SIRIUSの大幅バージョンアップ(ver1.5)の内容と感想
 SIRIUSバージョン1.5
SIRIUSバージョン1.5
2018年5月14日付けで、SIRIUS過去最大規模となる大幅バージョンアップ「Ver1.500」が実施されました。
SIRIUSですから、もちろんバージョンアップは無料です。
ver1.5では非常に多くの機能追加と改良が行われており、SIRIUSの使い勝手が大きく向上しました。
ここではver1.5の新機能や改良点、および修正点についての解説と感想を書いていきたいと思います。
ver1.5の具体的な内容
ver1.5の追加や変更点の一覧です。非常に多くの改善がなされています。SIRIUSの一般販売から7年が経ちますが、今回の大幅バージョンアップは最も多くの労力が費やされたとのことです。
デザイン力の強化
- 全てのPC用のテンプレートをリニューアル
- 全てのiPhone用テンプレートをリニューアル(上位版のみ)
- ヘッダー画像を新規追加
ユーザビリティーの向上
- 画像管理画面を大幅リニューアル
- 記事本文の検索機能の追加
- SIRIUS内蔵プレビューの改良
- サイトオプションの拡充
- サイト生成速度の高速化
- FTPアップロードの高速化
- ショートカットキーの追加
コンテンツ力の向上
- デザインモードの大幅リニューアル
- ボタンリンク機能の追加(上位版のみ)
- ランキング作成機能の機能強化
- 吹き出し機能の強化
- レイアウト枠の機能調整
- 関連エントリーにサムネイル画像を表示できる設定を追加
- カテゴリーにサムネイルを設定できるように改良
- Youtube・Googleマップを簡単にレスポンシブ化
- 横スクロールできるテーブルの追加
カスタマイズ性の向上
- ユーザー指定スタイルシート機能の追加
- テンプレートの横幅調整機能の改良
- 新規独自タグを追加
サイトの表示速度の向上
- スタイルシート、JavascriptをGZIP形式で圧縮できる機能を追加
- 複数のスタイルシートを1つにまとめる機能を追加
その他の修正点
- サイト内検索の改善
- カウントダウンタイマーの改良
- 自動コンテンツ取得機能の修正
- サイトオプションの調整
- スタイルシートの検索機能の修正
- 初心者モードの修正
- その他の修正
デザイン力の強化
それではver1.5の追加・変更を詳しく見ていきましょう。
全てのPC用のテンプレートをリニューアル
ver1.5ではSIRIUSに付属されている全てのテンプレート(デフォルト、角丸、ビジネス)を1から作り直され、大幅なリニューアルを遂げました。
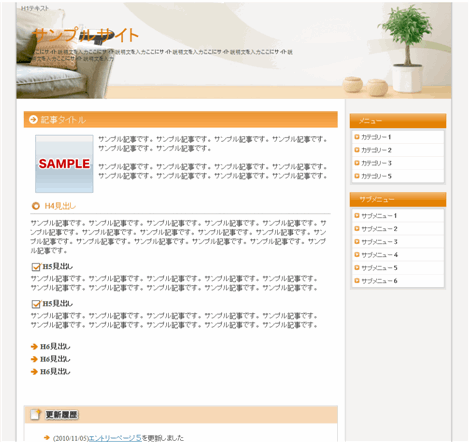
以前のSIRIUSテンプレート
恐らく、ほとんどの人が一度は目にしたことがあるのではないでしょうか?いかにもSIRIUSで作ったサイトというデザインは昨今では古臭く感じるものでした。
デフォルトテンプレート
角丸テンプレート
ビジネステンプレート
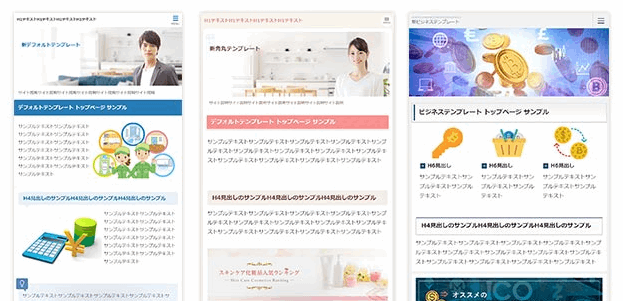
リニューアルされたSIRIUSテンプレート
テンプレートは3種類、使いやすい配色のカラーバリエーションをそれぞれ10色ずつ用意されました。
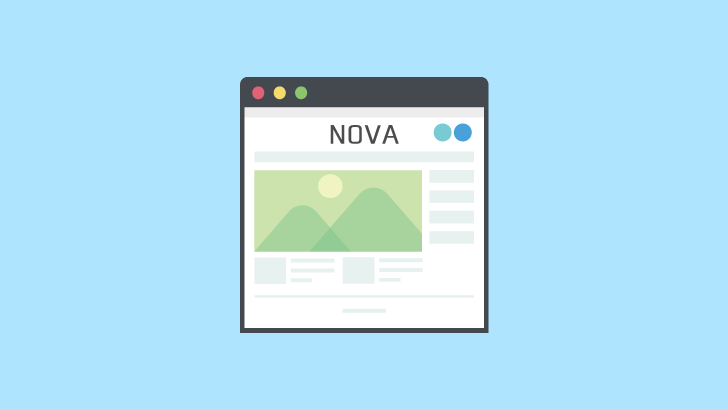
【新】デフォルトテンプレート
各テンプレートのベースとなる最も汎用性の高いテンプレートです。

【新】角丸テンプレート
デフォルトテンプレートよりも柔らかいデザインに仕上げられたテンプレートです。

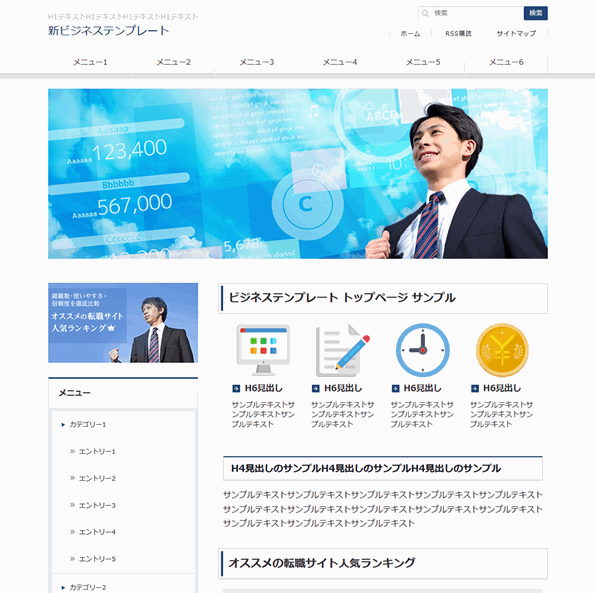
【新】ビジネステンプレート
デフォルトテンプレートよりも堅いデザインに仕上げられたテンプレートです。

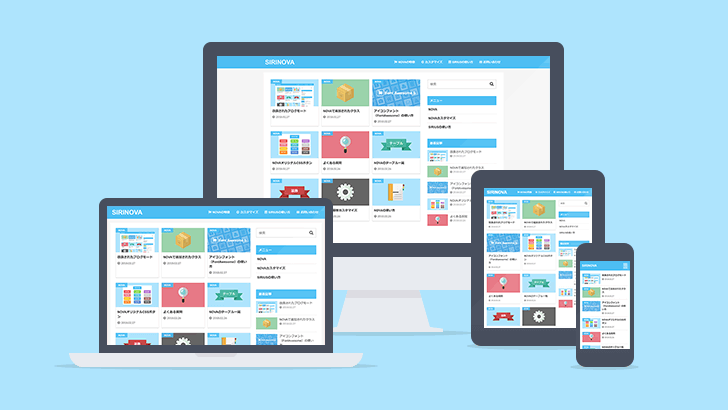
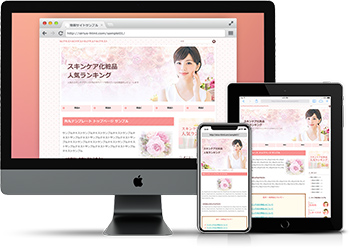
レスポンシブデザインになってモバイル端末に対応

スマホ全盛期の現在、スマートフォン上での「サイトの読みやすさ」は極めて重要です。
従来のSIRIUSテンプレートはPC専用だったため、スマホ表示に対応させるにはSIRIUS上位版の「iPhoneサイト同時生成機能」が必要でした。
しかし、今回のリニューアルで全てのテンプレートはレスポンシブデザインに変更されたので、PC、タブレット、スマホの各デバイスの画面サイズに最適化された状態でサイトが表示されるようになりました。
そのため「iPhoneサイト同時生成機能」を理由に上位版を選択する必要はなくなりました。
通常版はスマホ未対応だったため、今までは実質「上位版」しか選択肢がなかった状態でした。現在のスマホユーザーの多さを考えると、今どきスマホ未対応はありえないので、されて然るべき改善がやっとされたといった感じです。
しかしデザインに関してはとても古臭く感じていたので、リニューアルされてキレイな外観になったことは嬉しいですね。
当サイトで配布しているSIRIUSテンプレート「NOVA」もレスポンシブデザインで、ver1.5にも対応済みです。
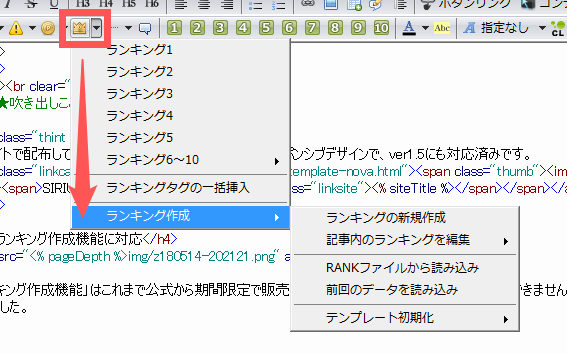
ランキング作成機能に対応
「ランキング作成機能」はこれまで公式から期間限定で販売される「追加テンプレート」のみでしか利用できませんでしたが、リニューアルによって付属テンプレートでも利用できるようになりました。


テンプレートごとに最適化されたポイント・ランキング画像
以前のテンプレートでは共通だったポイントとランキングの画像を各テンプレートに合わせたデザインでそれぞれに追加されました。
ランキングのデザイン

ポイントのデザイン

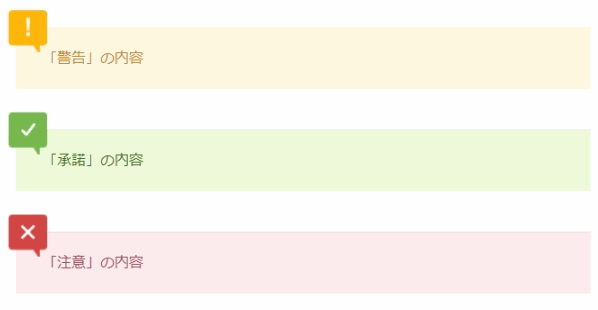
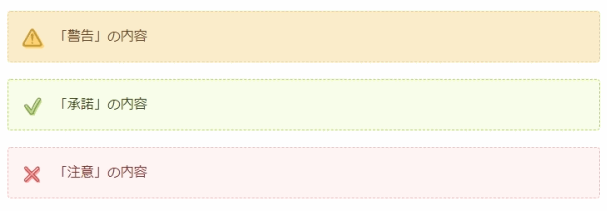
テンプレートごとにデザインされた画像付きボックス
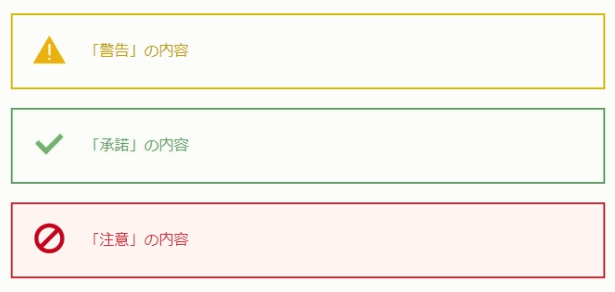
「注意」、「ヒント」、「口コミ」などの画像付きボックスを各テンプレートに合わせたデザインでそれぞれに追加されました。
【新】デフォルトテンプレート

【新】角丸テンプレート

【新】ビジネステンプレート

テンプレートの横幅を1000pxに変更
SIRIUS発売当時の2011年に比べ、昨今ではワイドモニターが主流になりました。
そのため今回のリニューアルではテンプレートの横幅が900pxから1000pxに変更されました。記事が読みやすいようにフォントサイズも大きくなっています。
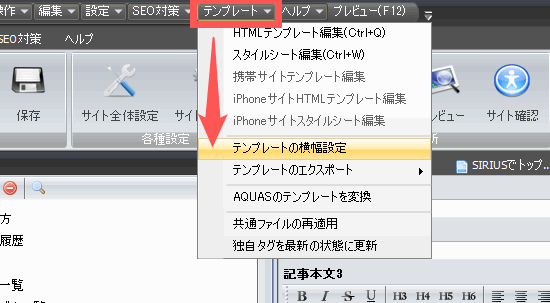
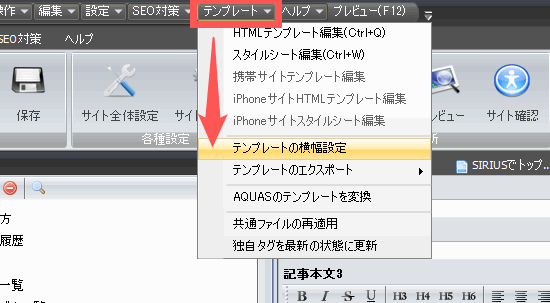
また、新テンプレートは上部メニューの「テンプレート」から「横幅のサイズ変更」が可能になったので、横幅を変更するのにわざわざスタイルシートをカスタマイズしなくてもよくなりました。

テンプレートの横幅を自分で設定できるようになったのは嬉しい追加ですね。今までも一応テンプレートの横幅設定機能はあったのですが、一部のテンプレートしか対応していない状況でした。
全てのiPhone用(スマホ用)テンプレートをリニューアル(上位版のみ)
PCサイトテンプレートのデザインリニューアルに合わせて、iPhone用テンプレートもリニューアルされ同じく3種類が用意されました。iPhone用と表記されていますがスマートフォン全般に対応しています。

今回のバージョンアップで全てのテンプレートでレスポンシブデザインが採用されたため、「iPhoneサイト同時生成機能」を使用しなくてもスマホ表示は可能です。
ヘッダー画像を新規追加

以前のテンプレートの横幅は900pxでしたので、付属のヘッダー画像の幅も900pxでした。今回のバージョンアップでテンプレートの横幅が1000pxに拡大されたので、それに合わせて幅1000pxの新しいデザインのヘッダー画像が269枚も追加されました。
ジャンルを問わず利用できる汎用的なデザインから、人物画像、イラストなど多くのデザインが用意されました。
また「iPhoneサイト同時生成機能」でも利用できるよう、スマートフォンに最適化されたサイズのヘッダー画像が42枚追加されました。
ユーザビリティーの向上
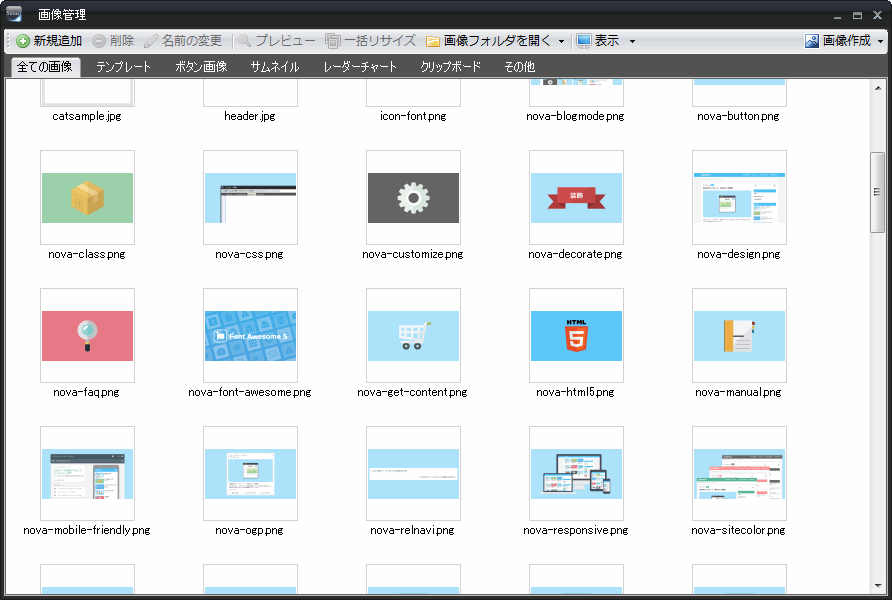
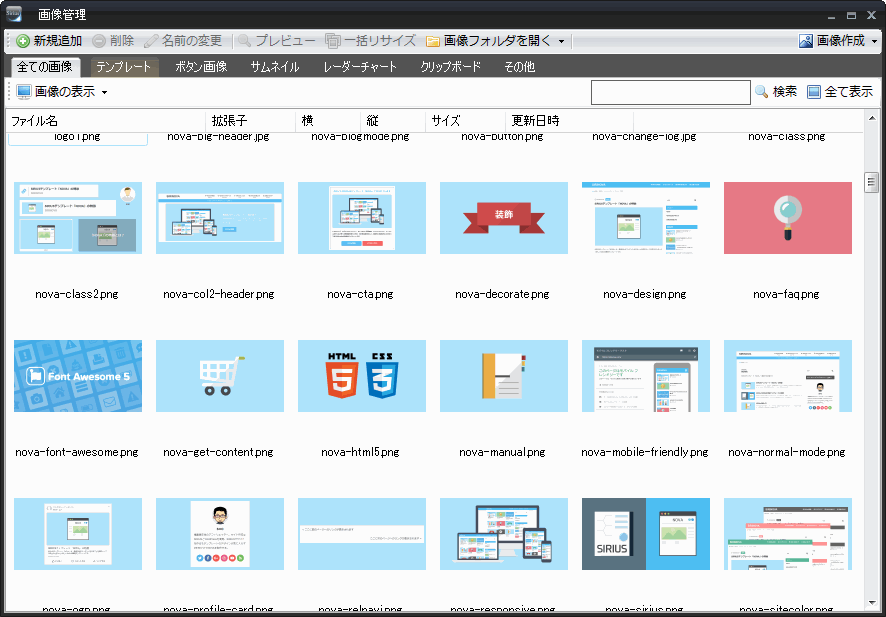
画像管理画面を大幅リニューアル
今回のバージョンアップの目玉の一つが「画像管理画面」の大幅な高速化です。
画像の読み込みアルゴリズムが見直され、1000枚以上の画像を扱う場合でも高速で読み込むことが可能になりました。それによって、画像中心のサイトを作成している場合もストレスなく利用することができるようになりました。
また「ファイル名の検索」や「画像の並び順のソート」にも対応されました。
以前の画像管理画面

リニューアルされた管理画面

これは非常に助かりました。当サイトも画像を多く使用していますが(現時点で350枚程度)、まったくストレスを感じません。「ファイル名の検索」や「画像の並び順のソート」は正直最初から実装されているべき機能だと思います。
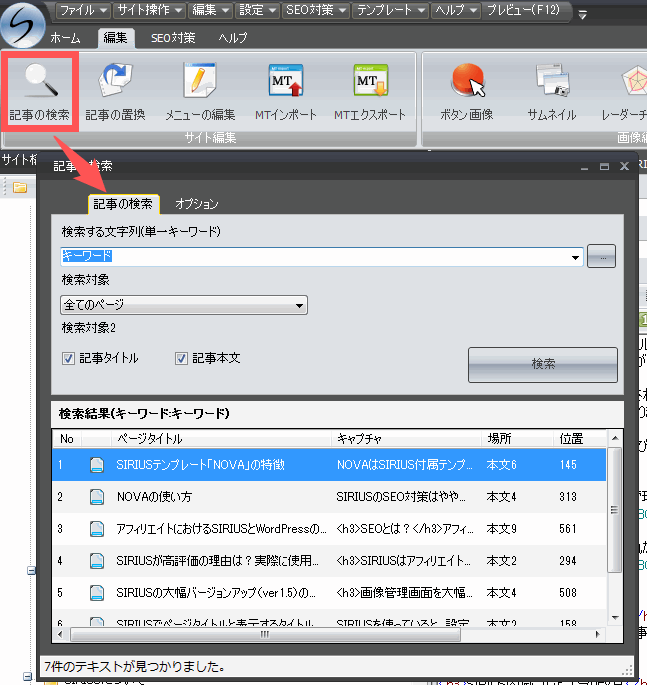
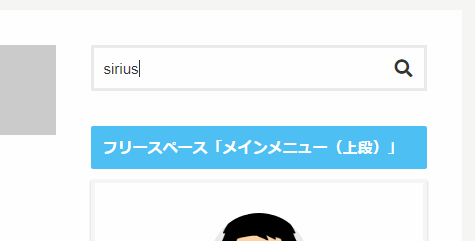
記事本文の検索機能の追加
SIRIUS上部メニューの「編集」→「記事検索」から記事タイトルや記事本文をキーワード検索できるようになりました。

キーワードの一括置換え機能はあったのですが、なぜか検索機能がありませんでした。検索機能実装の要望は多かったでしょうし、こちらも最初からあるべき機能だったかと思います。
また、現状ではキーワードの検索と置換え機能が別れているので地味に使いづらく、統合されるとより使いやすくなると思いました。
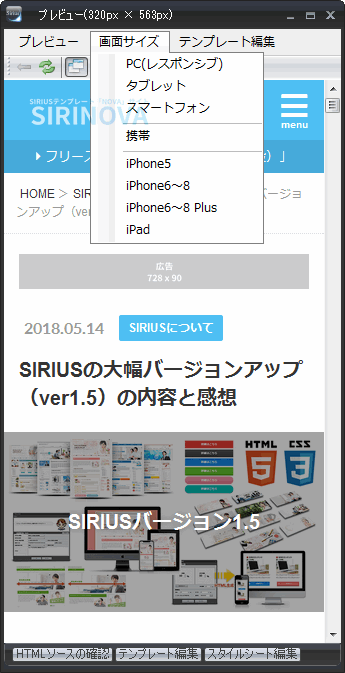
SIRIUS内蔵プレビューの改良
SIRIUSでは内蔵プレビュー機能とブラウザのどちらでプレビューをするか設定できます。今回のバージョンアップでは内蔵プレビューが大きく改善されました。

「画面サイズ」というメニューが追加され、PCサイズやiPad、iPhone5~8までの画面サイズを選択でき、表示を切り替えながら確認できるようになりました。
以前の内蔵プレビュー機能は古いIEのレンダリングを使用していたため、一部のスタイルが反映されずフォントはMSゴシックで表示されるなど、実用的ではありませんでした。
今回のバージョンアップでwebkit基準のレンダリングが採用されたので、Chormeの表示と近い感じでプレビューできるようになりました。
サイトオプションの拡充
サイトオプションにヘッダー画像周りのオプションが多く追加されました。ヘッダー画像の表示するページの設定、画像を表示しない場合の設定、画像のレスポンシブ設定が追加されました。
また常時SSL化の設定、いくつか設定できるフォントの種類も追加されました。
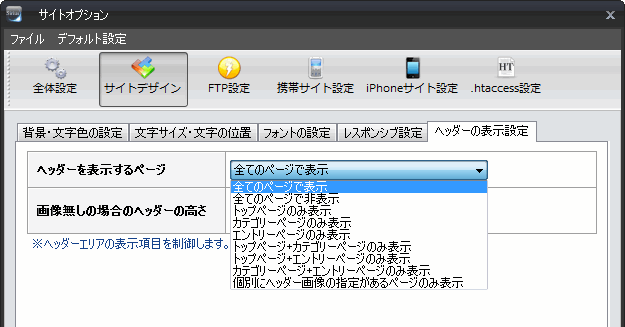
ヘッダーの表示設定の追加
以前のSIRIUSではヘッダー画像を設定すると全てのページに表示されてしまいました。今回のバージョンアップでヘッダー画像を特定のページのみで表示できるようにサイトオプションに「ヘッダーの表示設定」が追加されました。

- トップページのみ表示
- カテゴリーページのみ表示
- エントリーページのみ表示
- トップページ+カテゴリーページのみ表示(エントリーページは非表示)
- トップページ+エントリーページのみ表示(カテゴリーページは非表示)
- カテゴリーページ+エントリーページのみ表示(トップページは非表示)
- 個別にヘッダー画像が指定されているページのみ表示→サイト全体設定でヘッダー画像が指定されている場合は、トップページにもヘッダーが表示されます。
常時SSL化設定
サイトオプションに「常時SSL化設定」の項目が追加されました。サイトの常時SSL化を行っている場合に「https://」から始まるURLにリダイレクトさせることが可能になりました。
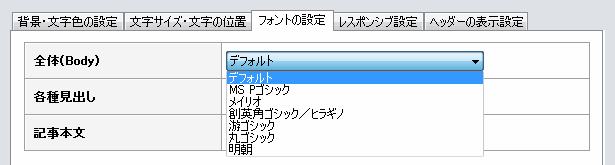
フォントの追加
MSPゴシック、メイリオ、創英角ゴシック/ヒラギノしか選択できなかったフォントの設定に、游ゴシック、丸ゴシック、明朝が追加されました。

サイト生成速度の高速化
サイト生成のアルゴリズムが見直され、ページ数が多い場合でも生成にかかる時間が改善されました。速度改善はPC環境やサイトの構成にもよりますが、従来に比べて1.5~2倍程度高速化されました。
FTPアップロードの高速化
FTPアップロード機能の処理が改良され、アップロードにかかる時間が短縮されました。ファイル数や回線にも影響されるようですが、従来よりもアップロードの処理が2倍程度高速化されました。
速度改善はページ数やファイル数が少ないサイトの場合は体感できるほどの速度差は感じられないとのことです。
恐らく数百ページなら違いが感じれるのでしょうが、100ページ程度だとそれほど違いを感じませんでした。しかし高速化して悪いことはないので嬉しい改善ですね。
ショートカットキーの追加
| Ctrl+Fキー | キーワードの検索機能 |
|---|---|
| Ctrl+Rキー | キーワードの置換機能 |
| Ctrl+1キー | サイトプレビュー(F12と同じ) |
| Ctrl+2キー | 同時生成機能で作った携帯サイトのプレビュー |
| Ctrl+3キー | 同時生成機能で作ったiPhoneサイトのプレビュー |
| Ctrl+4キー | SIRIUS内蔵プレビュー |
内蔵プレビューがIE基準だったため、私はChromeを使用してプレビューしていました。今回のバージョンアップでCtrl+4から内蔵プレビューができるようになったので、スマホ表示を確認したい場合にChromeデベロッパーツールをわざわざ起動しなくてよくなったのは助かります。
コンテンツ力の向上
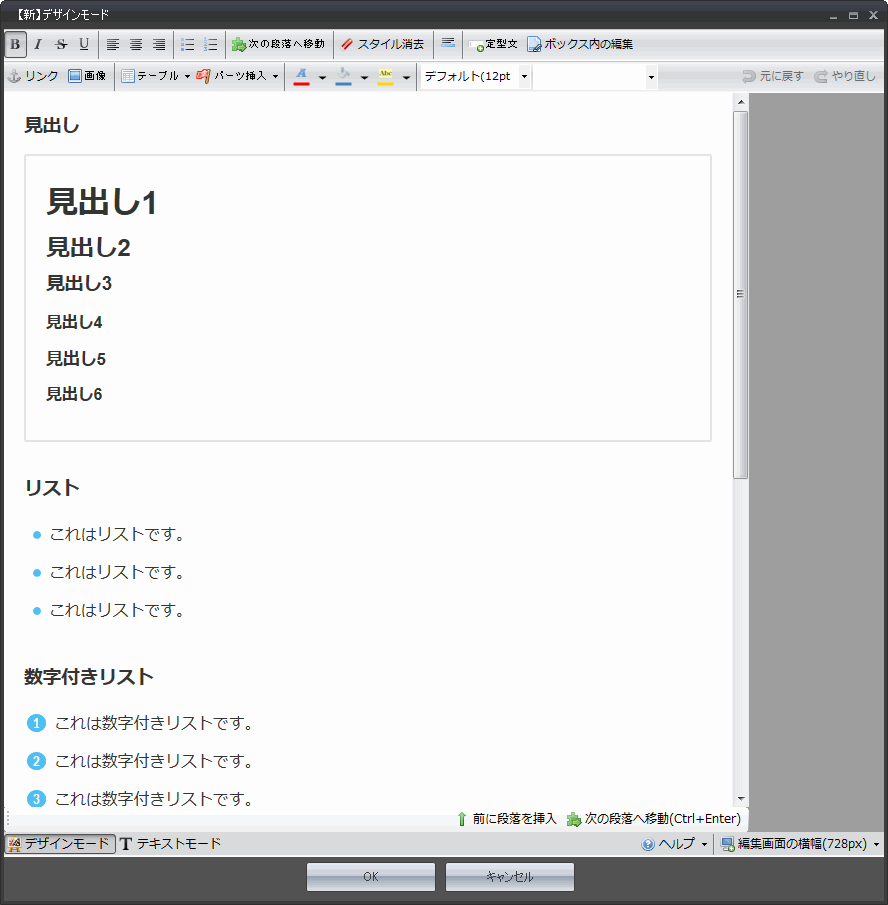
デザインモードの大幅リニューアル
CSS3に対応
全てのテンプレートでレスポンシブデザインを採用したため、デザインモードも大きく作り直されました。CSS3に対応し、モダンブラウザと同じデザインで表示しながら記事の作成ができるようになりました。

立ち上げ速度が向上
これまでデザインモードを立ち上げると表示されるまでに若干の時間がかかりましたが、この部分が改善されスムーズに起動するようになりました。
パーツを挿入が可能に
これまでのデザインモードでは、一部の文字装飾しか設定できませんでしたが、ボックスやランキング、ポイントなどの各種パーツを挿入することができるようになりました。

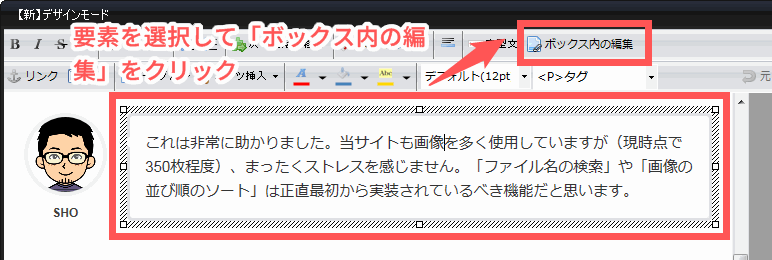
「ボックス内の編集」を追加
テーブルタグやボックス内を細かく調整できる「ボックス内の編集」機能が追加されました。

ボックスや吹き出しの要素を選択した状態で、「ボックス内の編集」ボタンをクリックすれば

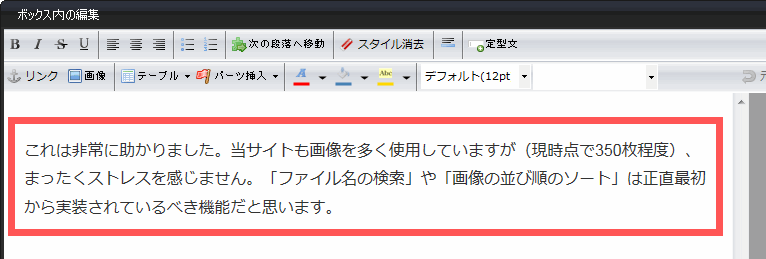
このようにボックスの中身だけをデザインモード上で編集することができます。
デザインモードで直接編集が可能に
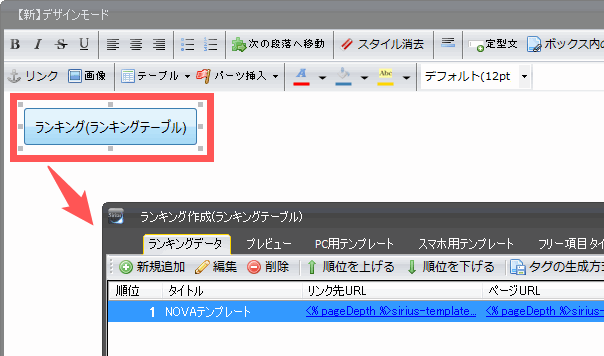
ランキング作成機能で作成したランキング、モジュール、ボタンリンクなどをデザインモードから直接設定できるようになりました。

編集が可能な要素はデザインモード上ではボタンで表示されます。これをダブルクリックすると設定画面が表示されます。
デザインモードはWordPressで言えばビジュアルエディタですね。ある程度の装飾などのデザインを表示しながら記事を作成できるモードなのですが、これまではCSSが一部しか反映されず、また一部のタグがデザインモードから戻ると失われるなど実用的な機能ではありませんでした。
今回のバージョンアップでそれらの多くの問題が改善されました。起動も速くスマホ表示を確認しながらの編集もできるので、正直WordPressのビジュアルエディタよりも使い勝手がよくなったと感じました。
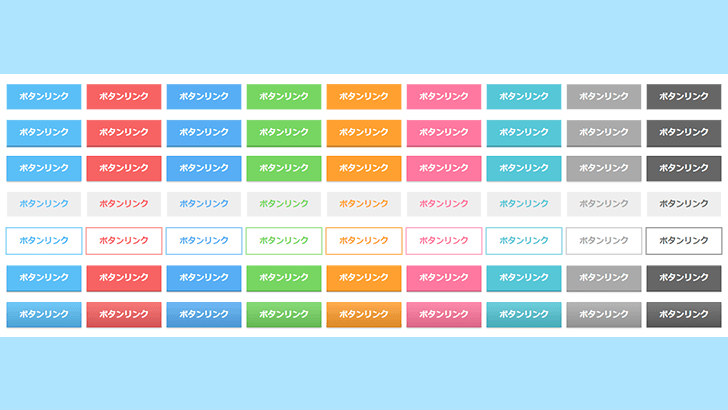
ボタンリンク機能の追加(上位版のみ)
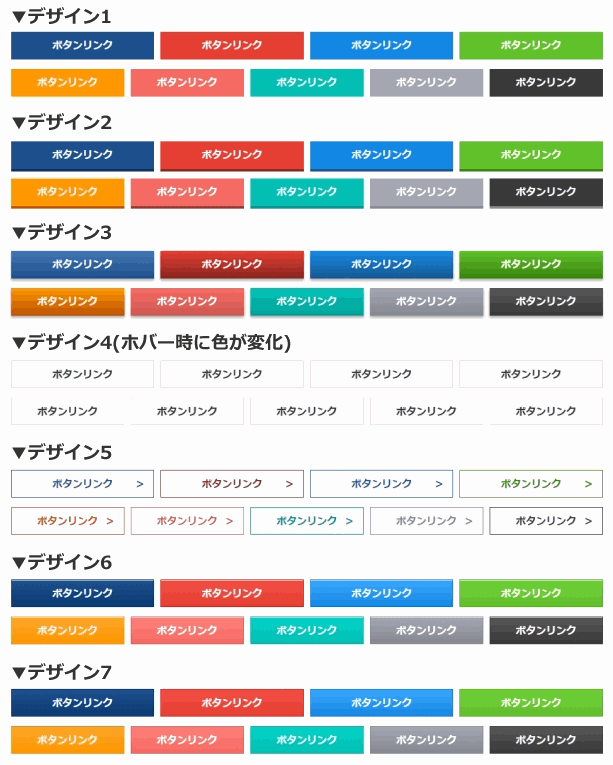
これまでのバージョンでは「画像ボタン作成機能」がありましたが、CSSボタンを作成できる「ボタンリンク作成機能」を新たに追加されました。この機能を使えば画像を使用しない、テキストの変更が簡単にできるボタンリンクを作成できます。

これは非常にうれしい追加です。従来の画像ボタンではテキストを変更したい場合は作り直しが必要でしたし、画像なので高解像度ディスプレイではボヤけて表示される場合もありました。
ボタンリンクはCSSだけてデザインされているので簡単にテキストが変更でき、画面の解像度に影響されずクッキリ表示することができます。
ボタンリンクで指定できるカスタマイズはこちらを参考にしてください。
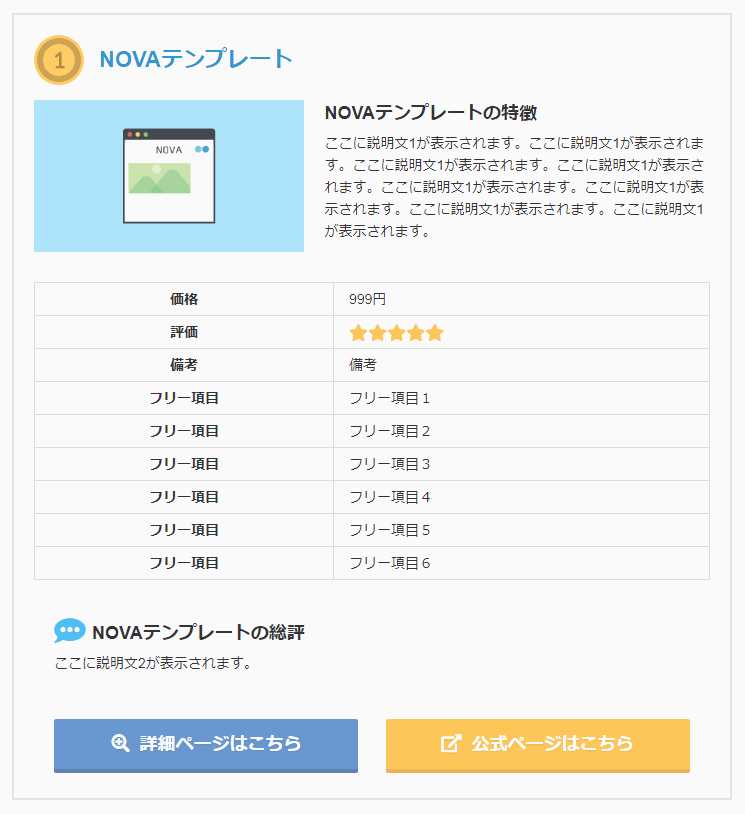
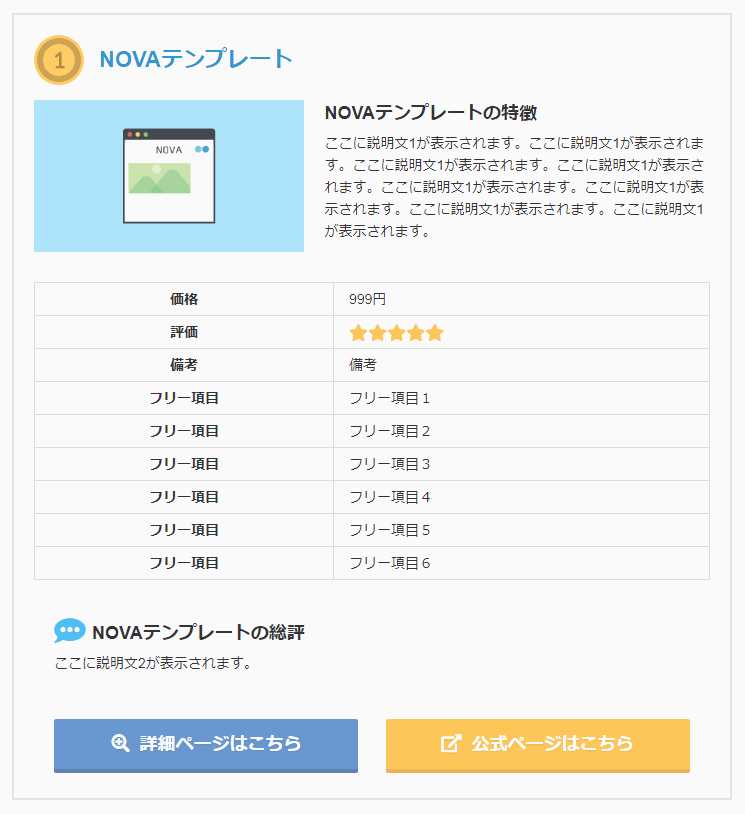
ランキング作成機能の機能強化
これまでのランキング作成機能で設定できたのは価格・評価・備考だけでしたが、新たに6つのフリー項目を設定できるようになりました。

これにより、多くの項目を設定できるためさまざまなジャンルに対応したランキングが作成できるようになりました。
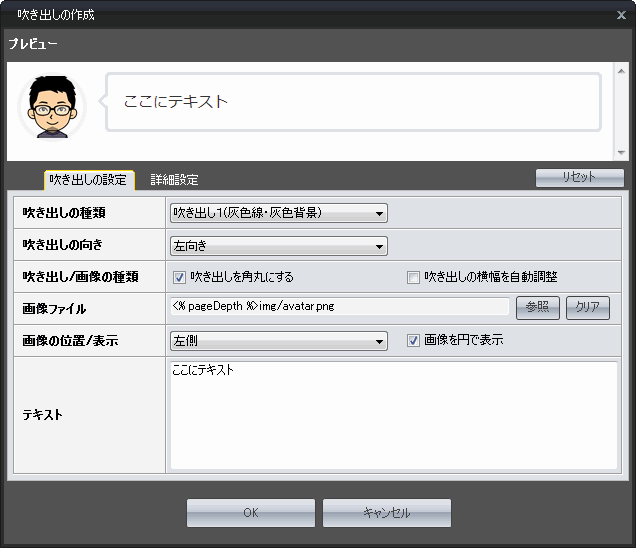
吹き出し機能の強化
文字サイズ変更、画像を円で表示、テキストに応じて吹き出しの幅を自動調整するなど、「吹き出し機能」に多くの設定項目が追加されました。

吹き出しは一見それほど変わってないように見えるのですが、コードが大きく改善されました。
従来の吹き出しの顔画像は単純に回り込み画像を利用していたのに対し、バージョンアップ後は画像を吹き出しのタグに含めたので、画像をサークルにしたりサイズの指定が可能になりました。
そのため、NOVAで作成できる(この)吹き出しのように、名前を表示するなどのカスタマイズも可能になりました。
レイアウト枠の機能調整
レイアウト枠のスタイルシートが調整され、2列に分けた表示もさせやすくなりました。従来の2列表示はスマホ表示では縦2列になりましたが、設定で横2列のまま表示することが可能になりました。
関連エントリーにサムネイル画像を表示可能に
テキストしか表示できなかったカテゴリーページの関連記事にサムネイルの表示が可能になりました。

関連エントリーはその記事と同じカテゴリーにある全ての記事が表示されてしまうという謎仕様なので、カテゴリーの記事数が多い場合はサムネイルのデータ容量に気をつける必要があります。
カテゴリーにサムネイルを設定できるように
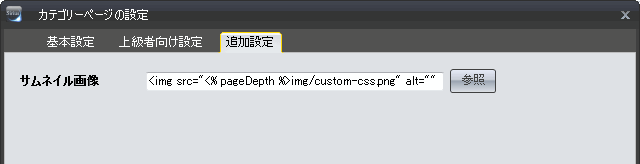
今回のバージョンアップで、エントリーページにのみできたサムネイル画像の設定がカテゴリーページにもできるようになりました。
「カテゴリーの詳細設定→追加設定」タブを選択し、サムネイル画像の設定をおこないます。

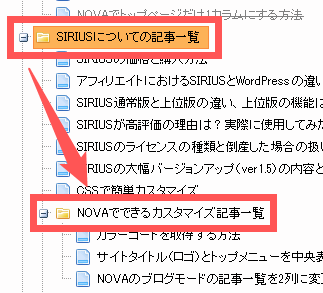
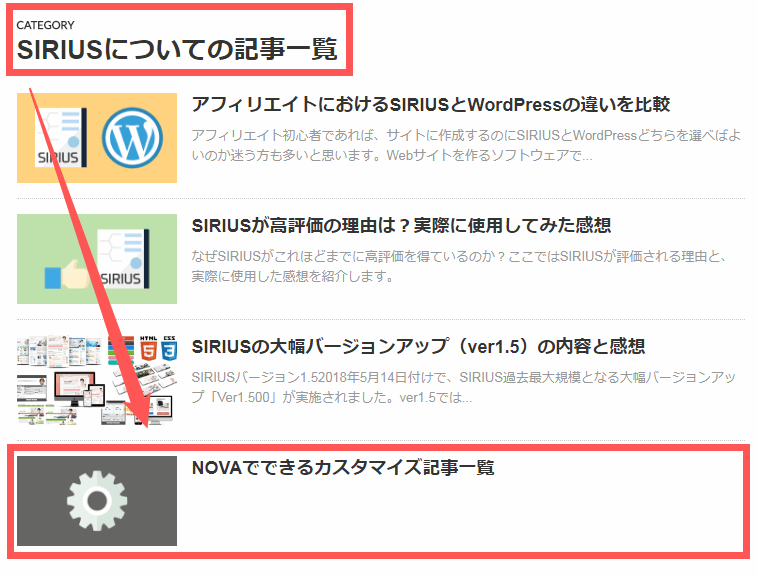
カテゴリーページにサムネイルを設定すると、

カテゴリー内に他のカテゴリーを設置した場合に

このようにカテゴリーのサムネイルが表示されます。
またOGP設定の画像に指定できるので、カテゴリーページがシェアされた際のサムネイルとしても利用できます。
Youtube・Googleマップを簡単にレスポンシブ化
記事本文の右クリックメニューの「パーツ挿入」に、「Youtube、Googleマップのタグ」という項目が追加されました。
YouTubeやGoogleマップのタグを選択した状態で「Youtube、Googleマップのタグ」をクリックすることで、スマートフォン表示でも比率を保ったまま縮小表示させることができます。
こちらで詳しく解説しています。
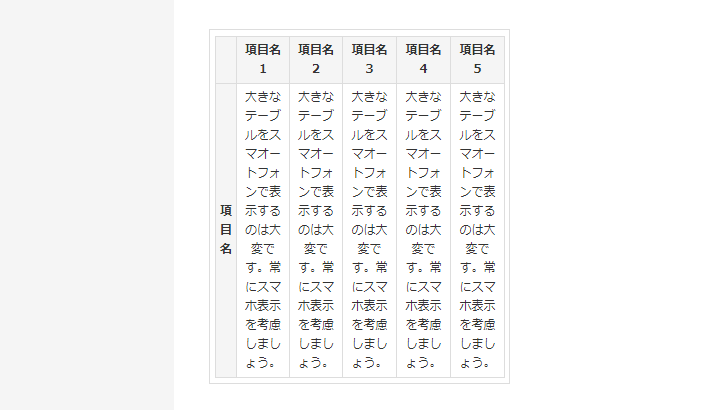
横スクロールできるテーブルの追加
記事本文の右クリックメニューに、「テーブルを横スクロールさせる」という項目が追加されました。
テーブルを選択した常態で「テーブルを横スクロールさせる」をクリックすることで、スマートフォン表示でテーブルの横スクロールが可能になります。
こちらで詳しく解説しています。
カスタマイズ性の向上
ユーザー指定スタイルシート機能の追加
従来のSIRIUSではテンプレートを変更するとカスタマイズしたスタイルシートの内容も初期化されてしまいました。
今回のバージョンアップで、テンプレートを変更しても影響を受けないカスタマイズ専用の「ユーザー指定スタイルシート」が追加されました。
「ユーザー指定スタイルシート」で記述した内容は、サイト生成、またはプレビューの際に「styles.css」の最下部に自動的に追記されます。
待ち望んだ機能です。私はテンプレートを配布するにあたってカスタマイズ法も公開しているのですが、これによってカスタマイズが一層容易になりました。
「ユーザー指定スタイルシート」の使い方はこちらを参考にしてください。
テンプレートの横幅調整機能を改良
テンプレートの横幅を変更したい場合、SIRIUSの上部メニューにある「テンプレート」→「テンプレートの横幅設定」を選択することで、横幅を調整することができます。

新規独自タグの追加
今回のバージョンアップで、いくつかの独自タグが追加されました。
<% siteMenu2 %>
サイドメニュー用の独自タグです。従来のサイドメニューの見出しとメニューの項目は別々の要素でしたが、「<% siteMenu2 %>」に変更することで見出しと項目が「<div class="menuitem">」で囲まれるのでレイアウトの幅が広がりました。
<% pageThumbnailUrl %>
ページに設定されたサムネイルのURLを取得するタグです。このタグを利用すれば、ソーシャルボタンでシェアするときに必要な情報を設定するOPG設定で、ページに設定したサムネイルを指定することができます。
<% pageTopic3 %>
H1テキストを出力する独自タグです。いくつかの条件分岐を行った上で、H1見出しを出力します。
- 「logo.png」ファイルが存在する場合はロゴ画像を表示しaltタグにH1テキストを挿入
- 「logo.png」が存在しない場合は各ページに設定した「H1テキスト」を表示
- H1テキストが設定されていない場合はページタイトルの内容を表示
<% pageTopic4 %>
H1テキストを出力する独自タグです。いくつかの条件分岐を行った上で、H1見出しを出力します。「<% pageTopic3 %>」との違いは、こちらはロゴ画像を表示させないタグとなります。
- 各ページに設定した「H1テキスト」の内容を表示
- H1テキストが設定されていない場合はページタイトルの内容を表示
<% pageBodySplitter %>
カテゴリーページ上に表示される「エントリー一覧」で記事タイトルの下に表示される記事のテキストを制御します。
エントリーページの「記事本文1」で利用します。カテゴリーページの各記事タイトルの下に表示されるテキストは記事1の冒頭のテキストが表示されます。<% pageBodySplitter %>タグを挿入するとこのタグから前の内容のみが表示されるようになります。
あいうえおかきくけこさしすせそ<% pageBodySplitter %>たちつてとなにぬねの
上記の場合は「あいうえおかきくけこさしすせそ」までが表示されます。
サイトの表示速度の向上
スタイルシートを圧縮できる機能を追加
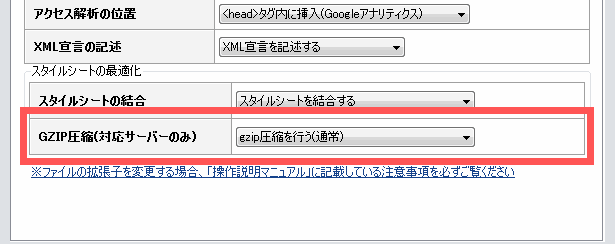
スタイルシートやJavascriptのファイルを、「GZIP」と呼ばれる形式で圧縮できるようになりました。
サイトオプションから設定するだけでスタイルシートやJavascriptのファイルサイズを1/2~1/5程度まで圧縮することができます。

例えば、デフォルトテンプレートのスタイルシートは76KBですが、GZIP形式に圧縮すると13KBまで小さくなります。
ブラウザで表示する際に圧縮された方のスタイルシートを読み込むようになるため、サイトの表示速度が高速化します。
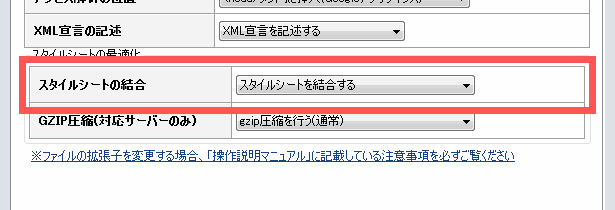
スタイルシートを1つにまとめる機能を追加
SIRIUSのテンプレートは複数のスタイルシートから構成されていますが、これらのファイルを1つにまとめる機能が追加されました。
サイトオプションから「スタイルシートの結合」を設定すると、サイト生成時に複数のスタイルシートを「styles.css」という1つのファイルにまとめるようになります。

設定するとサイト閲覧時の「サーバーへのリクエスト数」を減らすことができるため、サイトの表示速度が高速化します。
SIRIUSで作成するのは(WordPressなどと違い)HTMLサイトなので、元々の表示速度が速いのでそれほど体感は変わりませんが、高速化されるに越したことはありませんね。
その他の修正点
サイト内検索の改善
大文字・小文字の区別をなくして検索できるように改良
今までサイト内検索は小文字で検索しても大文字が検索にかかりませんでした。この問題が今回のバージョンアップで修正されました。

大文字と小文字を区別していたとか意味がわからない……。
カウントダウンタイマーの改良
古い形式のタグを修正し、またレスポンシブ化にともないスマートフォン上でも適切な文字サイズで表示されるように調整されまいた。

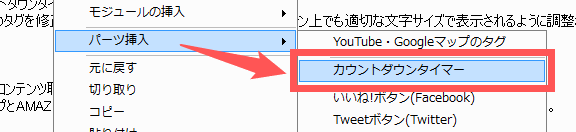
右クリックメニューの「パーツ挿入」から「カウントダウンタイマー」が設置できます。
自動コンテンツ取得機能の修正
インフォトップとAMAZONの仕様変更により、一部の環境下でコンテンツ取得ができなかった問題が修正されました。
スタイルシートの検索機能の修正
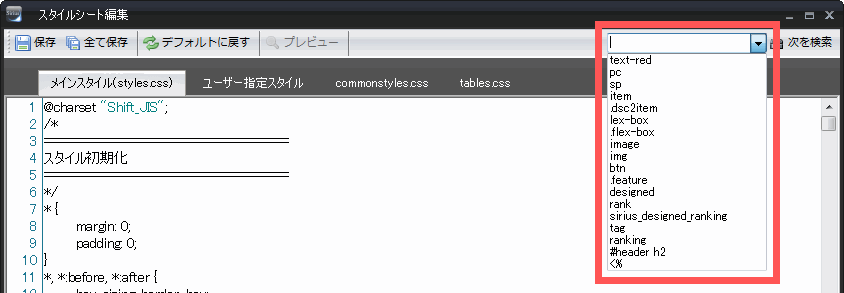
スタイルシートの検索機能を利用した際に、履歴を保存するように調整されました。

初心者モードの修正
特定の操作を行うとエラーメッセージが表示される問題が修正されました。
総評
今回の大幅バージョンアップver1.5ではこのように数多くの機能の追加や改良がされましたが、いかがでしたでしょうか?
私としては非常に満足できる結果でした。
ただ、実装に7年もかかったの?という機能や修正があったのも事実です。
それでも今回のバージョンアップで、2018年現在でもSIRIUSは素晴らしいソフトだと他人におすすめできるくらいには進化したと感じました。
現状での不満はそれほどなくなりましたが、あえて欠点をあげるなら上位版のSEO対策機能ですね。
上位版のSEO対策機能は使わなければ全く問題ない機能なのですが、当サイトのようにSIRIUSを紹介するサイトをつくっていると気になる問題です。
SIRIUSをおすすめしても、「今どきあんなSEO対策機能のあるソフトが信用できるの?」となれば「ぐぬぬ」となってしまいます。
しかしながら、今回のように無料でここまで対応されるのであれば、アフィリエイトでHTMLサイトを作るならSIRIUS一択という状況は今後も長く続くだろうと感じさせる、素晴らしいバージョンアップだったと思います。
長くなりましたが、ここまで読んでいただきありがとうございました。