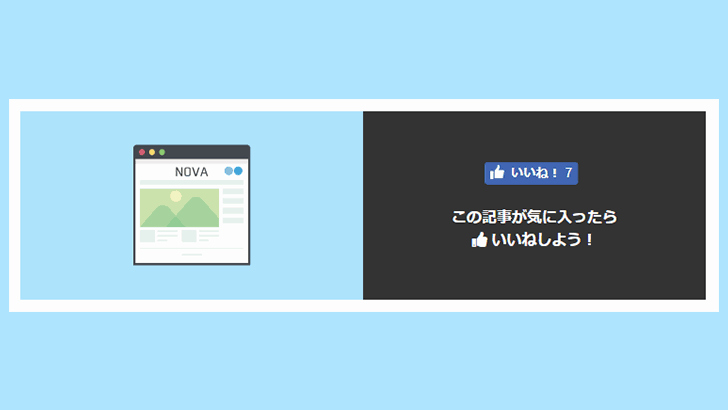
NOVAでサムネイル付き「いいね!」ボタンを設置する

NOVAバージョン1.2で追加された、記事の読み終わりに表示するサムネイル付きの「いいね!」ボタンです。
設置方法
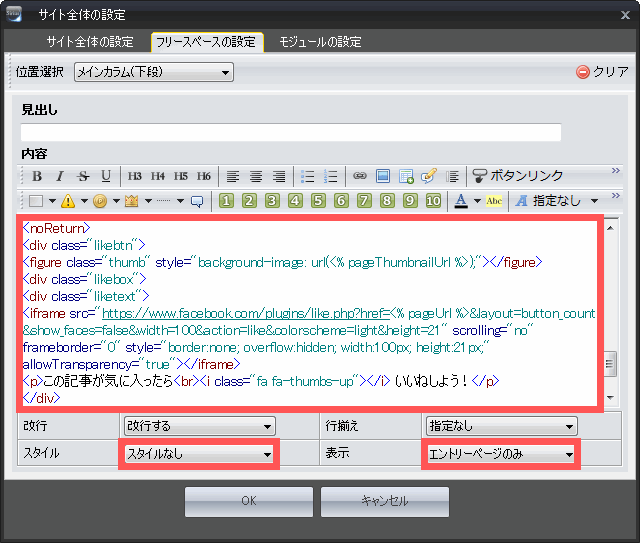
「サイト全体設定→フリースペースの設定→メインカラム(下段)」に以下のコードを貼り付けます。

↓NVOA ver1.6で新しくなったコード。記事にサムネイルを設定しなくても記事1の画像を自動で表示可能。こちらを使用してください。
<noReturn>
<div class="likebtn">
<figure class="thumb"><% firstImg_thumbnail %></figure>
<div class="likebox">
<div class="liketext">
<!-- ★▽いいねボタン▽★ -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id; js.async = true;
js.src = 'https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.0';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="<% pageUrl %>" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="false"></div>
<!-- ★△いいねボタン△★ -->
<p>この記事が気に入ったら<br><i class="fa fa-thumbs-up"></i> いいねしよう!</p>
</div>
</div>
</div>
</noReturn>
↓古いコード。記事ごとにサムネイル画像を設定する必要がある。一応まだ使えますが特別な理由がない限り使用しないでください。
<noReturn>
<div class="likebtn">
<figure class="thumb" style="background-image: url(<% pageThumbnailUrl %>);"></figure>
<div class="likebox">
<div class="liketext">
<!-- ★▽いいねボタン▽★ -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id; js.async = true;
js.src = 'https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.0';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="<% pageUrl %>" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="false"></div>
<!-- ★△いいねボタン△★ -->
<p>この記事が気に入ったら<br><i class="fa fa-thumbs-up"></i> いいねしよう!</p>
</div>
</div>
</div>
</noReturn>
- スタイルを「スタイルなし」にします。
- サムネイル付き「いいねボタン」はエントリーページ以外では表示されないので、「表示」を「エントリーページのみ」にする必要はありません。
- プレビューでは「いいねボタン」もサムネイルも表示されません。実際のサイトで確認してください(一度アップロードするとプレビューでも表示されるようになります)。
- スマホ表示にも対応しています。
- コードの<% pageUrl %>を<% siteUrl %>に変更すれば、ページごとではなくサイトに対しての「いいね!」にできます。
