NOVAのフリースペース(広告)の位置と使い方

NOVAのフリースペースの位置と使い方を説明します。
SIRIUSのフリースペース
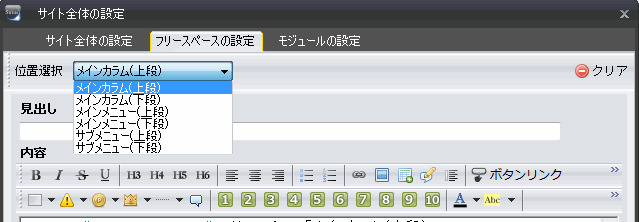
SIRIUSのフリースペースは「サイト全体設定→フリースペースの設定」から以下の6つを設定できます。

- メインカラム(上段)
- メインカラム(下段)
- メインメニュー(上段)
- メインメニュー(下段)
- サブメニュー(上段)
- サブメニュー(下段)
サブメニューのフリースペースを流用
「メインカラム」はメインコンテンツの上下、「メインメニュー」はサイドメニューの上下、「サブメニュー」は3カラムテンプレートの3カラム目(サブメニュー)上下のフリースペースです。
NOVAでは2カラムのみをサポートしているため、3カラム目に使われるサブメニュー上下のフリースペースが無駄になってしまいます。そこでトップメニュー下部とメインコンテンツ中部にサブメニューのフリースペースを流用しています。
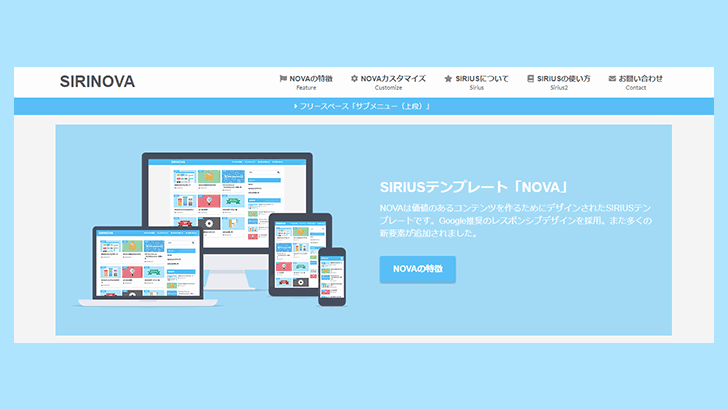
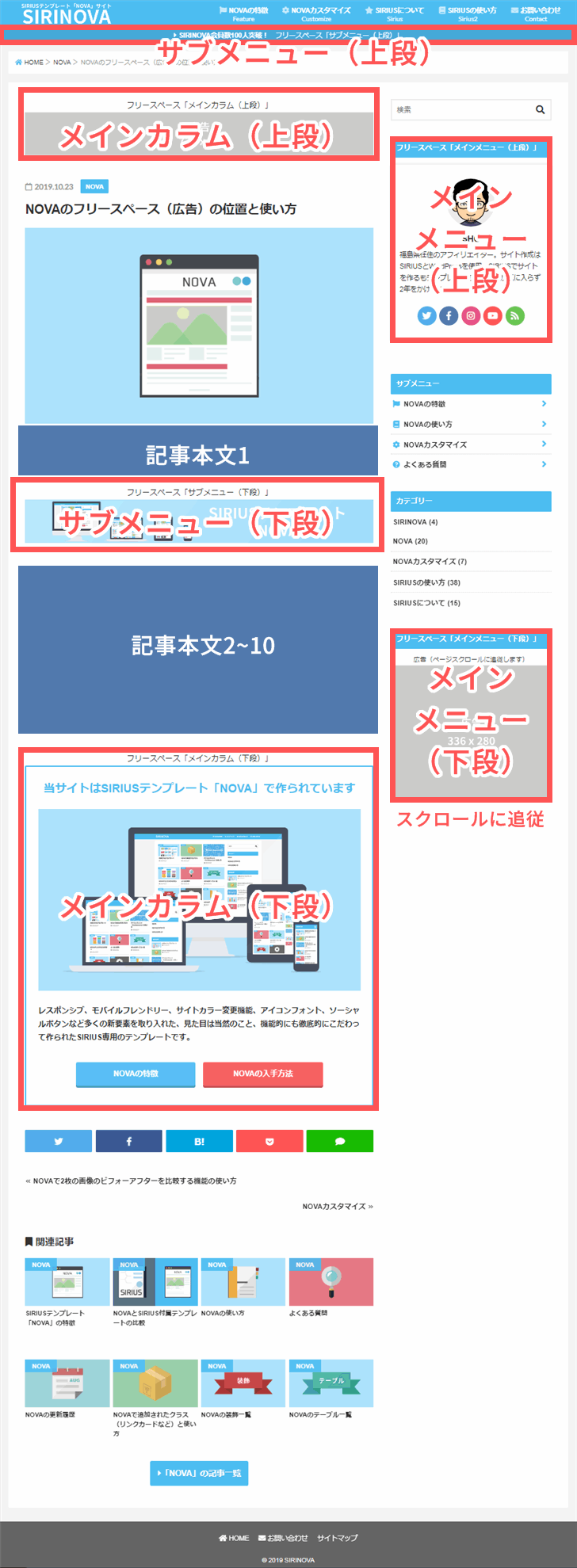
NOVAのフリースペースの位置
NOVAのフリースペースの位置は以下になります。

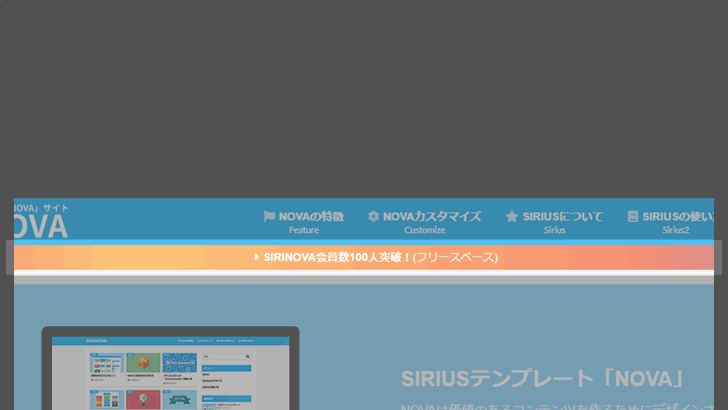
追記:サブメニュー上段(トップメニュー下部)の使い方
サブメニュー上段では簡単なお知らせや「2カラムヘッダー」「ビッグヘッダー」などを設置できます。
インフォメーションバーを設定する場合
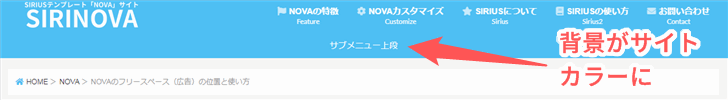
またサブメニュー上段では「スタイル」を「デフォルト」に設定すると、背景がトップメニューと同じ「サイトカラー」で表示されインフォメーションバーとして利用できます。


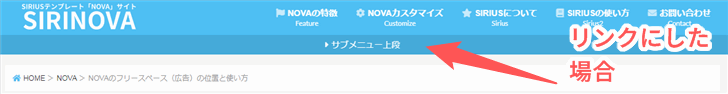
インフォメーションバーにリンクを張った場合は、気づいてもらいやすくするため文頭に矢印が表示されて背景が少し濃い色に変化します。

「スタイル→デフォルト」と一緒にフリースペースを使いたい場合
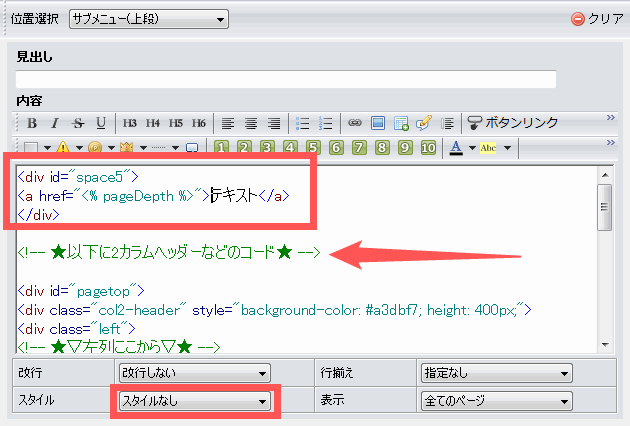
「スタイル→デフォルト」にリンクを張りながら、その下に2カラムヘッダーなどを設置するフリースペースとして使う方法です。

「スタイルなし」に設定してリンクやテキストを以下のコードのようにspace5で囲んで、その下に2カラムヘッダーなどのコードを設置してください。

<div id="space5"> <a href="<% pageDepth %>">テキスト</a> </div>
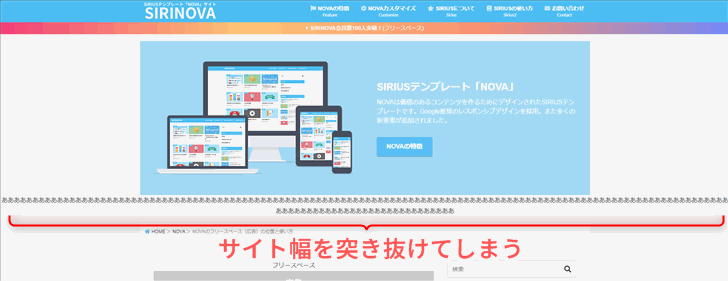
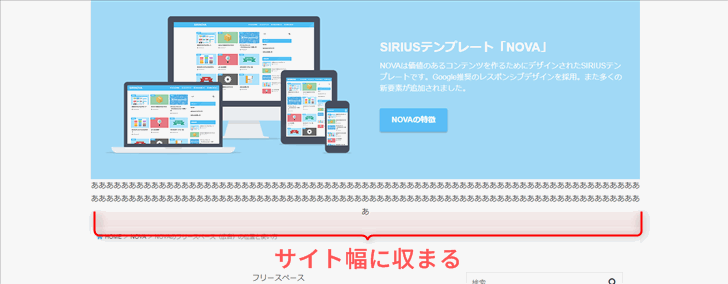
横幅をはみ出さないようにする方法
このフリースペースは幅が指定されていないのでサイト幅(デフォルト1196px)を突き抜けてブラウザいっぱいに表示されてしまいます。

そういった場合は以下のようにpagetopで囲ってください。

<div id="pagetop"> ここにコンテンツを作成 </div>

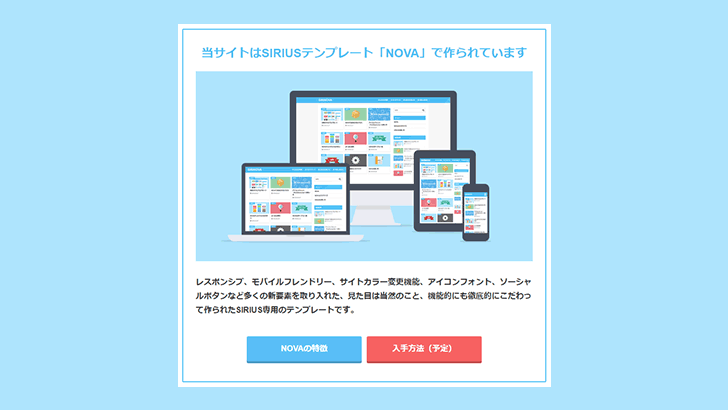
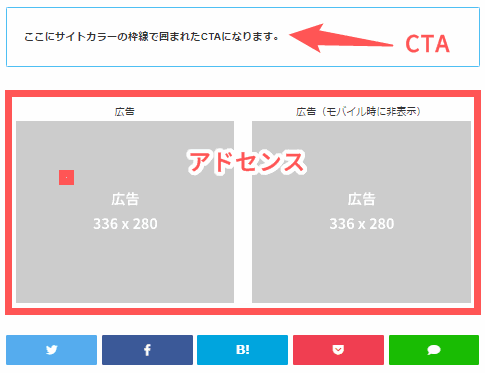
メインコンテンツ下段(CTA)の使い方
メインカラム下段はCTAとして使うことを想定しています。
CTAと一緒にフリースペースを使いたい場合
CTAの下に「アドセンス」や「いいね!」など、フリースペースを追加して使う方法です。

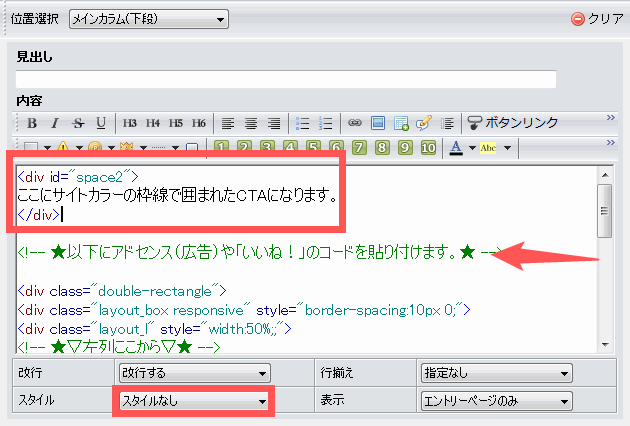
「スタイルなし」に設定してCTAの内容を以下のコードのようにspace2で囲んで、その下に2カラムヘッダーなどのコードを設置してください。

<div id="space2"> ここがサイトカラーの枠線で囲まれたCTAになります。 </div>
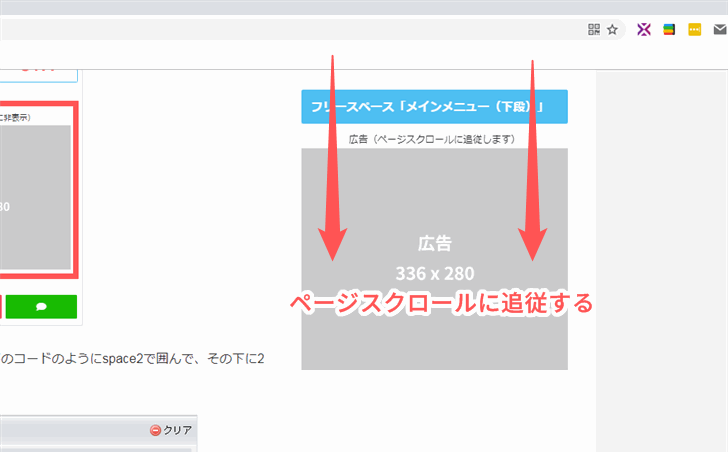
メインメニュー下段(追従)の使い方
メインメニュー下段のフリースペースはページスクロールに追従します。Googleアドセンスでは追従広告を禁止しているので注意してください。

追従させたくない場合は「編集タブ→スタイルシート→ユーザー指定スタイル」に以下を貼り付けてください。
/* フリースペース(メインメニュー下段)の追従解除 */
#sidefix {
position: inherit !important;
}
またこのスペースはスマホ表示では非表示になります。スマホでも表示したい場合は上記の「追従解除」と合わせて以下のCSSを適用してください。
/* フリースペース(メインメニュー下段)をスマホで表示 */
#sidefix {
display: block !important;
}