NOVAで2カラムヘッダーを設置する
2カラムヘッダーとは?
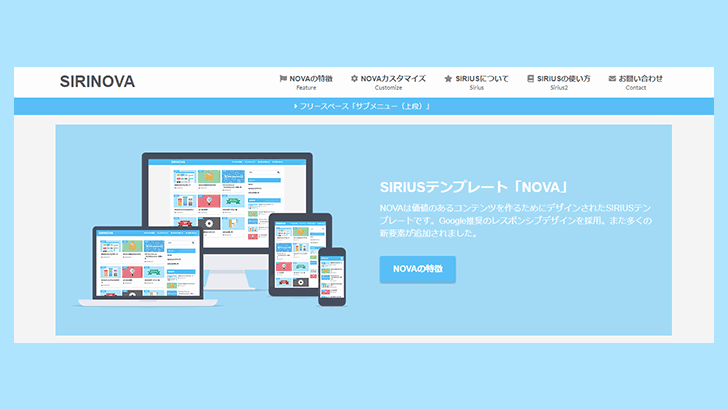
2カラムヘッダーは左側に画像、右側にテキストとボタンを配置したヘッダーエリアです。テキストやリンクを表示できるのでSIRIUSのヘッダー画像ではできないCTAとして利用できます。
CTAとは?
サイトを訪問した人にとってもらいたいアクション(資料請求や購入などの行動)を促すことをCTA(コールトゥアクション)と言います。
このように本文に設置することも可能です。

2カラムヘッダーを設置する方法
ヘッダー画像を削除する
最初に、SIRIUSのヘッダー画像を表示している場合は削除します。

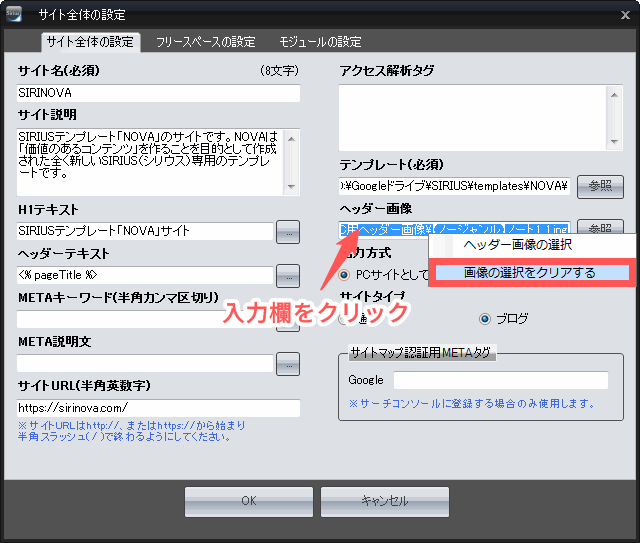
「サイト全体設定」のヘッダー画像の入力欄をクリックして「画像の選択をクリアする」をクリックしてヘッダー画像を削除します。
自作のヘッダー画像の場合は画像管理からheader.jpgの名前を変更するなどしてバックアップをとりましょう。
フリースペースにコードを貼り付ける

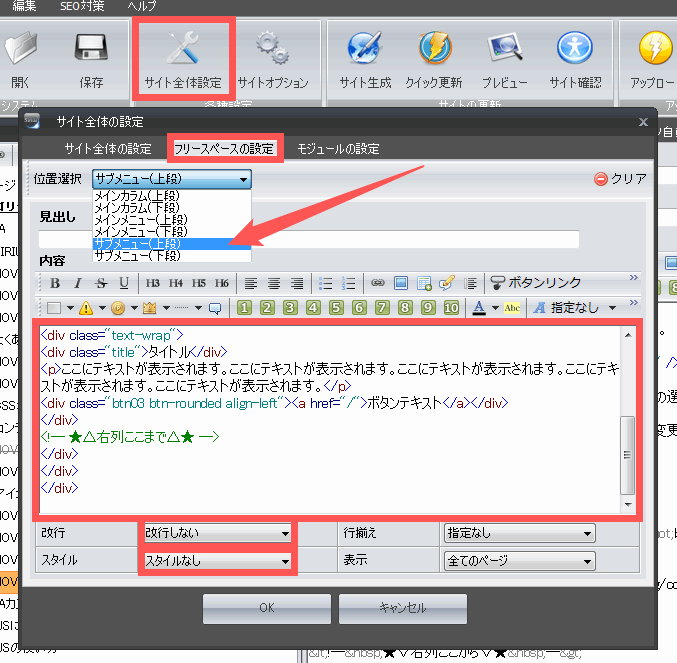
「サイト全体設定」の「フリースペースの設定」から「サブメニュー(上段)」に以下のコードを貼り付けます。改行を「改行しない」、スタイルは「スタイルなし」を設定してください。
<div id="pagetop"> <div class="col2-header" style="background-color: #a3dbf7; height: 400px;"> <div class="left"> <!-- ★▽左列ここから▽★ --> <img src="<% pageDepth %>img/col2-header.png" alt="" /> <!-- ★△左列ここまで△★ --> </div> <div class="right"> <!-- ★▽右列ここから▽★ --> <div class="text-wrap"> <div class="title">タイトル</div> <p>ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。</p> <div class="btn03 btn-rounded align-left"><a href="/">ボタンテキスト</a></div> </div> <!-- ★△右列ここまで△★ --> </div> </div> </div>
サブメニュー(上段)とサブメニュー(下段)はNOVAでは使用できない3カラムレイアウト用のフリースペースです。そのため(上段)をヘッダーに、(下段)を記事途中のフリースペースとして利用しています。
表示をトップページのみにする

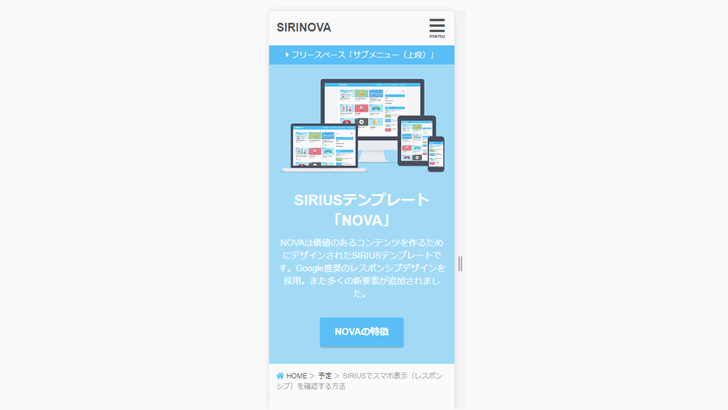
ヘッダーのCTA(NOVAでは2カラムヘッダーやビッグヘッダー)はスマホ表示ではファーストビューを占有してしまうので、必ずしもすべてのページに表示させるものではありません。そのためトップページにのみ表示するのが一般的です。
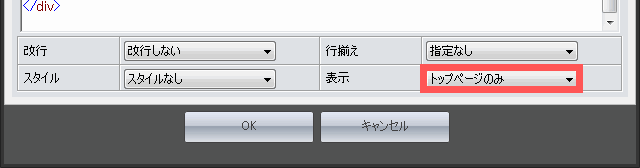
2カラムヘッダーをトップページにだけ表示させたい場合は「トップページのみ」を選択してください。
トップページ以外のスマホ表示で2カラムヘッダーを非表示にしたい場合
表示は「すべてのページ」のままでこちらを参考に以下のコードを「ユーザー指定スタイル」に貼り付けてください。これでカテゴリーページとエントリーページのスマホ表示では非表示になります。
/* 2カラムヘッダーをトップページ以外のスマホ表示で非表示 */
@media screen and (max-width: 767px) {
#categorywrap .col2-header, #entrywrap .col2-header {
display: none;
}
}
左カラムに画像を設定する
<img src="<% pageDepth %>img/col2-header.png" alt="" />
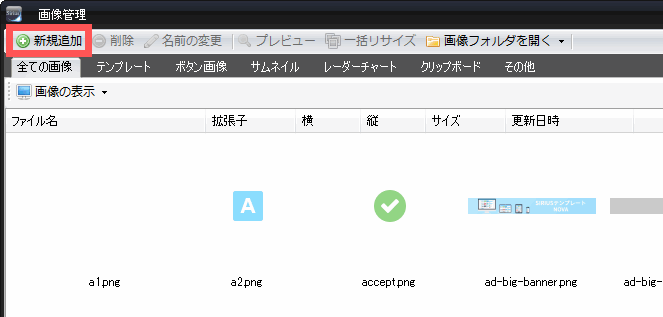
「col2-header.png」というファイル名で画像を用意し、画像管理から新規追加してください。jpgの画像を使用したい場合はコードを「col2-header.jpg」と書き換えてください。

画像の大きさは?
用意する画像の大きさは決まっていませんが、当サイトでは以下の画像を使用しています。画像をダウンロードして参考に使ってみてください。

背景色を設定する
<div class="col2-header" style="background-color: #a3dbf7;">
2カラムヘッダーの背景色を「#a3dbf7」の部分で設定します。
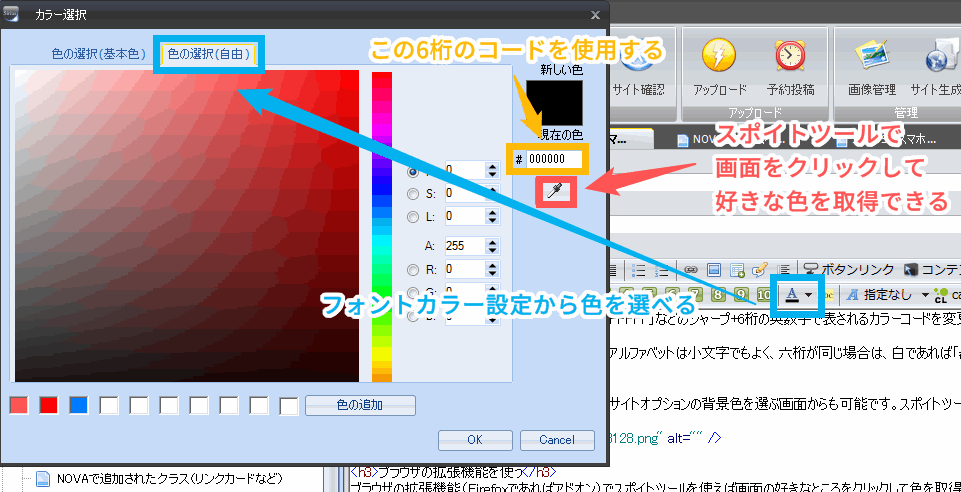
色を取得する方法

色を取得する方法は色々ありますが、SIRIUSのフォントカラーを選ぶ画面からも可能です。スポイトツールでは画面をクリックした部分の色を取得できるので活用しましょう。
2カラムヘッダーの高さを変更する
<div class="col2-header" style="background-color: #a3dbf7; height: 400px;">
「height: 400px」の部分を変更します。当サイトではデフォルトのままの400pxにしていますので参考にしてください。
右カラムのタイトルとテキストを変更する
<div class="title">タイトル</div> <p>ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。</p>
タイトルとテキストを変更してフォントカラーを設定します。
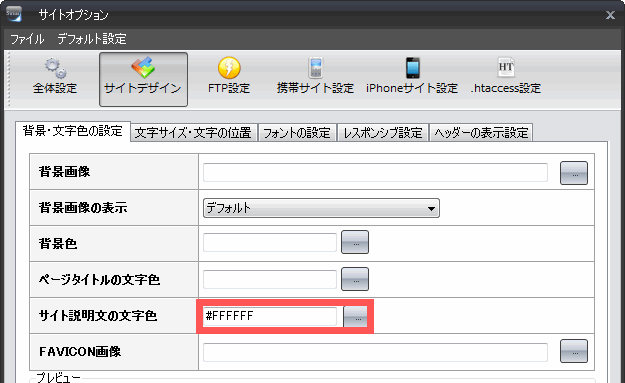
フォントカラーの設定方法
フォントカラーの設定はヘッダー画像と同じく「サイトオプション」の「サイト説明文の文字色」から変更します。

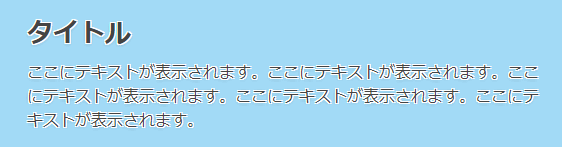
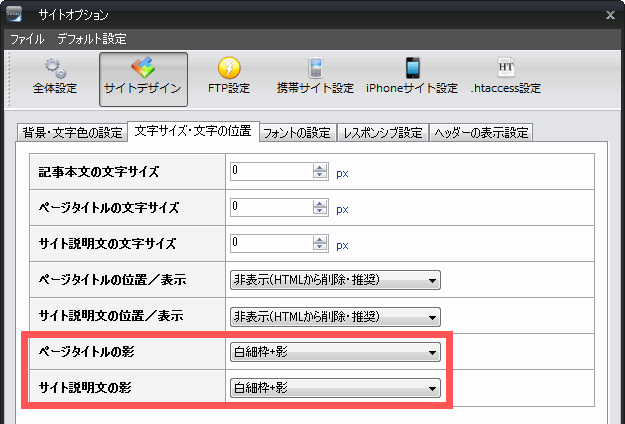
影を設定する
このようにテキストに影を入れることもできます。

影もサイトオプションから設定します。

ボタンリンクのデザインを変更する
<div class="btn03 btn-rounded align-left"><a href="/">ボタンテキスト</a></div>
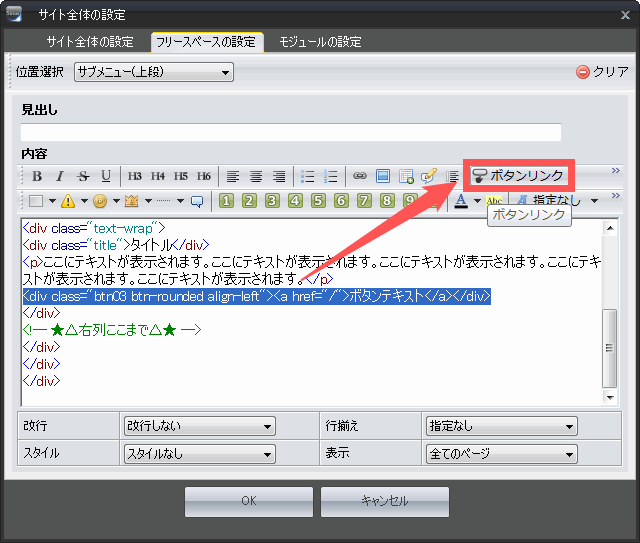
ボタンリンクのコードを選択して「ボタンリンク」からデザインやリンクを変更してください。

完成
ボタンリンクを設定したら2カラムヘッダーは完成です。プレビューから確認してみましょう。スマホ表示では左右のカラムが縦に並ぶのでそちらも確認しましょう。
参考

一通り設定してみました。背景色をピンクに、高さを300pxにしてみました。ボタンリンクのデザインをデザイン2に変更し、カラーはシアンでアイコンを追加しました。
ボタンリンクにアイコンを追加する方法はこちらを参照してください。
<div class="col2-header" style="background-color: #f7a3a3; height: 300px;"> <div class="left"> <!-- ★▽左列ここから▽★ --> <img src="<% pageDepth %>img/col2-header.png" alt="" /> <!-- ★△左列ここまで△★ --> </div> <div class="right"> <!-- ★▽右列ここから▽★ --> <div class="text-wrap"> <div class="title">NOVAに関する疑問</div> <p>SIRIUSテンプレート「NOVA」に関して知りたいことがありましたら、お気軽にご質問ください。</p> <div class="btn02 cyan btn-rounded align-left"><a href="<% pageDepth %>sirinova-contact.html"><i class="fas fa-envelope"></i>お問い合わせ</a></div> </div> <!-- ★△右列ここまで△★ --> </div> </div>
2カラムヘッダーを記事本文で使用する場合
<div id="pagetop"> <div class="col2-header" style="background-color: #a3dbf7; height: 400px;"> <div class="left"> <!-- ★▽左列ここから▽★ --> <img src="<% pageDepth %>img/col2-header.png" alt="" /> <!-- ★△左列ここまで△★ --> </div> <div class="right"> <!-- ★▽右列ここから▽★ --> <div class="text-wrap"> <div class="title">タイトル</div> <p>ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。</p> <div class="btn03 btn-rounded align-left"><a href="/">ボタンテキスト</a></div> </div> <!-- ★△右列ここまで△★ --> </div> </div> </div>
2カラムヘッダーを記事本文に表示する場合は最初の<div id="pagetop">と最後の</div>を削除してください。このタグは「テンプレートの横幅設定」を2カラムヘッダーにも適用させるためのタグなので本文では必要ありません。