<% pageDepth %>img/user1.png" align="left" /><div class="bln-name">名前</div></div>
<div class="bln balloon1">
<p class="img-l"> </p>
<div class="b_body rnd1">
ここにテキストが表示されます。
</div>
</div>
</div><br clear="all">
<!-- ★吹き出しここまで★ -->
CLボタンから使う
- 吹き出しを作成
- imgタグ(<img src="画像" align="方向" />)の後ろを選択して「CLボタン」から「bln-name」を選択
- 名前を記入
ダブルレクタングル
Googleアドセンスのレクタングル(大)を左右横2列で表示するクラスです。レスポンシブに対応しており、スマホ表示では右側の広告が非表示になります。
左側のコンテンツ
右側のコンテンツ
ダブルレクタングルの設置方法
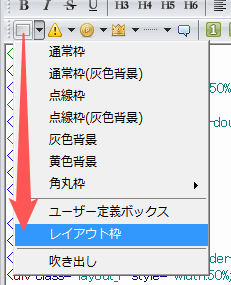
「CLボタン」から「double-rectangle」を選択します。<div class="double-rectangle">~</div>の間に「レイアウト枠」を作成します。
<div class="double-rectangle"> ここにレイアウト枠 </div>

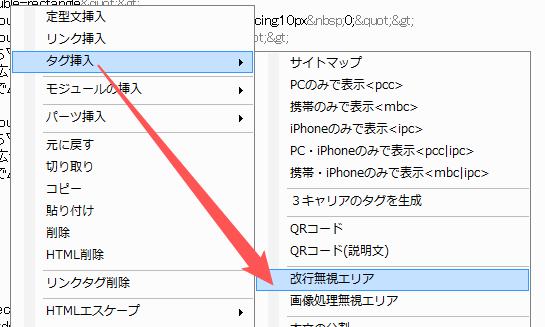
レイアウト枠の中に「右クリック→改行無視エリア」で<noReturn>~</noReturn>を作成してから間に広告コードを貼り付けましょう。広告サイズは自動サイズ(レスポンシブ)を選択します。

<noReturn> ここにアドセンスのレスポンシブ広告 </noReturn> <!-- ★△左列ここまで△★ --> </div> <div class="layout_r" style="width:50%;"> <!-- ★▽右列ここから▽★ --> <noReturn> ここにアドセンスのレスポンシブ広告 </noReturn>
最終コートは以下になります。
<div class="double-rectangle"> <div class="layout_box" style="border-spacing:10px 0;"> <div class="layout_l" style="width:50%;"> <!-- ★▽左列ここから▽★ --> <noReturn> ここにアドセンスのレスポンシブ広告 </noReturn> <!-- ★△左列ここまで△★ --> </div> <div class="layout_r" style="width:50%;"> <!-- ★▽右列ここから▽★ --> <noReturn> ここにアドセンスのレスポンシブ広告 </noReturn> <!-- ★△右列ここまで△★ --> </div> </div> </div>
2カラム画像説明
「2カラム画像説明」は2カラムの左側に画像、右側に説明を表示するレイアウトです。
「レイアウト枠」との違いは幅いっぱいを使える、説明が上下中央に表示される、画像にアウトラインが表示されるなどです。また「2カラム画像説明」はスマホ表示では縦2列で表示されます。
「レイアウト枠」の場合

ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。
「2カラム画像説明」の場合

ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。
CLボタンから使う
- 「CLボタン」から「imgdesc」を選択
- <div class="imgdesc">~</div>の間に「レイアウト枠」を作成
- 左列に画像、右側にテキストを配置
<div class="imgdesc"> <div class="layout_box responsive" style="border-spacing:10px 0;"> <div class="layout_l" style="width:50%;"> <!-- ★▽左列ここから▽★ --> <img src="<% pageDepth %>img/user1.png" style="width:100%;" alt="" /> <!-- ★△左列ここまで△★ --> </div> <div class="layout_r" style="width:50%;"> <!-- ★▽右列ここから▽★ --> ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。 <!-- ★△右列ここまで△★ --> </div> </div> </div>
タイトルボックス
ボックスにタイトルを設定できるタイトルボックスです。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます
<div class="title-box blue"><div class="title">タイトル</div> ここにテキストを入力 </div>
CLボタンから使う
- 「CLボタン」から「title-box 〇〇」を選択
- タイトルとテキストを入力する
一括中央表示
画像や複数行のテキストなどを中央表示(中央揃え)を行ごとに追加せず、一括で行えるようになります。
<p style="text-align:center;">テキスト</p> <p style="text-align:center;">テキスト</p> <p style="text-align:center;">テキスト</p>
↓↓↓
<div class="center"> テキスト テキスト テキスト </div>
CLボタンから使う
- マウスで中央表示したい要素を複数行選択
- 「CLボタン」から「center」を選択
ブロック中央表示
テキストや画像単体は通常の「中央備え」ボタンから行えますが、例えばリストやポイントや矢印やリンクカードなど複数の要素からなる要素は中央化できませんでした。
このクラスを使用するとそれらを中央に表示できます。
上記のように中央表示にしてもアイコンなどが左寄せのままでした。
それが以下のように表示可能になりました。
- ああああああ
ボックス系の幅は可変になります。
ああああああ
ああああああ
また「max-width: none;」を「max-width: 400px;」などに変更すると最大幅を設定できます。
CLボタンから使う
- 「CLボタン」から「center-block」を選択
- 間に中央化したい要素を設置(複数不可)
<div class="center-block" style=" max-width: none;"> ここに中央化したい要素を設置 </div>
複数不可なので例えば矢印なら以下のようにそれぞれ作成する必要がある。2つ入れることはできない。
<div class="center-block" style=" max-width: none;"> <div class="arrow_orange">ああああああ</div> </div> <div class="center-block" style=" max-width: none;"> <div class="arrow_orange">ああああああ</div> </div>

