NOVAのランディングページ作成機能の使い方

当サイトの購入者特典としてダウンロードできるSIRIUSテンプレート「NOVA」でランディングページ(LP)を作る際にリッチな表現が可能になる「LPブロック」機能の使い方です。
参考:LP(ランディングページ)とは?なぜHP(ホームページ)ではなくLPに飛ばすのか
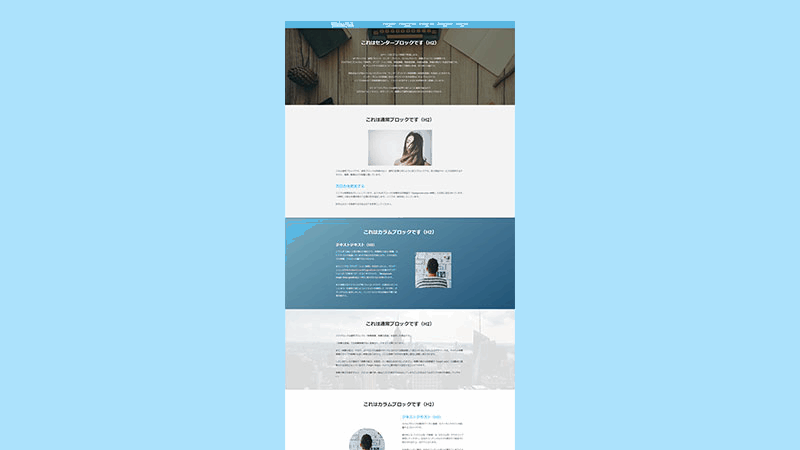
以下から実際にLPブロックを使用して作成したページを確認できます。
手順1:CSSのコードを貼り付ける
LPを作成するには不要な要素やサイドバーなどを非表示にするためのCSSコードを適用させる必要があります。
LPを「トップページ」か「エントリーページ」どちらに設置するかでCSSコードと貼り付け先が異なります。
非表示にしたくない要素がある場合はCSSコードの「非表示」項目の表示したい要素の行を削除してください。
トップページの場合
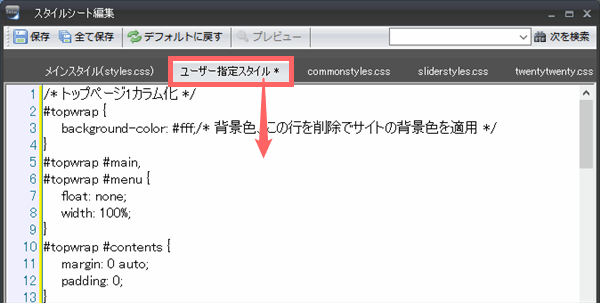
「ユーザー指定スタイル」に以下のCSSコードを貼り付けます。
カスタマイズ方法は以下を参照ください

コピペ用コード
/* トップページのLP化 */
#topwrap {
background-color: #fff;
}
#topwrap #main,
#topwrap #menu {
float: none;
width: 100%;
}
#topwrap #contents {
margin: 0 auto;
padding: 0;
}
#topwrap #main-content > [id*="text"],
#topwrap section > [id*="text"],
#topwrap #main > [id*="text"] {
margin: 0 !important;
}
/* 非表示 */
#topwrap #header, /* ヘッダー */
#topwrap #menu, /* サイドメニュー */
#topwrap .space, /* フリースペース */
#topwrap #index_wrapper, /* 目次 */
#topwrap #share, /* シェアボタン */
#topwrap #whatsnew /* 更新履歴 */
{
display: none;
}
エントリーページの場合
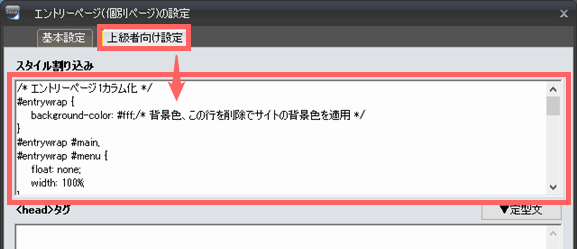
LPにするエントリーページ(記事)のエントリーページ設定(詳細設定)から「上級者向け設定」に以下のコードをコピペしてください。

コピペ用コード
/* エントリーページのLP化 */
#entrywrap {
background-color: #fff;
}
#entrywrap #main,
#entrywrap #menu {
float: none;
width: 100%;
}
#entrywrap #contents {
margin: 0 auto;
padding: 0;
}
#entrywrap #main-content > [id*="text"],
#entrywrap section > [id*="text"],
#entrywrap #main > [id*="text"] {
margin: 0 !important;
}
/* 非表示 */
#entrywrap #header, /* ヘッダー */
#entrywrap #menu, /* サイドメニュー */
#entrywrap .space, /* フリースペース */
#entrywrap #siteNavi, /* パンくずリスト */
#entrywrap .info, h1, /* 見出しH1とその上のカテゴリータグ */
#entrywrap #index_wrapper, /* 目次 */
#entrywrap #share, /* シェアボタン */
#entrywrap #relnavi, /* ページ送り */
#entrywrap #list, #entrywrap #blog /* 関連記事 */
{
display: none;
}
手順2:LPブロックのコードをコピペ、編集する
LPにするページに各LPブロックをコピペで追加、つまり継ぎ足していく形でLPを作成します。
例えば通常ブロックのコードをコピペして、その下にもう一つ通常ブロックをペースト、その下にセンターブロックのコードをコピペするなどして作成していきます。
記事1~10にLPブロック一つずつでもいいですし、記事1に複数のLPブロックを配置してもどちらでも動作します。
通常ブロック
通常ブロックは特徴のない一般的な左寄せのブロックです。
コピペ用コード
<noReturn> <div class="lp-block dark-light" style=" background-color: #ffffff; background-image: url(img/画像名); background: linear-gradient(); color: #333; height: auto; "></noReturn> <div class="lp-inner"> <h2>タイトル</h2> ここにテキスト。 </div> </div>
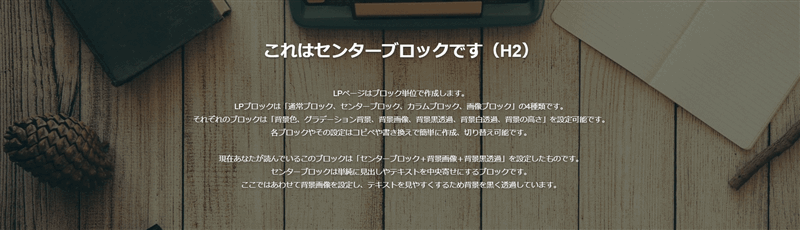
センターブロック
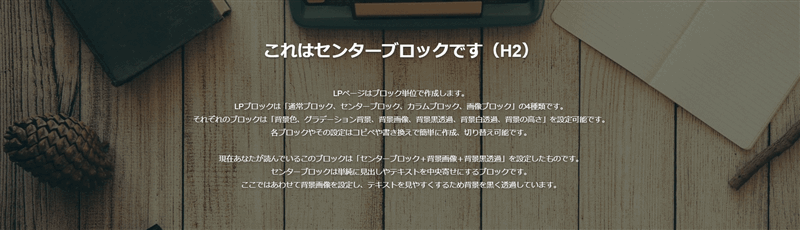
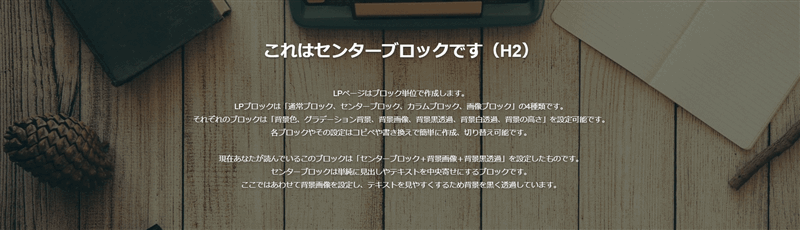
センターブロックはブロックに設置した画像やテキストが中央表示になります。
センターブロックは通常ブロックのコードに「center」を追加したものです。この有無で簡単に切り替えられます。
要素によっては中央表示されないので、その場合はブロック中央表示化を使用してください。
コピペ用コード
<noReturn>
<div class="lp-block dark-light center"
style="
background-color: #ffffff;
background-image: url(img/画像名);
background: linear-gradient();
color: #333;
height: auto;
"></noReturn>
<div class="lp-inner">
<h2>タイトル</h2>
ここにテキスト。
</div>
</div>
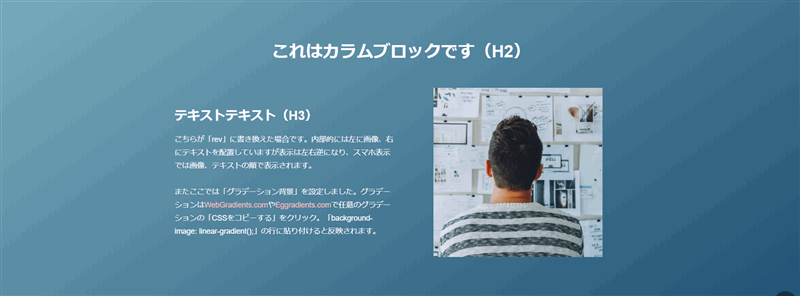
カラムブロック
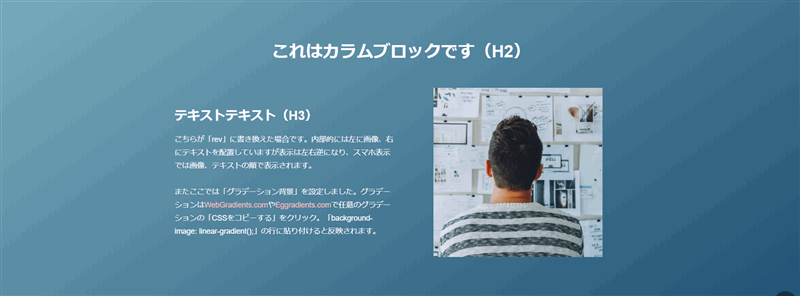
カラムブロックは左に画像、右にテキストを横並びで表示するブロックです。
スマホ表示では左の画像が上、右のテキストが下の縦並びになります。
そのため左右を入れ替えると上下も逆になってしまうので、左右を入れ替える場合は「no-rev」を「rev」に書き換えてください。上下の並びはそのままで左右逆にできます。
「no-circle」の部分を「circle」と書き換えると画像を円形に切り抜いて表示できます。正方形の画像でなければ真円にならないので注意してください。
横並びを逆にして縁を丸めていないのが以下の画像になります。

コピペ用コード
<noReturn> <div class="lp-block dark-light" style=" background-color: #ffffff; background-image: url(img/画像名); background: linear-gradient(); color: #333; height: auto; "></noReturn> <div class="lp-inner"> <h2>タイトル</h2> <div class="lp-col no-rev no-circle"> <!--1カラム目--> <div class="col"style="flex: 1;"> <img src="<% pageDepth %>img/画像名" alt="" /> </div> <!--2カラム目--> <div class="col"style="flex: 1;"> <h3>サブタイトル</h3> ここにテキスト。 </div> <!--終了--> </div> </div> </div>
画像ブロック
画像ブロックは画像を横並び(カラム)で2~4列で表示できるブロックです。

スマホ表示では全て縦並びになります。
4カラムと3カラムはタブレット表示だと横2列で表示されます。
4カラム時のタブレット表示。
3カラム時のタブレット表示。
画像上のテキストを改行する
画像上のテキストを改行したい場合は改行位置に「<br>」を挿入してください。
<div class="title">画像上テキスト<br>2行目テキスト</div>
画像にリンクを挿入する
画像そのものにリンクを挿入したい場合はリンクのコードをカラムごとのコードの前後に改行せずに追加してください。一度テキストリンクを作成して、リンクのコードを前後にコピペすると楽です。
<!-- 1カラム目 --> <a href="<% pageDepth %>sirinova-gift.html"><div class="col"><div class="imgtext asp"> <img src="<% pageDepth %>img/画像名" alt="" /> <div class="title">画像上テキスト</div> </div></a> 下部テキスト。 </div> <!-- 2カラム目 -->
タブレット表示時に2列にしない
「t2x2」の部分を削除するとタブレット表示でも横並びのままにできます(スマホ表示は縦並び)
2カラム、3カラムにする
3カラムにする場合は4カラム目のコードを削除してください。2カラムにするなら3カラム目も削除。
コピペ用コード
<noReturn> <div class="lp-block dark-light" style=" background-color: #ffffff; background-image: url(img/画像名); background: linear-gradient(); color: #333; height: auto; "></noReturn> <div class="lp-inner"> <h2>タイトル</h2> ここにテキスト。 <div class="img-col t2x2"> <!-- 1カラム目 --> <div class="col"><div class="imgtext asp"> <img src="<% pageDepth %>img/画像名" alt="" /> <div class="title">画像上テキスト</div> </div> 下部テキスト。 </div> <!-- 2カラム目 --> <div class="col"><div class="imgtext asp"> <img src="<% pageDepth %>img/画像名" alt="" /> <div class="title">画像上テキスト</div> </div> 下部テキスト。 </div> <!-- 3カラム目 --> <div class="col"><div class="imgtext asp"> <img src="<% pageDepth %>img/画像名" alt="" /> <div class="title">画像上テキスト</div> </div> 下部テキスト。 </div> <!-- 4カラム目 --> <div class="col"><div class="imgtext asp"> <img src="<% pageDepth %>img/画像名" alt="" /> <div class="title">画像上テキスト</div> </div> 下部テキスト。 </div> <!--終了--> </div> </div> </div>
手順3:基本コードの編集する(背景、文字色の編集)
基本コードはすべてのLPブロックに含まれています。このコードを改変して「背景色、グラデーション背景、背景画像、背景黒透過、背景白透過、背景の高さ」を設定します。
基本コードは<noReturn>~</noReturn>に囲まれた部分になります。
<noReturn> <div class="lp-block dark-light" style=" background-color: #ffffff; background-image: url(img/画像名); background: linear-gradient(); color: #333; height: auto; "></noReturn>
背景黒透過
LPブロックの背景を黒く半透明にして背景画像を見えるようにします。文字色は白になります。
「dark-light」を「dark」にしてください(つまり-lightの部分を削除する)。
<noReturn>
<div class="lp-block dark"
style="
background-color: #ffffff;
background-image: url(img/画像名);
background: linear-gradient();
color: #333;
height: auto;
"></noReturn>
背景白透過
LPブロックの背景を白く半透明にして背景画像を見えるようにします。
「dark-light」を「light」にしてください(つまりdark-の部分を削除する)。
<noReturn>
<div class="lp-block light"
style="
background-color: #ffffff;
background-image: url(img/画像名);
background: linear-gradient();
color: #333;
height: auto;
"></noReturn>
背景色
LPブロックの背景色を設定します。初期値は「白(#ffffff)」です。以下の画像は「#f3f3f3(ライトグレー)」を指定した場合です。
<noReturn>
<div class="lp-block dark-light"
style="
background-color: #f3f3f3;
background-image: url(img/画像名);
background: linear-gradient();
color: #333;
height: auto;
"></noReturn>
背景画像
LPブロックに背景画像を設定します。「画像名」の部分を使用する画像の拡張子を含めた画像名に書き換えてください。
<noReturn>
<div class="lp-block dark-light"
style="
background-color: #ffffff;
background-image: url(img/gazou.png);
background: linear-gradient();
color: #333;
height: auto;
"></noReturn>
グラデーション背景
LPブロックにグラデーション背景を設定します。背景色より優先されます。
参考:CSSのグラデーション(linear-gradient)の使い方を総まとめ!
WebGradients.comやEggradients.comで任意のグラデーションの「CSSをコピーする」をクリック。「background: linear-gradient();」の行に貼り付けると簡単です。
文字が見えづらくなる場合は普通に「マウスでテキストを選択→文字色ボタン」から変更してください。
<noReturn>
<div class="lp-block dark-light"
style="
background-color: #ffffff;
background-image: url(img/画像名);
background: linear-gradient(145deg,#7badbf 0%,#205275 100%);
color: #333;
height: auto;
"></noReturn>
背景の高さ
LPブロックは画面のサイズに合わせて自動調整して表示されるレスポンシブデザインなので背景画像のサイズや縦横にかかわらず適切に調整し表示されます。
しかし何かしらの理由で「背景の高さ」を固定したい場合は「height: auto」の部分を「height: 400px」のように書き換えて固定することができます。
背景の高さを固定すると、テキスト量が多い場合にスマホ表示では収まらなかった部分が隠れてしまう場合があるので必ずスマホ表示を確認してください。
<noReturn>
<div class="lp-block dark-light"
style="
background-color: #ffffff;
background-image: url(img/画像名);
background: linear-gradient();
color: #333;
height: 400px
"></noReturn>