NOVAで2枚の画像のビフォーアフターを比較する機能の使い方

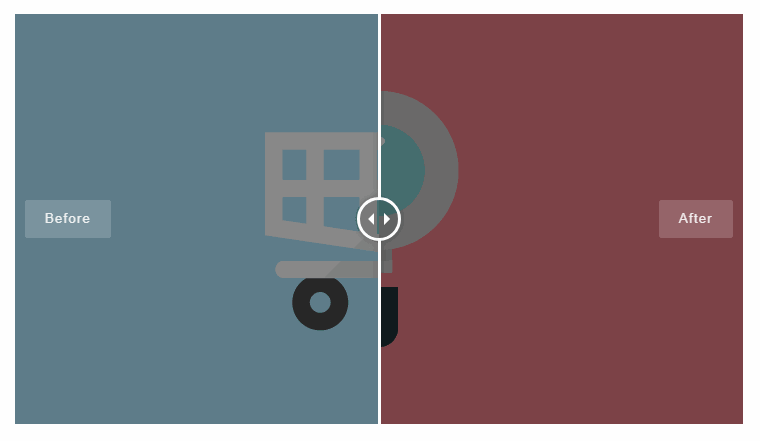
NOVAバージョン1.41で追加された、2枚の画像をビフォーアフターでスライド比較できる「画像比較スライダー機能」の使い方です。
画像比較スライダーの使い方
scdファイルをインポートする
こちらからscdファイルをダウンロードしてインポートしてください。NOVAバージョン1.41より前にインポートしている方ももう一度行ってください。
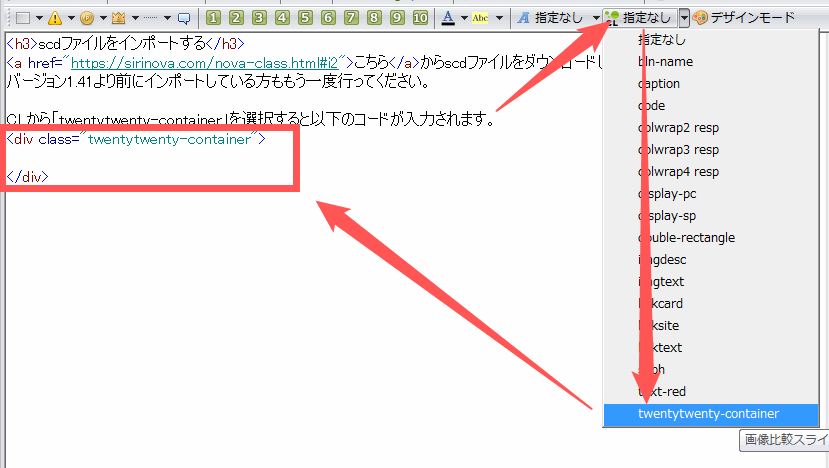
CL(クラスリスト)からコードを入力する
CLから「twentytwenty-container」を選択すると以下のコードが入力されます。

<div class="twentytwenty-container"> スペース スペース </div>
2つの画像を設定する
コードの間に2つの画像を設定します。上の画像がビフォー、下の画像がアフターになります。

<div class="twentytwenty-container"> <img src="<% pageDepth %>img/nova-get-content.png" alt="" /> <img src="<% pageDepth %>img/nova-faq.png" alt="" /> </div>
注意点


上記のように正常に表示されるはずです。
比較に使う画像は同じ大きさ、特に幅はメインコンテンツの幅728ピクセル以上を推奨します。この機能はレスポンシブ対応なのでスマートフォンでも問題なく機能します。
