SIRIUSのクラス設定の使い方

SIRIUSでは自分でスタイルシート(CSS)に追加したクラスを「クラス設定」から簡単に呼び出すことができます。
どのようなときにクラス設定を使用するか
例えばよく使うテキスト装飾で赤太字があります。これをSIRIUSで装飾する場合、「強調」と「文字色」を選択する必要があります。

このテキストは赤太字の装飾がされています
<span style="color:#FF5555"><strong>このテキストは赤太字の装飾がされています</strong></span>
なんども同じ装飾をする場合に毎回設定するのは面倒ですし、コードが長くなって視認性も低下します。
そこで今回使用した赤太字の装飾をクラスとしてスタイルシートに追加します。その設定したクラスを呼び出すのに使用するのが「クラス設定」です。
赤太字のクラスをスタイルシートに追加する
CSSで今回のスタイルを表記すると以下になります。
/* 赤太字 */
span.text-red {
font-weight: bold;
color: #ff5555;
}
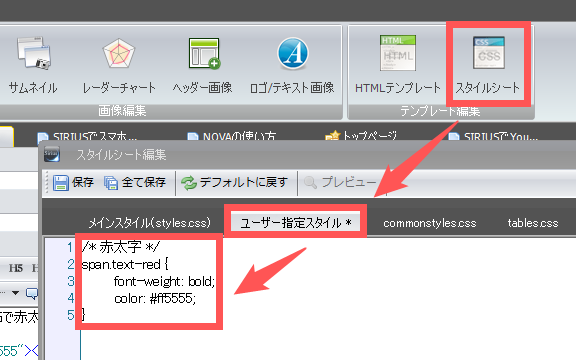
「.text-red」という名前のクラスを作成しました。コードをコピーして「編集→スタイルシート→ユーザー指定スタイル」に貼り付けて保存してください。

ユーザー指定スタイルはSIRIUSver1.5から追加された、カスタマイズ専用のスタイルシートです。ユーザー指定スタイルに追加したスタイルはテンプレートを変更しても失われることはありません。
クラス設定にクラスを追加する
「CLボタン」からクラスを簡単に呼び出せるようにするためクラスを登録します。
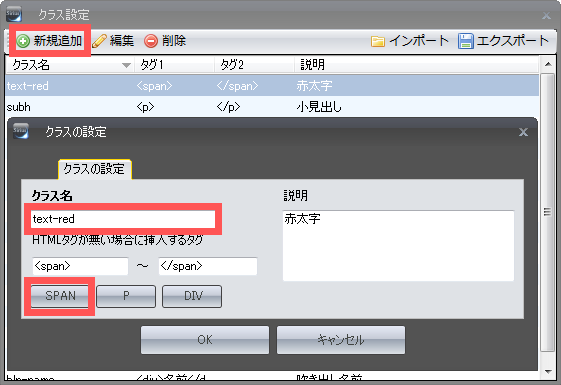
「設定→クラス設定」を開きます。

「新規追加」からクラス名を「text-red」と入力してSPANを選択してOKをクリックしてください。

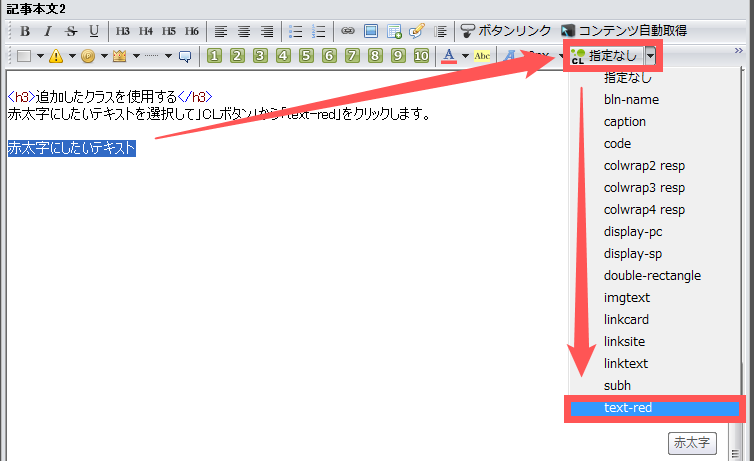
追加したクラスを使用する
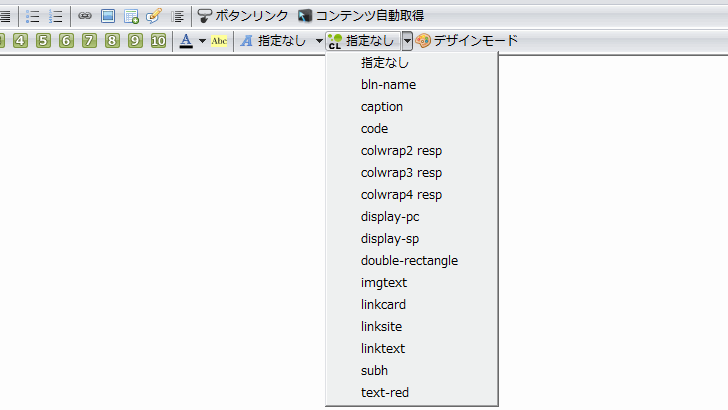
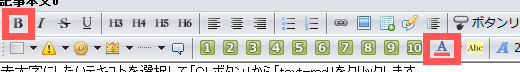
赤太字にしたいテキストを選択して「CLボタン」から「text-red」をクリックします。

以下のコードになりました。
<span class="text-red">赤太字にしたいテキスト</span>
クラス設定を利用すればこのように簡単に装飾などを設定でき、コードも短くできます。便利な機能なのでどんどん活用していきましょう。

