NOVAとSIRIUS付属テンプレートの比較

NOVAとSIRIUSに付属しているテンプレートの比較です。付属テンプレートは旧テンプレートではなく2018年の大幅バージョンアップ後の新テンプレートと比較しています。
NOVAとSIRIUS付属テンプレートの比較表
| SIRIUS付属テンプレート | NOVA | |
|---|---|---|
| デザイン | 3種類 | 1種類 |
| カラー | 固定(各10色) | 自由(設定から変更) |
| 入手方法 | SIRIUSに付属 | 当サイトの購入特典 |
| スマホ対応 | 対応(レスポンシブ)、上位版のみスマホ専用のサイトを作る「iPhoneサイト生成機能」あり | 対応(レスポンシブ) |
| サイト幅 | 1000px | 1169px |
| テンプレートのカラム数 | 1~3カラム対応 | 2カラムのみ(1カラムは設定や追加スタイルから可能) |
| ブログモードのトップページ記事数 | 10記事 | 180記事 |
| 記事の公開日付表示 | 年/月/日/時/分/秒を表示 | 年/月/日を表示 |
| 新着記事のサムネイル | 無し | あり |
| 関連記事数 | 同カテゴリーの全記事 | 通常モードで5件、ブログモードで8件 |
| アイコンフォント(Font Awesome) | 未対応 | 対応 |
| OGPタグ | 無し | あり |
| SNSボタン | イイネ!ボタンとツイートボタンのみ(自分で設定する必要あり) | Twitter、Facebook、はてなブックマーク、Pocket、LINE |
| ページ送り | 無し | あり |
| 記事中フリースペース | 無し | あり |
| ヘッダーフリースペース | 無し | あり |
| サイドメニュー追尾型広告 | 無し | あり |
| アドセンスのダブルレクタングル | 未対応 | 対応 |
| 2カラムヘッダー | 無し | あり |
| ビッグヘッダー | 無し | あり |
| プロフィールカード | 無し | あり |
| その他の追加要素 | 無し | リンクカード、リンクテキスト、画像上にテキスト表示、画像キャプション(説明文)、吹き出しに名前を追加など |
詳細を比較
デザイン(外観)
付属テンプレート
SIRIUS付属テンプレートのデザインは3種類です。2018年の大幅バージョンアップですべて一新されました。
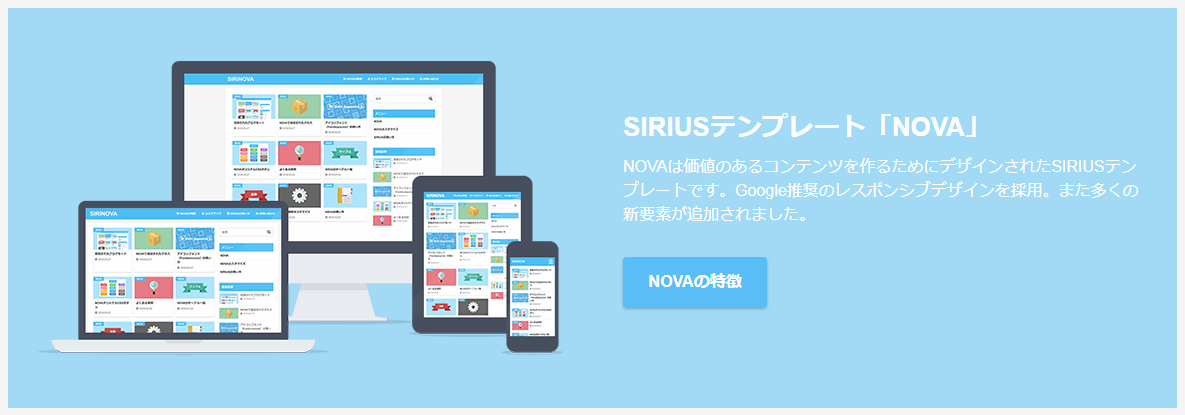
NOVA
NOVAのデザインは当サイトを御覧ください。当サイトはNOVAテンプレートを使用して作られています。

カラー
付属テンプレート
テンプレートのデザイン3種類それぞれに対しブラック、ブルー、ブラウン、シアン、グレー、グリーン、ネイビー、オレンジ、ピンク、レッドの10色です。
NOVA
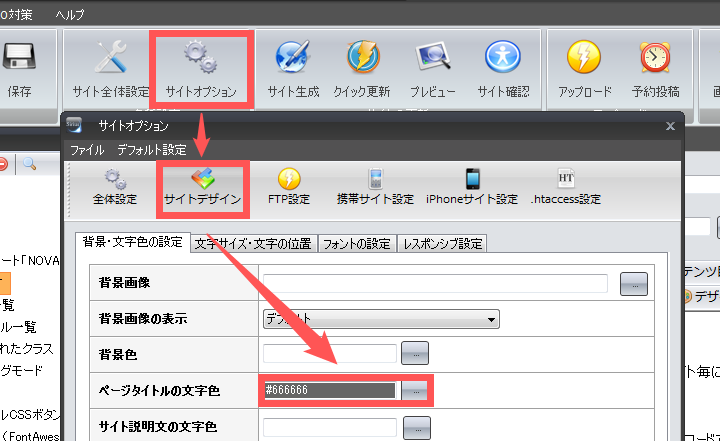
サイトオプションから自由に設定できます。サイトカラー変更の仕方

入手方法
付属テンプレート
SIRIUSに付属しています。
NOVA
当サイトから該当の商品を購入すると無料で入手できます。
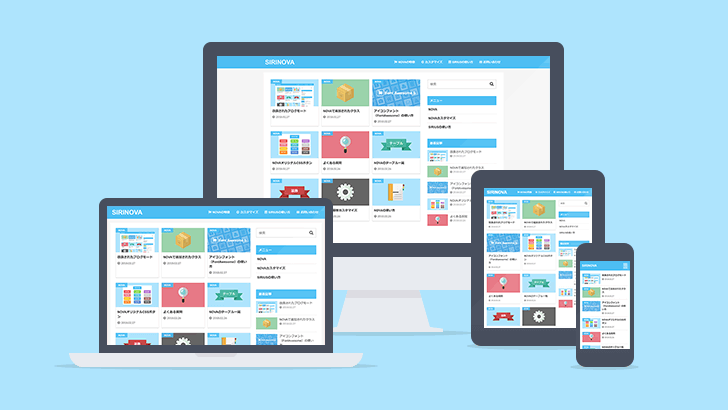
スマホ対応
付属テンプレート
以前の付属テンプレートはスマホに対応していませんでしたが、一新された新テンプレートではすべてレスポンシブ化されスマホ、タブレットに対応しました。上位版であればスマホ用のサイト(同一URL)を作成できる「iPhoneサイト生成機能」を利用できます。
NOVA
画面サイズに合わせて自動的にレイアウトが調整されるレスポンシブデザインなのでスマホ、タブレット表示に完全対応しています。「iPhoneサイト生成機能」には対応していません。
サイト幅
付属テンプレート
付属テンプレートのサイト幅は1000pxです。旧テンプレートの900pxから100px広くなりました。「テンプレートの横幅設定」から変更できます。
NOVA
NOVAのサイト幅は1169pxです。これはグーグルアドセンスの広告サイズ(ビッグヘッダーの幅728pxやレクタングル(大)の幅336pxを想定して算出された最新のサイト幅です。「テンプレートの横幅設定」から変更できます。
カラム数
付属テンプレート
1~3カラムに対応しています。

NOVA
2カラムのみです。1カラムにしたい場合は「ページの詳細設定」から「このページのみ1カラムに設定する」を指定します。

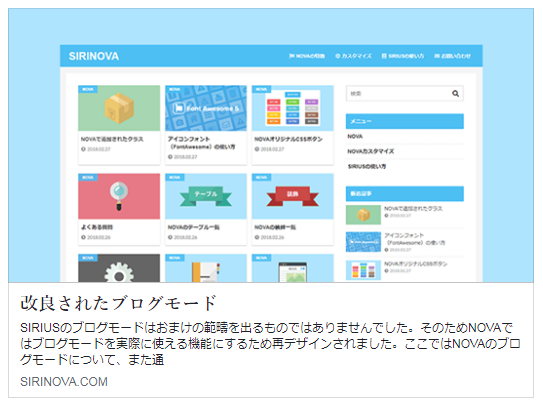
ブログモードのトップページに表示される記事数
付属テンプレート
通常、ブログのトップページは記事一覧が表示され、記事が多い場合はページ送りで分割されます。しかしSIRIUSのブログモードはページ送りができないので付属テンプレートでは最新の10記事だけを表示ます。

NOVA
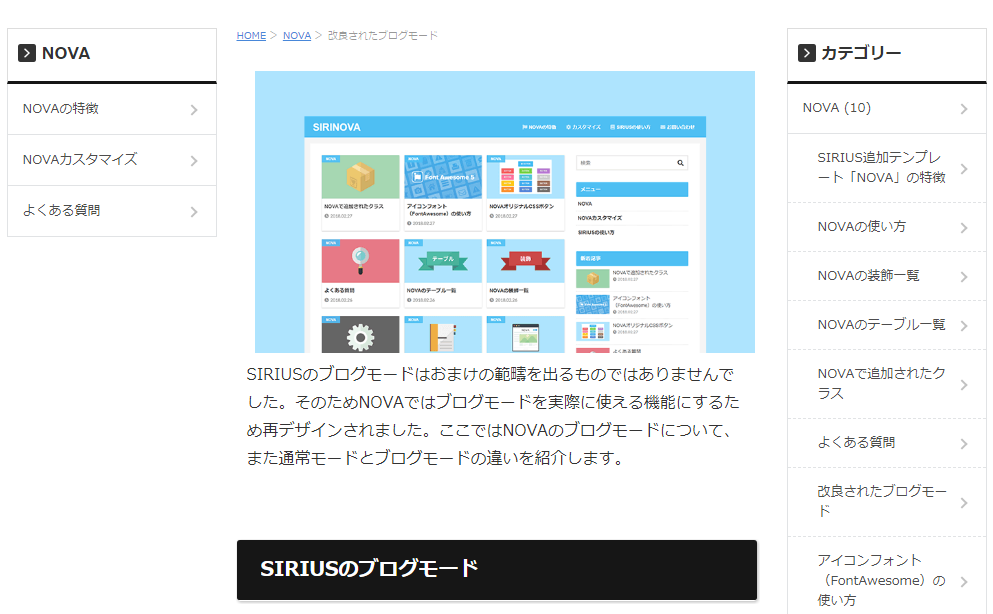
さすがに10記事は少ないので、記事をカード型にして180記事を表示します。記事一覧の下部にサイトマップへのリンクを追加します。

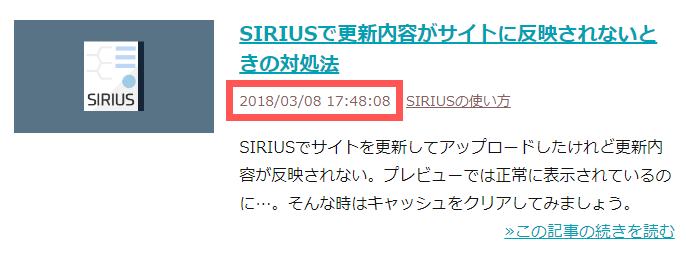
記事の公開日時の日付表示
付属テンプレート
年/月/日/時/分/秒まで表示されます。

NOVA
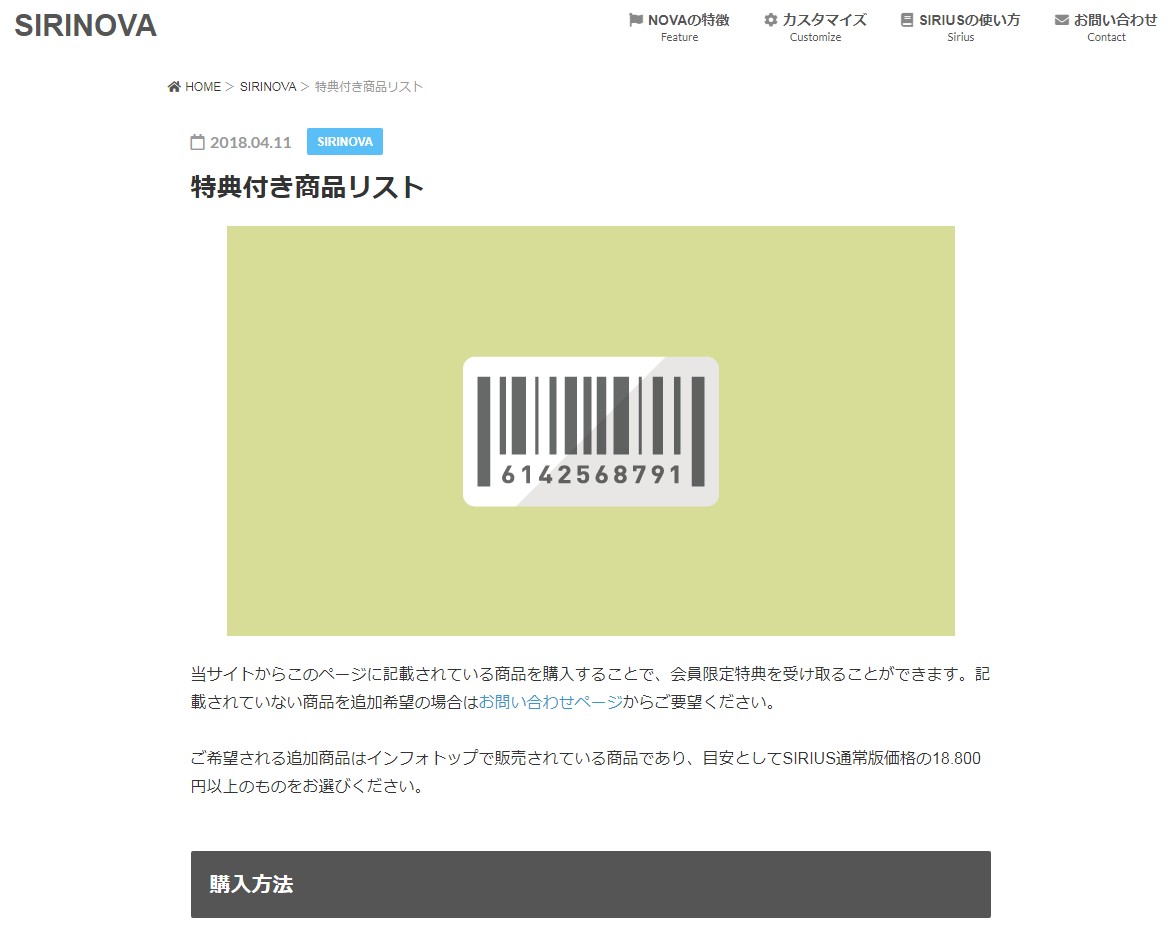
一般的な年/月/日のみを表示します。

新着記事のサムネイル
付属テンプレート
新着記事にサムネイルは表示できません。サイトオプションから新着記事数を変更したり非表示にしたりできます。

NOVA
サムネイルを表示(5件)できますが、サイトオプションから新着記事を非表示にしたり記事数の変更には対応していません。

エントリーページの関連記事数
付属テンプレート
同じカテゴリーの記事がすべて記事下部へ関連記事として表示されてしまうため、サムネイルを表示する場合などは(容量的に)カテゴリーの記事数に注意する必要があります。

NOVA
通常モードで5件、ブログモードで8件が表示されます。またその下部にカテゴリーへのリンクを表示します。

OGPタグ
付属テンプレート
OGPタグが無いためSNSボタンでシェアした場合、情報が適切に表示されなかったりサムネイルがランダムで選ばれる場合があります。
NOVA
OGPタグが設定されているため適切な情報が取得され、サムネイルも指定した画像が表示されます。

SNSボタン
付属テンプレート
イイネ!ボタンとツイートボタンを追加できます。ページごとに設定する必要がありますが、フリースペースに表示すれば一括設定も可能です。
NOVA
Twitter、Facebook、はてなブックマーク、Google+、Pocket、LINEが標準で装備されています。

記事のページ送り
付属テンプレート
付属テンプレートにはページ送り(前の記事、次の記事へのリンク)がありません。実装するには自分でテンプレートをカスタマイズして独自タグを追加し、CSSでデザインを設定する必要があります。
NOVA
記事下部にページ送りが表示されます。

アイコンフォント(Font Awesome)
付属テンプレート
アイコンフォント(Font Awesome)に対応していません。アイコンを使用したい場合は画像を用意する必要があります。
NOVA
アイコンフォント(Font Awesome5)に対応しています。コードのコピペで簡単にアイコンを追加できます。
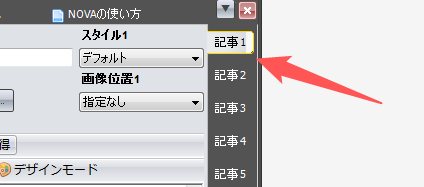
記事中フリースペース
付属テンプレート
対応していません。
NOVA
記事1の後にフリースペースが追加されました。ここに広告を貼ると効果的です。

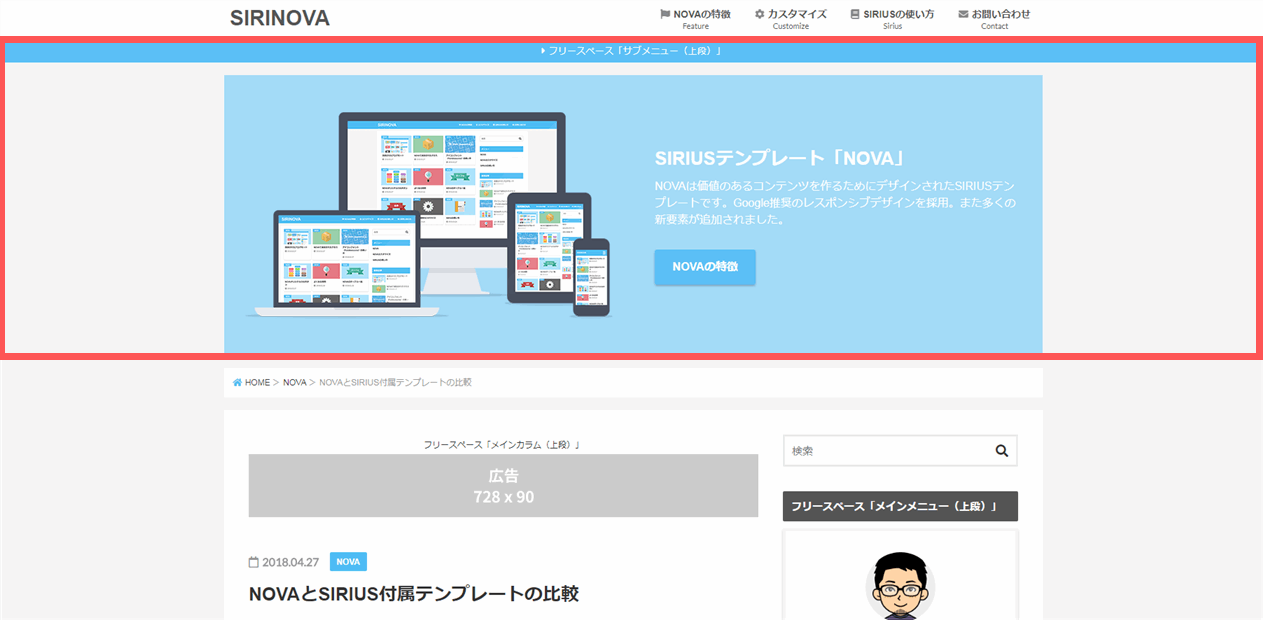
ヘッダーフリースペース
付属テンプレート
対応していません。
NOVA
ここに広告やリンク、2カラムヘッダー、ビッグヘッダーを表示できます。

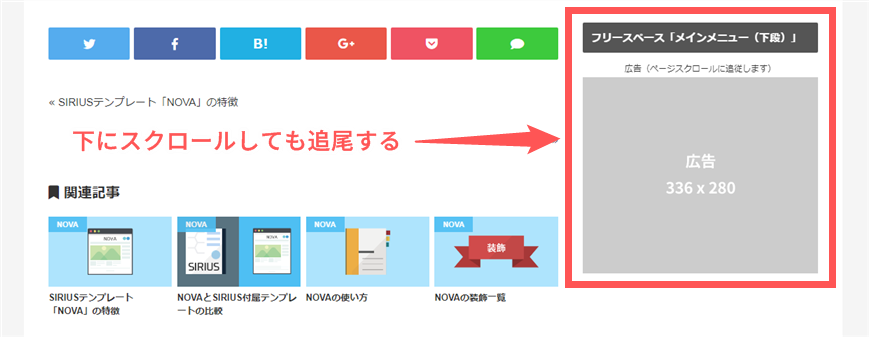
追尾型広告
付属テンプレート
対応していません。
NOVA
サイドバー下部のフリースペースはサイトスクロールに追尾します。ここに広告を貼ると効果的です。

グーグルアドセンスのレクタングル(大)の横並び表示(ダブルレクタングル)
付属テンプレート
対応していません。
NOVA
対応しています。グーグルアドセンスは縦に2つ並んだり画面の多くを広告のみが表示される場合に規約違反となります。そのためNOVAではダブルレクタングルのモバイル端末表示では右側の広告が非表示になります。

2カラムヘッダー
付属テンプレート
対応していません。
NOVA
NOVAオリジナルの2カラムヘッダーです。左側に画像、右にテキストやボタンリンクを表示します。モバイル表示では左右のカラムが縦並びになります。
ビッグヘッダー
付属テンプレート
対応していません。
NOVA
NOVAオリジナルのビッグヘッダーです。サイト幅一杯に表示されるヘッダー画像です。テキストやボタンリンクを表示できます。
プロフィールカード
付属テンプレート
対応していません。
NOVA
NOVAオリジナルのプロフィールカードです。サイドバーやメインカラム下部に表示します。サークル型のリンクボタンを表示できます。リンクボタンのアイコンは簡単に変更できます。
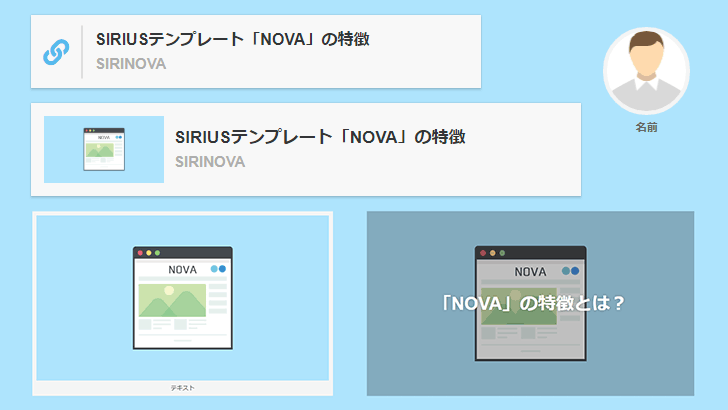
その他の追加要素
付属テンプレート
対応していません。
NOVA
リンクカード、リンクテキスト、画像上にテキスト表示、画像キャプション(説明文)、吹き出しに名前を追加など独自に追加された要素があります。