SIRIUSでYouTubeやGoogleMapを貼り付ける方法

SIRIUSでYouTubeやGoogleMapをレスポンシブに対応させて貼り付ける方法です。
YouTubeの動画を貼る方法
SIRIUSにYouTubeの動画を貼り付けるとサイズが正常に表示されません。またレスポンシブに対応していないためスマホ表示でもレイアウトがくずれてしまいます。そんなときは専用のタグを使用しましょう。
コートを取得する
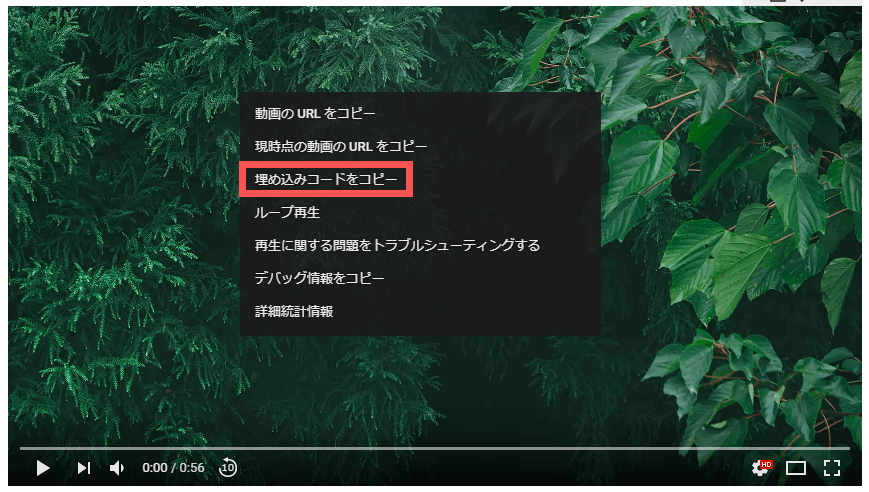
YouTube(または他の動画サービス)の動画を貼り付けるには埋め込み用(インフレーム)のコードが必要です。YouTubeの場合は、目的の動画を右クリックして「埋め込みコードのコピー」をクリックします。これでクリップボードにコードがコピーされました。

貼り付けたい場所で「右クリック→貼り付け」か「Ctrl+v」でコードを貼り付けます。
<iframe width="854" height="480" src="https://www.youtube.com/embed/sJciRIZQTg4" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
プレビューで確認すると動画が表示されるはずです。
表示が少し縦長になっていて、レスポンシブにも対応していないためスマホ表示でもサイズがおかしくなります。
レスポンシブに対応させる
サイズを整えてレスポンシブに対応させるには専用のタグを挿入します。

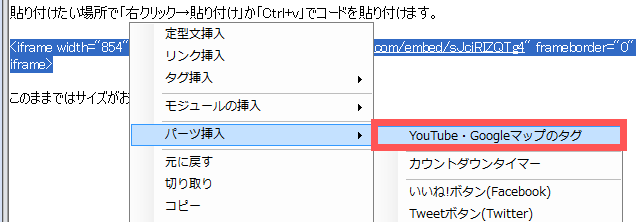
埋め込みコードを選択した状態で「右クリック→パーツ挿入→YouTube・Googleマップのタグ」をクリックします。
埋め込みコードが<div class="gmap-box"></div>で囲まれました。これで完成です。プレビューから確認してみましょう。
<div class="gmap-box"> <iframe width="854" height="480" src="https://www.youtube.com/embed/sJciRIZQTg4" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div>
GoogleMapの場合
GoogleMapもYouTubeと同じ手順でレスポンシブ化してください。
GoogleMapの埋め込みコードを取得する

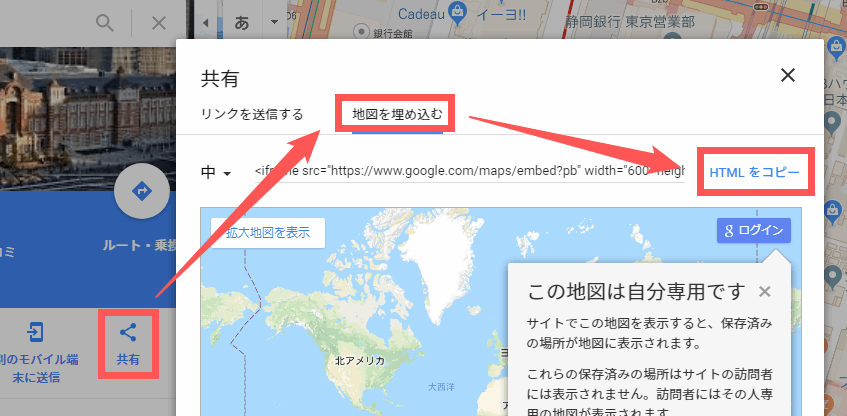
GoogleMapで目的地点を選んでからサイドメニューの「共有→地図を埋め込む→HTMLをコピー」を選んでコードを貼り付けます。
<div class="gmap-box"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.8308288652115!2d139.76486291525876!3d35.68116728019435!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1525840475923" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe> </div>