NOVAの使い方

NOVAはSIRIUS付属テンプレートと大きく変更された部分があります。ここではNOVAの使い方、SIRIUSからの変更点などを解説します。
こちらも合わせて御覧ください
NOVAのインスールと更新
NOVAのインスールと更新(アップデート)は同じ手順です。
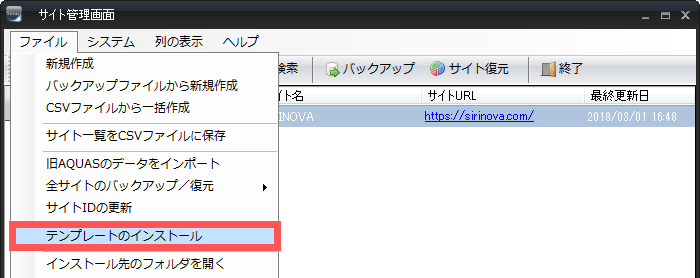
まず最初にSIRIUSを起動します。サイト管理画面で「ファイル > テンプレートのインストール」を選択してください。

ダウンロードしたテンプレートファイル「nova.zip」を選択して「開く」をクリックするとインストールが始まります。「テンプレートのインストールが完了しました」と表示されたら、適当なサイトを選択して開いてください。
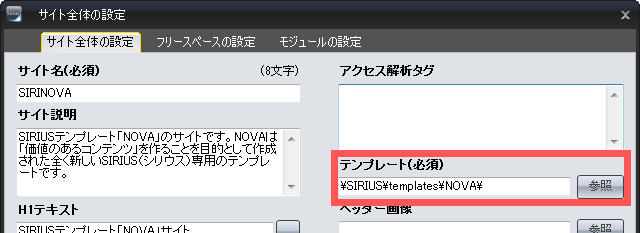
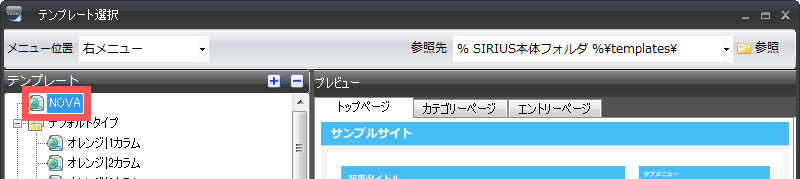
サイト全体設定の「テンプレート(必須)」からテンプレート選択画面を開きます。

NOVAが追加されていればインストール成功です。「NOVA」を選択して「OK」をクリックすれば適用、更新となります。

NOVAを適用してもサイトに反映されない場合はこちら
サイトオプション
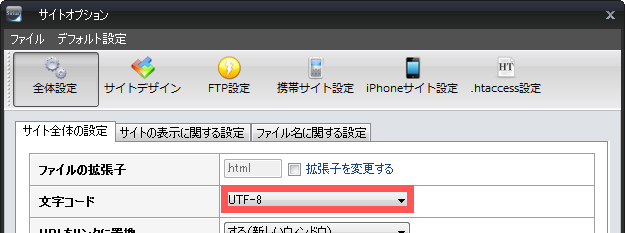
文字コードを「UTF-8」に変更
サイトオプションで文字コードを「UTF-8」に変更してください。

「Shift_JIS」だとソーシャルボタンからのシェアやサイト内検索で文字化けしてしまいます。また、サイトごとに設定が面倒な人は「デフォルト設定 > 現在の設定をデフォルトにする」を実行しましょう。
SIRIUSの文字コードはデフォルトで「Shift_JIS」です。Shift_JISは日本語表示に特化した文字コードですが文字化けしやすく、現在主流のUTF-8は文字化けが起こりにくいですが古い一部のガラケーだと正常に表示されない場合があります。
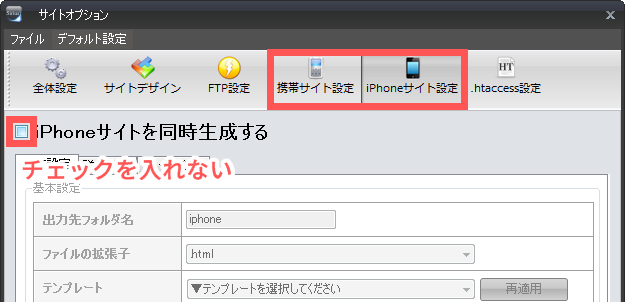
同時生成機能はオフのままにする
iPhoneと携帯の同時生成はチェックを入れないでください。NOVAはレスポンシブ対応なのでモバイル専用のテンプレートに対応していません。

サイト全体設定とページ設定
SIRIUSのSEO対策はやや時代遅れであり、必要のない記入箇所が多くあります。NOVAはコンテンツの作成に集中できるよう、無駄と思える部分は自動で入力されるように作られました。
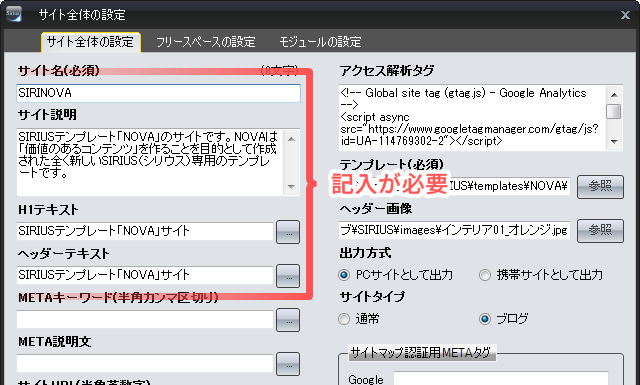
サイト全体設定
全体設定で記入が必要なのは「サイト名」「サイト説明」「H1テキスト」「ヘッダーテキスト」になります。

「META説明文」には「サイト説明」と同じ文章が自動で入力されます。これはテンプレート上から削除してあるので、ここに何を記入しても影響はありません。「METAキーワード」は必要だと思う方は記入してください。
ヘッダー画像上に表示される「ヘッダーテキスト」と「サイト説明」はあくまで装飾ですので、わざわざ別の文章を記入するような手間はかけるべきではありません。
METAキーワード(メタキーワード)について
現在、Googleが明言しているようにメタキーワードはSEOに影響しません。わざわざメタキーワードを考えるよりも、その労力をコンテンツの質を高めることに回すことをオススメします。
ページ設定
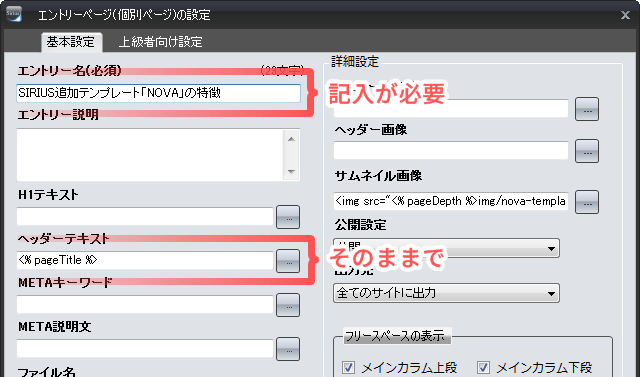
カテゴリーページでは「カテゴリー名」のみ、エントリーページでは「エントリー名」のみの記入が必要になります。

「H1テキスト」には「エントリー(カテゴリー)名」と同じ文章が、「エントリー(カテゴリー)説明」と「META説明文」には記事1の冒頭100文字が自動で入力されます。「ヘッダーテキスト」は<% pageTitle %>のままで「エントリー(カテゴリー)名」が入力されるので変更しないように注意してください。
これらはテンプレート上から削除してあるので、ここに何を記入しても影響はありません。また、サイト全体設定の文章が引き継がれていても消す必要はありません。
META説明文(メタディスクリプション)について
現在、META説明文(メタディスクリプション)はメタキーワードと同じくSEO効果はありません。検索結果のスニペット(記事タイトル下の文章)に表示される場合があるのみです。
そのため、NOVAでは多くのWordPressのテーマと同じように、トップページ以外は記事冒頭の文章が自動で入力されるようにしました。また、検索エンジンは記事内から適切なキーワードを抽出するので、記事冒頭にキーワードを無理に入れたりする必要はありません。
メタディスクリプションを制御する
記事1に100文字以内でページ概要のみを記入すれば、そのままメタディスクリプションを入力した事になります。また<% pageBodySplitter %>タグを利用すると100文字以内であれば好きな所までをメタディスクリプションとして設定できます。

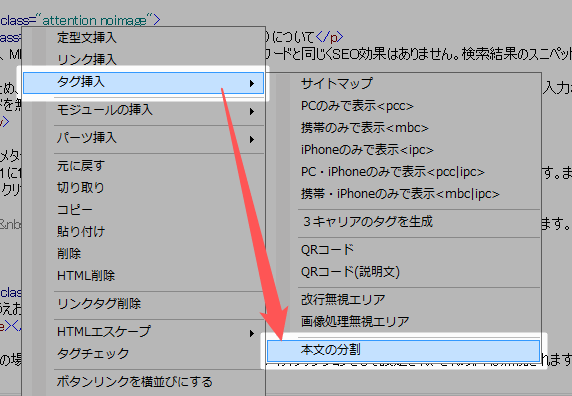
<% pageBodySplitter %>は右クリックメニューから「タグ挿入→本文の分割」から入力できます。
あいうえおかきくけこさしすせそ<% pageBodySplitter %>たちつてとなにぬねの
上記の場合「あいうえおかきくけこさしすせそ」までがメタディスクリプションとして設定され、それ以降は無視されます。
カテゴリーページ
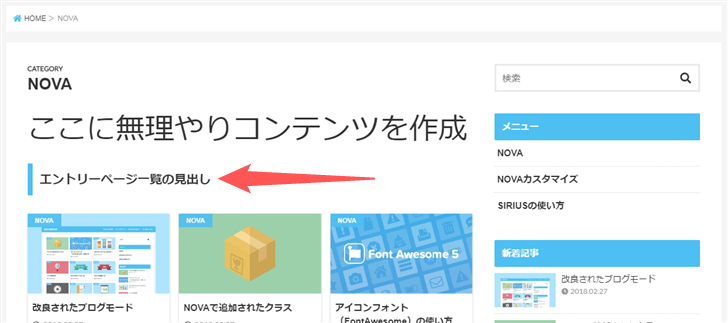
SIRIUSではカテゴリーページの扱いに困り、無理にコンテンツを作成し「記事一覧」を押し下げてしまっているサイトが数多く見受けられます。そのため、無理に追加したコンテンツと記事一覧の間に「エントリーページ一覧の見出し」が必要でした。

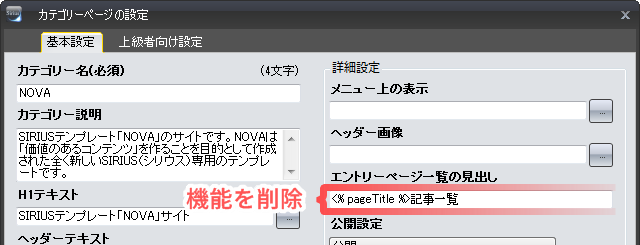
NOVAではカテゴリーページをあくまで「カテゴリー記事一覧」として扱います。そのため「エントリーページ一覧の見出し」は削除されました。

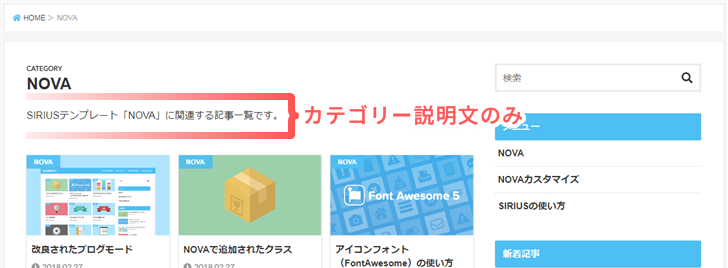
カテゴリーページは記事一覧であることが一般的なので、無理にコンテンツを作る必要はありません。何も記入せず、もしくはカテゴリー説明文程度にとどめて記事一覧として扱いましょう。

サイトカラーの変更
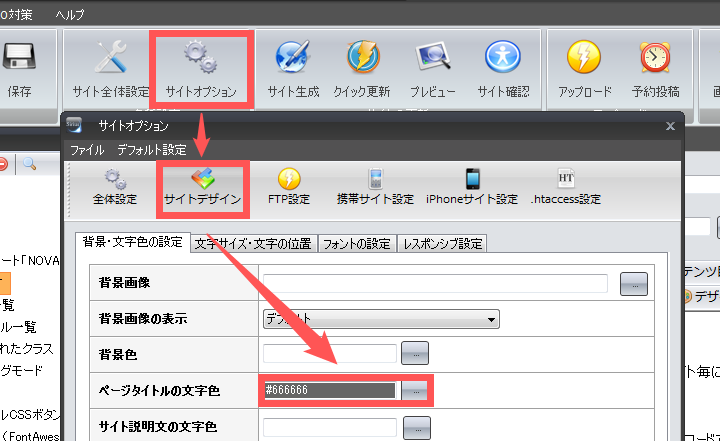
サイトカラーを変更するには「サイトオプション > サイトデザイン > ページタイトルの文字色」から好きな色を選択してください。

サイトカラーの変更はヘッダー画像に表示されるタイトルの文字色を変更する「ページタイトルの文字色」設定機能を流用しています。そのため「ページタイトルの文字色」は「サイト説明文の文字色」を設定することで一括で変更されます。
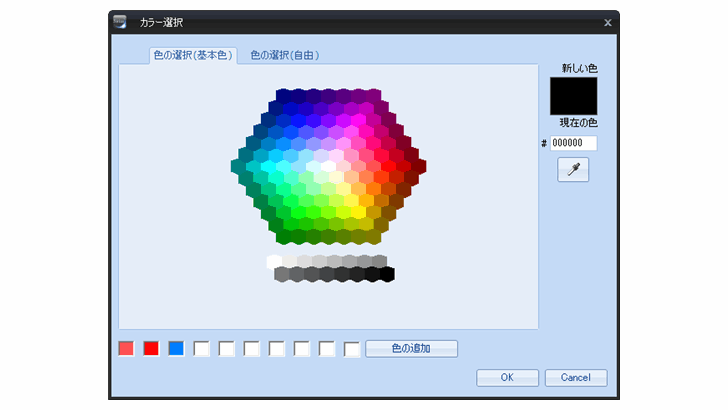
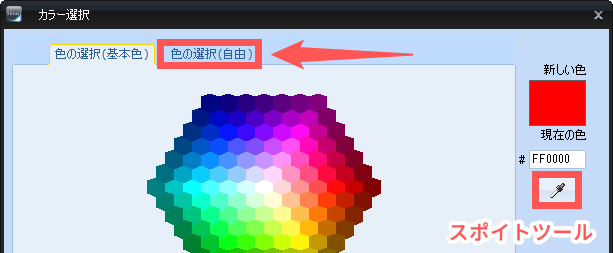
好きな色を選択する
「色の選択(自由)」で好きな色を選べます。また「スポイトツール」を使うことで画面のどこからでも色を取得できます。

スポイトツールをクリックし、画面の色を取得したい場所をクリックしてください。Color Huntから好きなカラーを取得するのもオススメです。
こちらも参考にしてください
サムネイルの設定
NOVAバージョン1.4から記事にサムネイルを設定しなくても、記事画像1~10から画像を自動でサムネイル表示する機能を追加しました。記事画像1が優先、記事画像10まで画像が設定されていない場合は記事中の最初の画像を自動で表示します。記事画像1と同じ画像をサムネイルに設定していた場合などは、今後わざわざサムネイルを設定する必要はありません。
サムネイルは可能な限り設定してください。「通常モード」はサムネイルが無いことも想定してデザインされましたが、「ブログモード」はサムネイルを前提としてデザインされています。また設定した画像はソーシャルボタンからシェアされたときにOGP画像としても使用されます。
サムネイル画像の作成方法
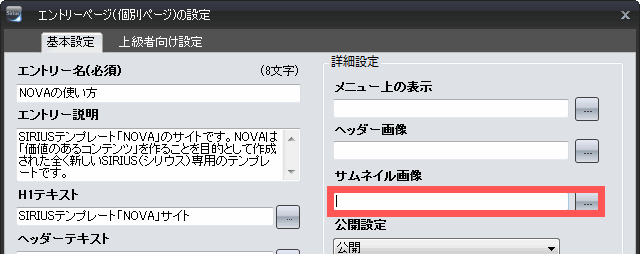
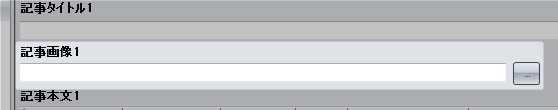
エントリーページの設定から「サムネイル画像」を選択します。

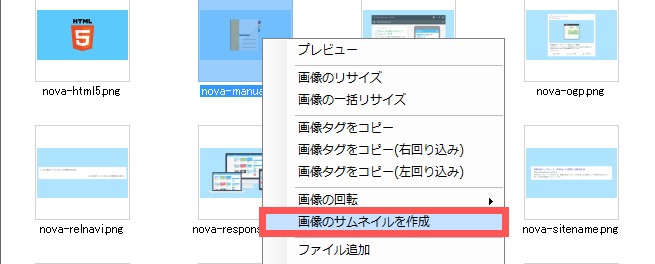
サムネイルにしたい画像を右クリックして「画像のサムネイルを作成」を選びます。

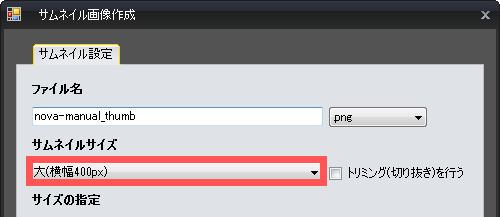
必ず「大(横幅400px)」を選択してください。他のサイズだとレイアウトに対し小さい場合があります。

幅400pxでもFacebookシェア時のサムネイルなどではサイズが足りないので、そこが気になる場合は幅500pxにしてください。
私はサムネイルを作るのが面倒なのでアイキャッチ画像の幅をメインカラムの728pxにするなど、可能な限りサイズを小さくしてそのままサムネイルに使っています。
アイキャッチと記事タイトル
NOVAでは「記事画像」をアイキャッチ画像として使います。つまり小さな画像や回り込み画像を想定しないということです。

そのため「記事画像」で指定した画像は強制的に回り込みを解除され中央表示になります。
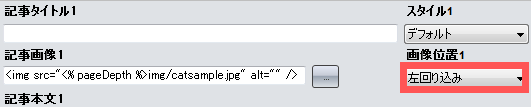
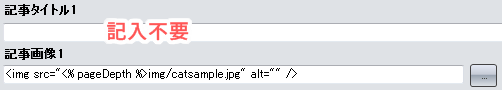
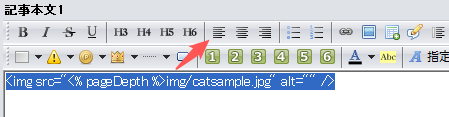
画像位置について
画像を指定すると「画像位置」が「左回り込み」になりますが、これは変更しないでください。このままで中央表示になります。

記事タイトル1は不要
H1(大見出し)がアイキャッチ上部に記事タイトルとして表示されるので、「記事タイトル1(H2)」を記入する必要はありません。

画像を回り込みさせたい場合は?
画像を回り込みさせたい場合は「記事本文」に画像を貼ってから「回り込み」を指定してください。

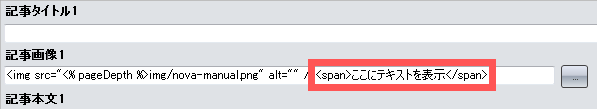
アイキャッチ画像にテキストを表示する
 ここにテキストを表示
ここにテキストを表示
上記のように記事画像1~10にテキストを表示できます。

画像の後に<span>テキスト</span>を記入してください。
トップメニューにサブテキストを表示する方法

上記の画像のようにメニューに小さなサブテキストを追加します。多くの場合は英語のテキストになるかと思います。

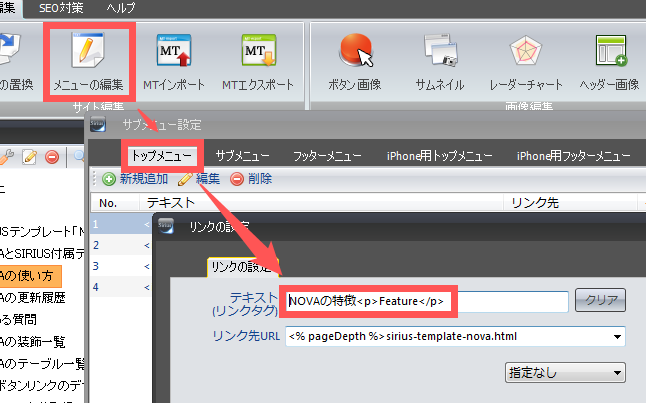
「メニューの編集→トップメニュー→リンクの設定」で表示したいテキストをpタグで囲んでください。pタグで囲んだサブテキストを右に配置すれば下に、左に配置すれば上に表示します。
NOVAの特徴<p>Feature</p>
アイコンを追加したい場合はこちらをご覧ください
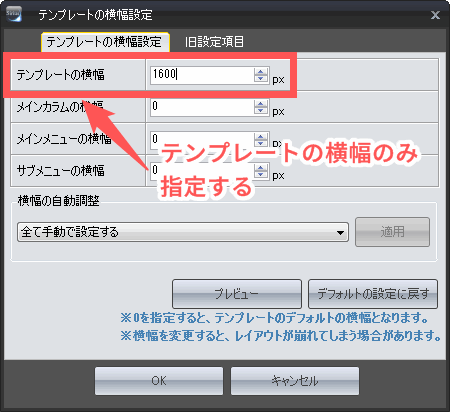
テンプレートの横幅設定
NOVAテンプレートの横幅を変更したい場合は、上部メニューの「テンプレート→テンプレートの横幅設定」を選択して「テンプレートの横幅」を数値で指定します。

NOVAではメインメニューは336pxで固定、メインカラムはサイト幅に合わせて自動で調整されます。
「メインカラムの横幅」と「メインメニューの横幅」を指定すると表示が崩れるので0から変更しないでください。「横幅の自動調整」も設定しないでください。
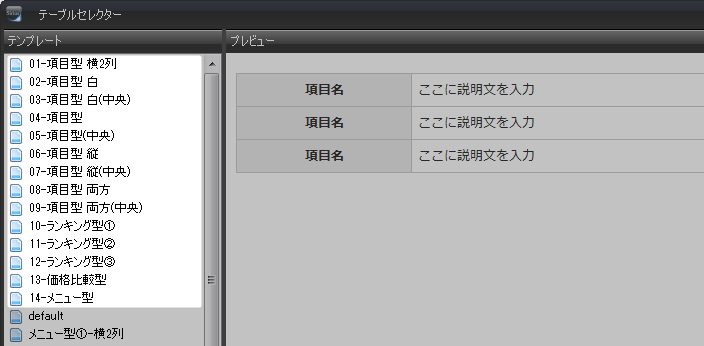
テーブル作成ツール
番号のあるテーブルを使う

NOVAで追加されたテーブルは01~14番の番号が割り振られていますので、こちらを使用してください。従来の番号のないテーブルは使わないよう注意してください。
テーブルを固定したい場合
項目型のテーブルはデフォルトでは文字数に合わせて自動的に幅が調整されます。
| 項目名1 | 項目名2 | 項目名3 | 項目名4 | |
|---|---|---|---|---|
| 項目名 | 文字数が多いと自動でレイアウトが調整されます。 | 項目2 | 項目3 | 項目4 |
これを固定したい場合はテーブルタグに"fix"を追加してください。
<table class="dsc2item"> → <table class="dsc2item fix">
固定されるとこのようになります。
| 項目名1 | 項目名2 | 項目名3 | 項目名4 | |
|---|---|---|---|---|
| 項目名 | 文字数が多いと自動でレイアウトが調整されます。 | 項目2 | 項目3 | 項目4 |
プレビューでレイアウトが崩れる

仕様です。テーブルセレクター(テーブル選択画面)のプレビューで使用するスタイルシートは共通ファイルなので、変更すると従来のテーブルテンプレートに影響してしまうため変更できませんでした。
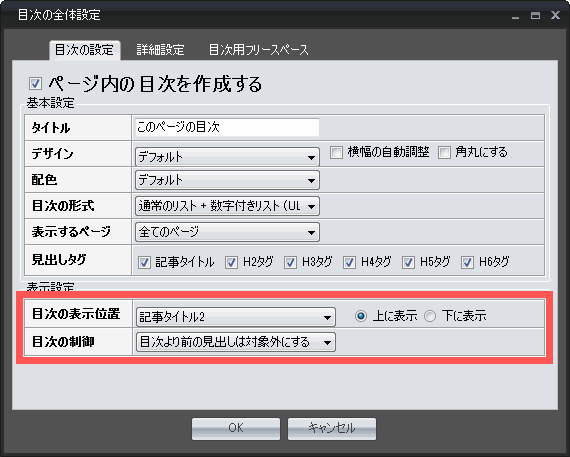
目次の使い方
NOVAでの目次を使う場合の必要な設定です。

目次の表示位置
NOVAでは通常「記事タイトル1」は使用しないので「記事タイトル2」と「上に表示」を選択します。
追記:NOVAでブログモードのカテゴリーページには「記事タイトル」が設定できないため、目次を表示することはできません。あくまで記事一覧であることを想定しているため、目次は必要ないとの判断です。
目次の制御
「目次より前の見出しは対象外にする」を選択します。

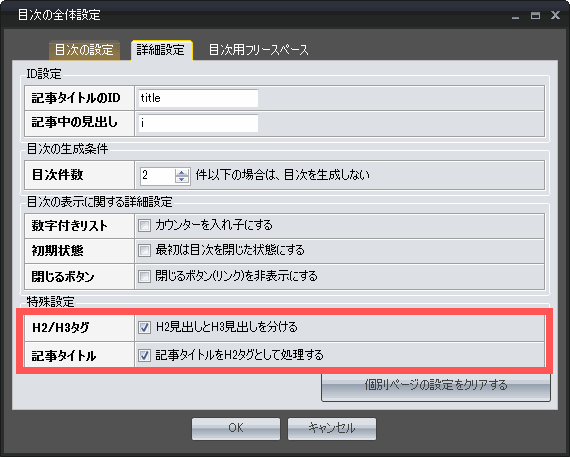
H2/H3のタグ
「H2見出しとH3見出しを分ける」をチェックします。
記事タイトル
「記事タイトルをH2タグとして処理する」をチェックします。
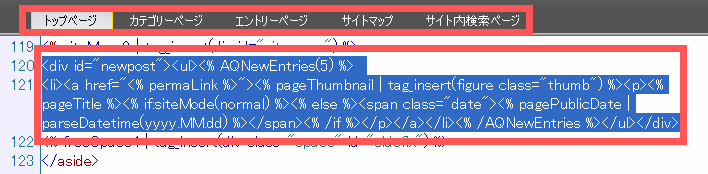
新着記事を非表示にする方法
NOVAでは新着記事にサムネイルを表示するため、SIRIUS標準の新着記事機能を使用していないため設定から非表示にできません。
非表示にする場合は以下の2つの方法で行ってください(日付だけを非表示にしたい場合はブログモードから通常モードに変更すると表示されません)。
CSSで非表示にする場合
#newpost {
display: none;
}
テンプレート編集で非表示にする場合

ソーシャルボタンを非表示にする方法
ソーシャルボタン(SNSボタン、シェアボタン)を非表示にする方法です。
HTMLテンプレートから対象のコードを削除しても非表示にできますが、それだとNOVAテンプレートのアップデート時に戻ってしまうのでCSSを利用した非表示方法がおすすめです。
以下のCSSコードを「ユーザー指定スタイル」に貼り付けてください。
カスタマイズ方法は以下を参照ください
全てのページで非表示にする場合
#share {
display: none;
}
トップページのみ非表示にする場合
#topwrap #share {
display: none;
}