NOVAで人気記事ランキングを設置する

NOVAバージョン1.2で追加された、サイドバーのフリースペース表示する人気記事ランキングです。
追記:SIRIUSの標準機能として「人気記事の設定」が追加されました。今後はこちらから作成してください。
人気記事ランキングとは?
そのサイトで閲覧数の多い記事のランキングです。WordPressのプラグインでいえば「WordPress Popular Posts」です。
ただ、記事の閲覧数を計測して吐き出せるWordPressと違い、静的サイトのSIRIUSではサイトを生成した状態で表示されるため、閲覧数をリアルタイムで計測させることはできません。
一応NOVAの人気記事ランキングでも閲覧数を表示出来るように作られていますが、定期的に人気記事に合わせてランキングを作成し直すのは大変な手間なので、実際はそれっぽい閲覧数を表示、または表示しないで作為的な「見て欲しい記事」のランキングを作成することになるかと思います。
追記:NOVAに追加機能として「人気記事の設定」が追加されました
SIRIUSに追加機能として「人気記事の設定」が追加されました。これによってSIRIUSから簡単に人気記事ランキングを作成できるようになりました。

NOVAバージョン1.2で実装されたフリースペースにコートを貼り付ける「旧版」も今までどおり使えます。記事タイトルを下に表示するデザインは新旧でデザインが異なるので、旧版を使用したい場合は「旧版の設定方法」を参照ください。
新版

旧版

(新版)設置方法
詳しい設定方法はSIRIUS公式マニュアルを参照ください。
設置方法の簡易解説
「追加設定」タブから「人気の記事の設定」をクリックします。

人気記事の追加
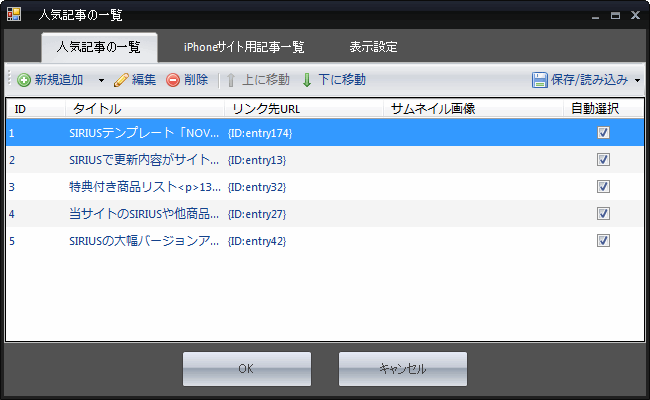
「人気記事の一覧」ウィンドウの「新規追加」をから記事を選択していきます。

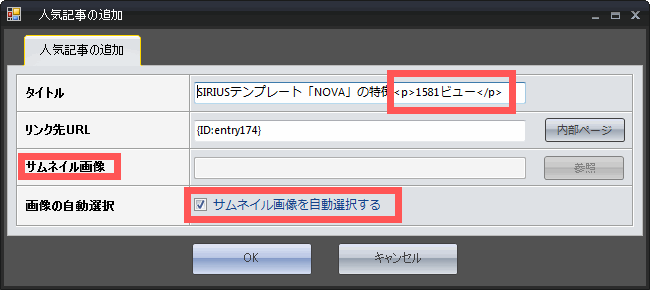
すると「人気記事の追加」ウィンドウが表示されます。

観覧数を表示する(NOVAの独自機能)
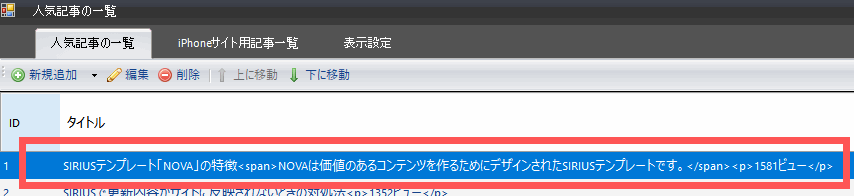
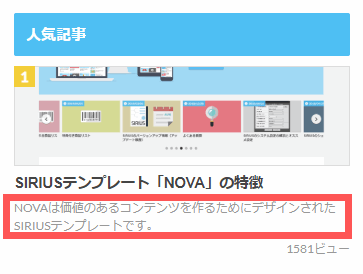
画像のように記事タイトルの最後にPタグを挿入することで、記事の観覧数や日付など好きな文字列を追加できます。
任意のテキストを表示する
画像のようにPタグとは別にSPANタグを挿入することで、任意のテキストを追加できます。


サムネイル画像
「画像の自動選択」のチェックを外すと任意の画像をサムネイルに設定できます。
画像の自動選択
内部ページを選択している場合、設定されているサムネイル画像や記事本文中の画像の中から画像を自動選択します。自動選択できる画像がない場合は「sample.jpg」または「dummy.jpg」が表示されます。
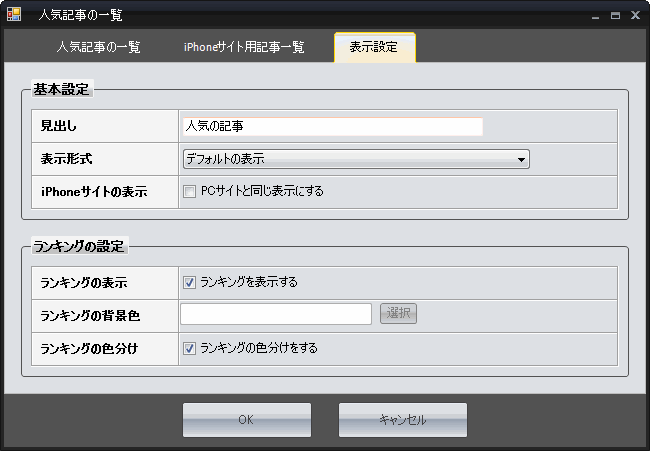
表示設定

「見出し」から表示する見出しのテキストを設定できます。
「iPhoneサイトの表示」はNOVAでは使用しません。
表示形式
表示スタイルを切り替えられます。
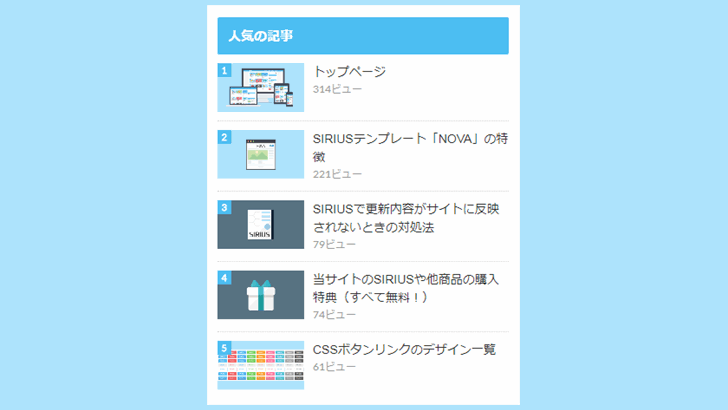
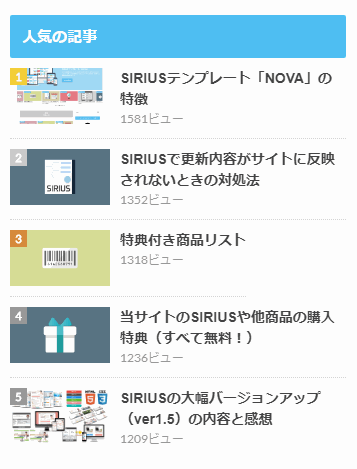
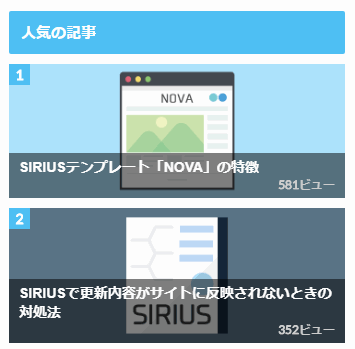
デフォルトの表示

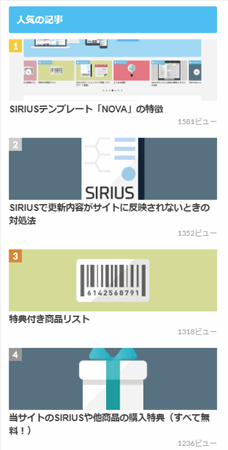
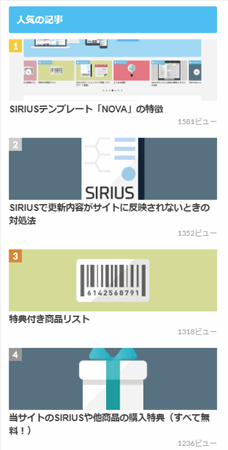
画像の下にタイトルを表示

ランキング設定
サムネイルの左上に表示されるランキング数字の設定です。

ランキングの色分け
設定すると1位の数字1の背景色が黄、2位がグレー、3位が茶などに色分けされます。「ランキングの色分け」のチェックを外すと「ランキングの背景色」から好きな色を指定できます。
(旧版)設置方法
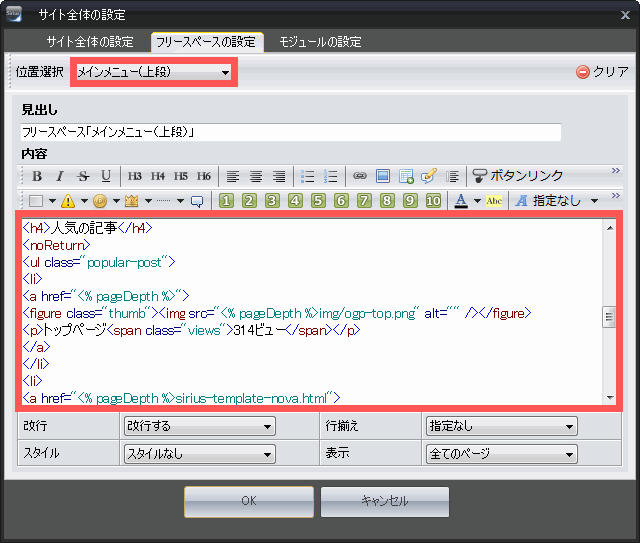
「サイト全体設定→フリースペースの設定」から「メインメニュー(上段)」か(下段)を選択して以下のコードを貼り付けます。(下段)の場合はページのスクロールに合わせてランキングが追従します。

<h4>人気の記事</h4> <noReturn> <ul class="popular-post"> <li> <a href="<% pageDepth %>"></a> <figure class="thumb">サムネイル</figure> <p>タイトル<span class="views">ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>"></a> <figure class="thumb">サムネイル</figure> <p>タイトル<span class="views">ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>"></a> <figure class="thumb">サムネイル</figure> <p>タイトル<span class="views">ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>"></a> <figure class="thumb">サムネイル</figure> <p>タイトル<span class="views">ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>"></a> <figure class="thumb">サムネイル</figure> <p>タイトル<span class="views">ビュー</span></p> </a> </li> </ul> </noReturn>
大きな人気ランキングにする場合

<ul class="popular-post">
を
<ul class="popular-post big">
と変更してください。PC表示で大きくなります。タブレットやスマホなど画面幅が小さい端末では大きくなりませんので注意してください。
フリースペースに設置してからコードを編集するのはやり辛いため、適当な記事にコードを貼り付けてから編集してフリースペースに設置します。
記事ではプレビューで正常に表示されません。必ずフリースペースに貼り付けてからプレビューして確認しましょう。
ランキング数を追加する
<li>~</li>が1記事なので、そのまま設置すれば5位まで表示されます。記事数を多くしたい場合は<li>~</li>を追加してください。
<li> <a href="<% pageDepth %>"></a> <figure class="thumb">サムネイル</figure> <p>タイトル<span class="views">ビュー</span></p> </a> </li>
記事へのリンクを作成する
<li>
<a href="<% pageDepth %>"></a>
<figure class="thumb">サムネイル</figure>
<p>タイトル<span class="views">ビュー</span></p>
</a>
</li>
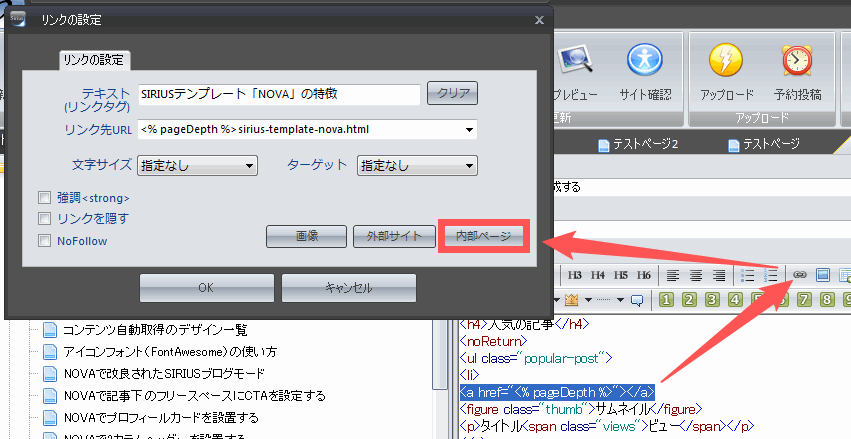
記事へのリンクを作成するには「<a href="<% pageDepth %>"></a>」を選択して「リンクの挿入」から「内部ページ」で記事を選択します。

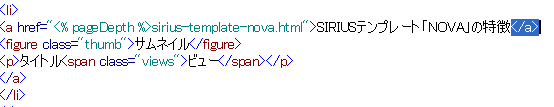
リンクが作成されたら記事タイトルの後ろの</a>を削除します。

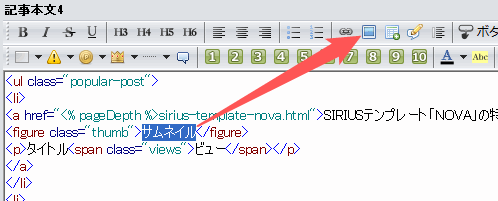
次に記事タイトルをカットして「タイトル」の位置にペーストします。

サムネイルを設定する
<li>
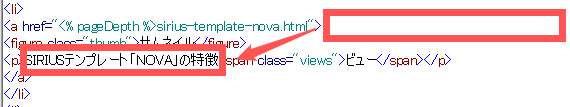
<a href="<% pageDepth %>sirius-template-nova.html">
<figure class="thumb">サムネイル</figure>
<p>SIRIUSテンプレート「NOVA」の特徴<span class="views">ビュー</span></p>
</a>
</li>
「<figure class="thumb">サムネイル</figure>」の「サムネイル」に画像を設定します。

閲覧数を設定する
<li>
<a href="<% pageDepth %>sirius-template-nova.html">
<figure class="thumb"><img src="<% pageDepth %>img/nova-template.png" alt="" /></figure>
<p>SIRIUSテンプレート「NOVA」の特徴<span class="views">ビュー</span></p>
</a>
</li>
閲覧数を表示するには「ビュー」を「999ビュー」などに変更します。閲覧数を削除するには「ビュー」の文字を削除します。
最終的なコード(参考)
<h4>人気の記事</h4> <noReturn> <ul class="popular-post"> <li> <a href="<% pageDepth %>"> <figure class="thumb"><img src="<% pageDepth %>img/ogp-top.png" alt="" /></figure> <p>トップページ<span class="views">314ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>sirius-template-nova.html"> <figure class="thumb"><img src="<% pageDepth %>img/nova-template.png" alt="" /></figure> <p>SIRIUSテンプレート「NOVA」の特徴<span class="views">221ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>sirius-cache-clear.html"> <figure class="thumb"><img src="<% pageDepth %>img/sirius-ec.png" alt="" /></figure> <p>SIRIUSで更新内容がサイトに反映されないときの対処法<span class="views">79ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>sirinova-gift.html"> <figure class="thumb"><img src="<% pageDepth %>img/sirinova-gift.png" alt="" /></figure> <p>当サイトのSIRIUSや他商品の購入特典(すべて無料!)<span class="views">74ビュー</span></p> </a> </li> <li> <a href="<% pageDepth %>nova-button.html"> <figure class="thumb"><img src="<% pageDepth %>img/nova-button.png" alt="" /></figure> <p>CSSボタンリンクのデザイン一覧<span class="views">61ビュー</span></p> </a> </li> </ul> </noReturn>
