アイコンフォント(FontAwesome)の使い方

NOVAはアイコンフォント(Font Awesome 5)が標準装備されているので、簡単にアイコンの追加や変更ができます。
アイコンフォントを使う理由
画像を用意するのは手間がかかる
テンプレートのアイコン画像を入れ替えたい、メニューやリンクにアイコンを表示したいなどと思っても、画像を探したり自分で作成するのは大変です。フリー素材であってもサイズ、色などを好みに調整するのは手間がかかります。しかしアイコンフォントであればコードのコピペで簡単に追加、変更が可能です。
解像度の多様化で画像がぼやけて表示される
iPhoneなどの高解像度ディスプレイ(Retinaディスプレイ)でサイトを見ると画像がぼやけて見えることがあります。これはRetinaディスプレイが従来の2倍の解像度になっているためで、画像をクッキリ表示させるためには画像も2倍の大きさにする必要があります。
高解像度化によって現在では3倍の画像を必要とする場合もあり、「4K」や「5K」を考えるとさらに大きな画像が必要になってくるでしょう。
しかしアイコンフォントは文字なので、どんな解像度であろうと綺麗に素早く表示することができますし、大きな画像のようにデータ容量に気を使う必要もありません。
アイコンフォントの使える箇所
トップメニュー
トップメニューのテキストの前に追加できます。ここでは視認性を考慮し半透明で表示されます。

記事本文
こんなふうに本文にも使用できます。
このように リンクの後に追加したり。
サブメニュー
サブメニューではサイトカラーに設定した色が反映されます。

カテゴリー1層目
カテゴリーでは1層目のみに表示できます。

フッターメニュー
フッターメニューにも表示できます。

アイコンフォントの追加方法
アイコンを選ぶ
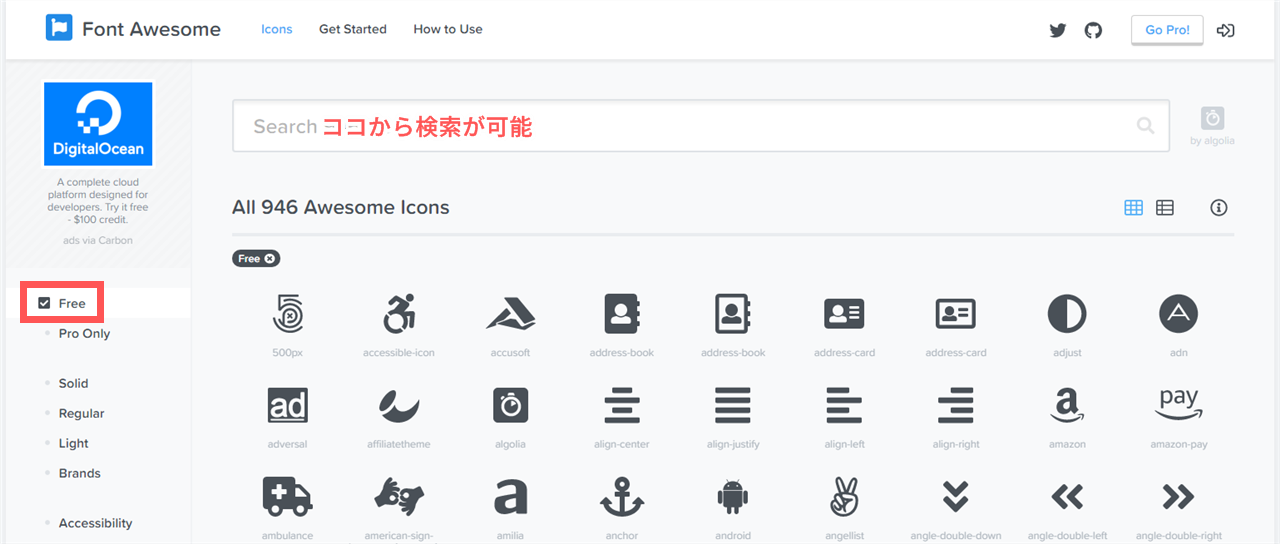
Font Awesome 5 のIconページに移動します。

「Free」(無料で利用できるアイコン)になっていることを確認してからアイコンを選びます。英語ですがサーチバーから検索することもできます。

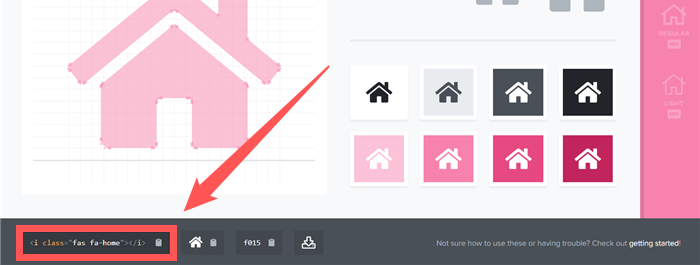
アイコンページに移動すると左下にコードがあるのでこれをコピーします。
メニューに追加する
「編集タブ > メニューの編集」から「サブメニュー設定」を開きます。

テキストの前にコードをペーストします。これで表示されますので確認しましょう。

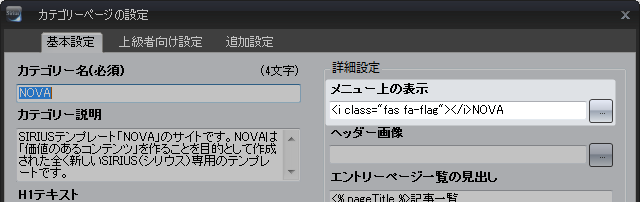
カテゴリーに追加する
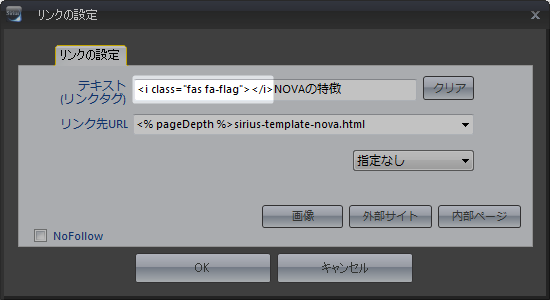
メニュー上の表示にカテゴリー名を入力してコードをペーストします。

記事本文に追加する
テキストの前にコードをペーストします。後ろに追加する場合、テキストとアイコンが近すぎると感じたら半角スペースをいれましょう。
テキスト
<i class="fab fa-font-awesome-flag"></i>テキスト
ボタンリンクに追加する
ボタンのテキストの前にコードを追加してください。
<div class="btn02 red btn-rounded align-left"><a href="<% pageDepth %>sirius-template-nova.html"><i class="fas fa-chevron-circle-right"></i>ボタン</a></div>
