よくある質問

NOVAについてのよくある質問をまとめていきます。
よくある質問
NOVAは一部のテーブルテンプレートや吹き出しなどのHTMLを作り変えたため、既存のサイトに適用すると一部レイアウトがくずれる場合があります。すべてのページを目視で確認と修正ができない場合は新規のサイトにのみご使用ください。
NOVAは基本的にテンプレートに画像を使っていません。しかし共通ファイルと同じファイルがテンプレートに存在しないと、テンプレートの適用時に共通ファイルがコピーされてしまいます。またデザインモードではアイコンフォントが表示できないため、その代わりとしてアイコンフォントと類似の画像を付属してあります。
NOVAのサイト幅は1169pxですが、SIRIUS付属のヘッダー画像は幅900~1000pxです。NOVAではヘッダー画像の幅を100%に拡大表示するので付属ヘッダー画像でも問題なく表示できますが、多少ぼやけて表示されます。文字を入れる場合は画像サイズを幅1169pxに拡大してから文字を入れるとぼやけが目立たなくなります。
ソーシャル共有時に表示されるOGP画像はサムネイルに設定したものを使用します。トップページはサムネイルを設定できないのでogp-top.pngという画像ファイルをimgフォルダに追加すればそれが表示されます。
ブログモードのトップページとカテゴリーページで表示できるのは記事1のみとなります。
「スタイルシート編集→ユーザー指定スタイルタブ」へ以下のコードをコピーしてください。
参考:https://sirinova.com/custom-css.html
#categorywrap h1:before {
display: none;
}
NOVAは人気ワードプレステーマのSTORK、SANGO、simplicityなどを参考に作られました。これらのよく目にする(つまりSEO的にまったく問題のない)テーマを含め、現在多くのWPテーマはページタイトル=H1、サイトタイトル=トップページH1となっているので、NOVAでも意図的にそうしています。ページタイトルとH1をわざわざ入力しなくて済む簡略化はNOVAの特徴のひとつです。
日付だけを非表示にしたい場合はブログモードから通常モードに変更すると表示されません。
#newpost {
display: none;
}

トップスライダーはヘッダー画像が表示される部分を置き換えて表示されるので、トップスライダーを設定するとヘッダー画像は表示できなくなります。
バグや問題点
デザインモードではアイコンフォントや一部のCSSを表示できないため、表示が多少おかしい場合がありますが、使用に問題はありませんのでご了承ください。
SIRIUSの仕様上、解決できなかった問題です。改善しました。
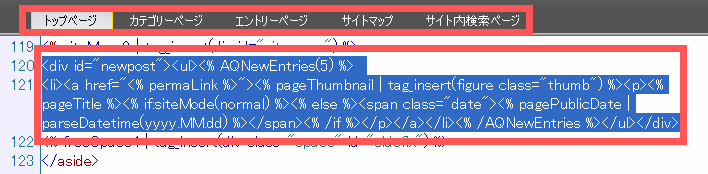
新着記事はブログモードの記事一覧機能を流用しているので、カテゴリーページだとそのカテゴリーの最新記事しか表示できません。
NOVAでは使えないSIRIUS機能
現在では検索エンジンの進化で関連のないジャンルや質の低いサイトからの被リンクは、評価されないどころかペナルティを受ける可能性があります。そのためNOVAでは「被リンク自動獲得機能」に対応していません。
NOVAでは回り込み画像も画面サイズに合わせて適切に縮小されます。そのため、これを設定するとレイアウトが崩れてしまうためこのオプションは無効化されています。
ヘッダー画像上に表示される記事タイトルとページ説明文をモバイル表示でヘッダー画像の下に表示するオプションです。NOVAでは記事タイトル、ページ説明文ともに記事に表示されるのでこの機能は無効にしてあります。またモバイル表示では説明文は強制的に非表示にります。
「画像無しの場合のヘッダーの高さ」はヘッダー画像を表示しないがヘッダー画像上に表示される記事タイトルとページ説明文は表示したい場合に表示用のスペースを作成するオプションです。NOVAでは記事タイトル、ページ説明文ともに記事に表示されるので、わざわざ複雑なレイアウトを行いヘッダーに表示する必要はないのでこの機能は無効にしてあります。
NOVAでは「テンプレートの横幅」のみ機能します。メインメニューは336px固定、メインカラムはサイト幅に合わせて自動で調整されるので「メインカラムの横幅」と「メインメニューの横幅」は指定しないでください。
