NOVAの更新履歴

NOVAの更新情報です。お問い合わせから要件を「お知らせメール希望」でメールを送っていただくと、アップデートをお知らせします。
- NOVA ver1.6を公開しました。
- NOVA ver1.51を公開しました。
- NOVA ver1.5を公開しました。
- NOVA ver1.41を公開しました。
- NOVA ver1.4を公開しました。
- NOVA ver1.31を公開しました。
- NOVA ver1.3を公開しました。
- NOVA ver1.2を公開しました。
- NOVA ver1.1を公開しました。
- NOVA ver1.0を公開しました。
会員専用ページから最新のNOVAをダウンロードして、NOVAの使い方を参考にNOVAを更新してください。
バージョン1.6
サムネイル付き「いいね!」ボタンで画像を自動取得して表示するように変更
サムネイル付き「いいね!」ボタンで記事にサムネイル画像を設定しなくても記事画像から自動取得して表示するように変更。適用するには新しいコードに貼り直す必要があります。

ブロック要素を中央表示にする追加クラスを追加
NOVAの追加クラス(CLボタン)にブロック要素を中央化するクラスを追加しました。
ああああああ
↓↓↓↓
このように中央表示できなかった多くの要素が可能になりました。使用するにはnova-class.scdをインポートし直す必要があります。
追加クラス(CLボタン)に「追加クラス解説ページ」へのリンクを追加
追加クラスの使い方を簡単に確認できるように、当サイトの追加クラス解説ページへのリンクを追加しました。使用するとURLが貼り付けられます。

使用するにはnova-class.scdをインポートし直す必要があります。
その他の調整と修正
- リンクテキストの青色を少し明るくして見やすい色に調整。
バージョン1.51
「4カラム」のタブレット表示を2x2表示に変更
NOVAの独自クラス「4カラム」は横に4つ表示できるクラスです。今までタブレット表示ではスマホ表示と同じように縦4つに表示されていたのを2x2表示に変更しました。

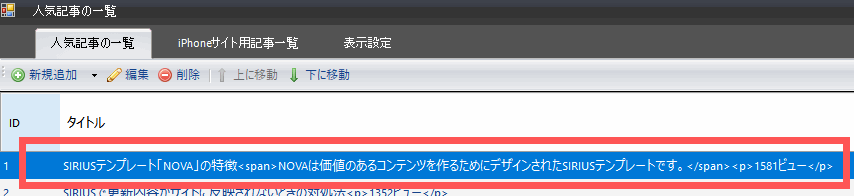
人気記事ランキングでspanタグでテキストを表示できるように変更


ボタンリンク横並びでボタン幅を均等表示するように変更
ボタンリンクを横並びにしたときにそれぞれ横幅を指定すると、PC表示では問題なくてもタブレットやスマホ表示でボタンがコンテンツ幅を突き抜ける場合があります。
そこでボタンリンクを横並びにした場合はボタンの幅が自動でそれぞれ均等に、また全て合わせてコンテンツ幅に合わさるように変更しました。これによりボタンリンク横並びで幅を指定することは不可能になりました。
メインメニューフリースペース下段の追従機能のスクリプトを変更
メインメニュー(サイドメニュー)にインラインフレーム要素(Twitterのタイムラインなど)を設置すると、メインメニューフリースペース下段の追従スペースの位置が正しく習得できない場合があるため追従機能の内部スクリプトを変更しました。
その他の調整と修正
- メインメニュー下部の追従広告を設定していないときに、ランキングなどで使われる評価★がアイコンフォントではなく画像が表示されてしまう問題の修正
- ランキングテーブルで画像の横にリストを作成するとリストの点が画像を突き抜ける問題の修正
- ランキングテーブルで「タグの生成方式」を「独自タグ」にした場合に、順位ごとの間にスペースを追加
- ボタンリンク作成機能のプレビューでボタンの幅が正常に表示されない問題を修正
- 記事スライダー「均等に小さく表示」で日付の表示がズレてしまう場合がある問題の修正
バージョン1.5
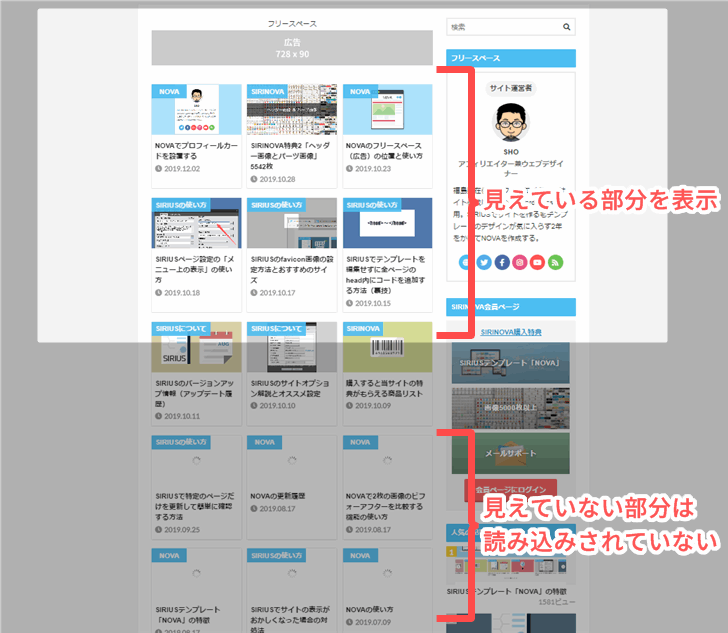
記事一覧のサムネイルに「画像の遅延読み込み」を実装
「ブログモードのトップページ」と「カテゴリーページ」の記事一覧のサムネイル画像に「画像の遅延読み込み」を実装しました。(他の画像は「遅延読み込み」されません)
「画像の遅延読み込み」では画面に表示されている部分の画像を読み込み、表示されていない部分は画面のスクロールに合わせて順次読み込まれます。

SIRIUSブログモードの問題点
SIRIUSのブログモードでは記事一覧のページ分けの設定がありませんので、トップページにすべての記事が表示されてしまいます。
そのサイトに1000個の記事があり、記事それぞれにサムネイルを設定すると、トップページを開いた瞬間に1000枚の画像の読み込みが発生てしまい、表示するまでに時間がかかってしまいます。
これはユーザビリティやSEOを考慮すると大きな問題です。
そこでNOVAでは表示できる記事数を300個に制限し、下部にサイトマップのリンクボタンを追加して誘導していました。「画像の遅延読み込み」を実装で記事数の問題がなくなったため表示記事数を「300」から「全て表示する」ように変更しました。
通常のLazyLoadでは画像がスクロールされるまで表示されないため、Googleのロボットには「画像が無い」と判断されSEOに悪影響を与える可能性があります。そこでNOVAではGoogle推奨のIntersectionObserver API と polyfill を使用した画像の遅延読み込みを実装しています。
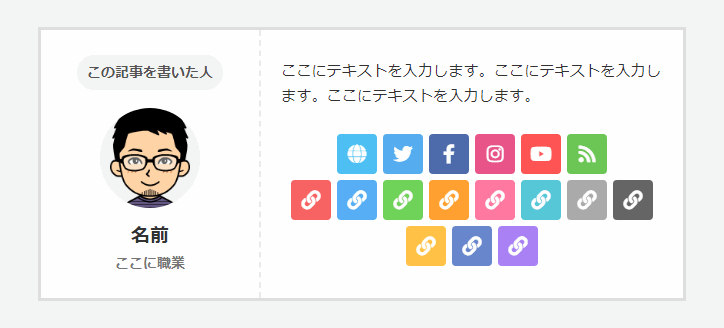
メインコンテンツ内で使うプロフィールのデザインを追加
サイドメニューのフリースペースで使用していたプロフィールカードをメインコンテンツで使用するためのデザインを追加しました。

表示項目が増えたためすでにサイドメニューでプロフィールカードを使用している場合は、コピペせずにこちらを参考にして新規で作成してください。
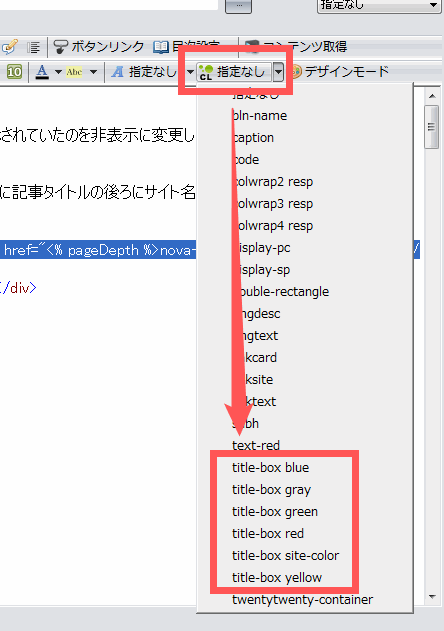
タイトルボックスを追加
ボックスにタイトルを設定できるタイトルボックスを追加しました。NOVAで追加されたクラス(リンクカードなど)と使い方からscdファイルをダウンロードしてCLメニューから利用できます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます。
ここにテキストが表示されます。ここにテキストが表示されます

スマホ表示のトップメニューを縦並びに変更
スマホ表示でのトップメニューを横並びからタップしやすい縦並びに変更しました。

↓↓↓
ページナビゲーション(前のページ・次のページ)のデザインを変更
ページナビゲーション(前のページ・次のページ)のデザインを変更しました。

また通常モード(非ブログモード)のカテゴリーページからページナビゲーションを削除しました。

記事一覧リンクボタンのアイコン変更
インフォメーションバーとトップページの記事一覧下部のサイトマップへのリンクボタンのアイコンを後ろに移動しデザインも変更しました。
サイトマップとサイト内検索ページの調整
サイトマップとサイト内検索ページに記事スライダーが表示されていたのを表示されないように変更しました。
またサイトマップとサイト内検索ページのフリースペースがフリースペース設定の「トップページのみ」など指定しても表示されてしまうためヘッダーのフリースペース(サブメニュー上段)を削除しました。
1カラムレイアウトで人気記事を非表示に変更
1カラムレイアウト時にサイドバーの人気記事がサイト下部に表示されていたのを非表示に変更しました。
ツイートボタンが動作しなくなっていた問題の修正
ツイートボタンをクリックしても正常にツイートできなくなっていた問題を修正しました。合わせて各ソーシャルボタンのコードの最適化と、シェア時に記事タイトルの後ろにサイト名を表示するように変更しました。
FontAwesomeのバージョンを更新
FontAwesomeのバージョンをv5.0.8からv5.9.0に更新しました。
バージョン1.41
ビフォーアフター画像を比較するスライダー機能を追加


2枚の画像のビフォーアフターを比較できる機能を追加しました。もちろんスマートフォンにも対応しています。使い方はこちらです。
ラジオボタンとチェックボックスボタンが表示されなかった問題の修正
SIRIUSでは標準でラジオボックスやチェックボックスが必要な機能が無いため実装していませんでした。何かしらの外部機能で必要になる場合があるので追加されました。
フォーム関連スタイルの追加
上記に合わせてform関連のスタイルも追加しました。
サブカテゴリーのスタイルを追加

以前まではブログモードでカテゴリーにサブカテゴリーを設けるとサブカテゴリーは表示されなかったのですが、いつの間にか修正されていました。それに合わせて表示が崩れていた問題の修正を行いました。
バージョン1.4
記事スライダー機能を追加

SIRIUS追加テンプレート第5弾で追加された追加機能を利用した記事スライダーを実装しました。有料テンプレートのスクリプトは流用できないのでNOVA独自の記事スライダーでは一部の設定変更ができないのでご留意ください。
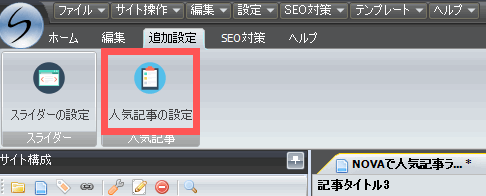
人気記事の設定に対応

NOVA独自に実装していた人気記事ランキングとは別に、SIRIUSに追加された「人気記事ランキング」機能に対応しました。旧版もそのまま使用継続可能です。
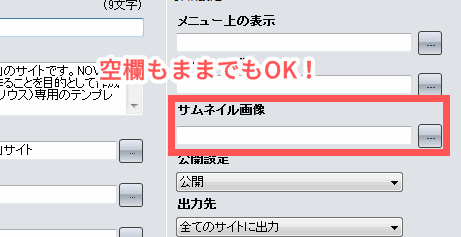
サムネイルの自動設定機能

今までのSIRIUS標準テンプレートやNOVAでは記事のサムネイル画像とアイキャッチ(記事画像1)を個別に設定する必要がありました。
今回のNOVAバージョンアップでサムネイルを指定しなくても、記事の画像から自動でサムネイルを表示するよう変更しました。
また画像がない場合はダミー画像表示するように変更しました。
(サムネイル→記事画像→記事本文画像→dummy.jpgの順で優先)
dummy.jpg
画像管理からdummy.jpgを変更して好きなno image画像を設定できます。
その他の調整と修正
- トップページの更新履歴の日付にtimeタグを追加
- CSSボタンを横並べした際にボタンの幅を指定すると画面サイズによってボタンがはみ出す問題の修正
- テーブル内の画像に枠線を表示するように変更
- Google+の終了にともないソーシャルボタンを削除
- Googleアドセンスの広告の表示が崩れていた問題の修正
- Googleアドセンスのダブルレクタングルでの広告表示のレイアウト修正
- サイドメニューをカスタマイズした場合にサイドメニュー下段のフリースペースが追従しなかった問題の修正
- その他細かい調整
バージョン1.31
SIRIUSver1.553に対応
- 目次の「左寄せ」と「横幅いっぱい100%」に対応
- 目次のリストの点や数字が2重に表示される場合がある問題の修正
バージョン1.3
「目次」と「マーカー」のデザイン追加
SIRIUS Ver1.550で追加された目次とマーカーのデザインを追加しました。
目次デザイン

マーカーデザイン
これは蛍光ペン(イエロー)です。
これは蛍光ペン(ピンク)です。
これは蛍光ペン(レッド)です。
これは蛍光ペン(ブルー)です。
これは蛍光ペン(グリーン)です。
これは蛍光ペン(シアン)です。
これは蛍光ペン(オレンジ)です。
これは蛍光ペン(グレー)です。
これは蛍光ペン(イエロー)です。
これは蛍光ペン(ピンク)です。
これは蛍光ペン(レッド)です。
これは蛍光ペン(ブルー)です。
これは蛍光ペン(グリーン)です。
これは蛍光ペン(シアン)です。
これは蛍光ペン(オレンジ)です。
これは蛍光ペン(グレー)です。
「2カラム画像説明」を追加
左に画像、右に説明文で解説できる新要素を追加しました。

ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。ここにテキストなどを入力します。
「人気記事ランキング」で大きいサイズのデザインを追加

その他の調整と修正
- サイドメニューの追従型フリースペースに長い要素を入れてもフッターに被らないように変更
- スマホ表示でトップメニュー開閉のアニメーションを削除(瞬時に切り替わるように変更)
- ブログモードトップページで表示される記事数の上限を180から300へ変更
- アドセンスの自動広告でトップメニュー下に広告が表示された際に、広告下に隙間ができる問題の修正
- アイキャッチ画像がPC表示以外で表示が崩れていた問題を修正
- サイトオプションからロゴ画像のaltタグを設定できるようになったので、テンプレートのロゴ画像用のaltタグを削除
- ソーシャルボタンのカラーを調整
- 共通ファイルの再適用でテンプレートの選択を行わなくても良いように調整
バージョン1.2
人気記事を追加
サイドメニューに表示する人気記事の新要素を追加しました。

「サムネイル付きいいね!ボタン」を追加
左側にサムネイル、右にいいねボタンを表示する新要素を追加しました。

サブメニューに区切り線を追加

調整と修正
- 1カラムレイアウトのデザインを調整
- 画像上テキストの半透明の黒背景をフラットからグラデーションに変更
- トップページのメタディスクリプションが出力されていなかった問題を修正
- アイキャッチ画像が特定の状況で左側にずれる問題を修正
- サイト全体設定でヘッダー画像を設定していないとページ別ヘッダー画像が表示されない問題の修正
- code内のURLがブラウザの拡張機能で自動リンクになってる場合でもフォントのカラーが変更されないように修正
