NOVAで記事下のフリースペースにCTAを設定する

NOVAでは記事下に表示されるフリースペースに資料請求や購入を促すCTAを設定できます。
CTAとは?
サイトを訪問した人にとってもらいたいアクション(資料請求や購入などの行動)を促すことをCTA(コールトゥアクション)と言います。

コンテンツに満足したユーザーがCTAを読んだ方がコンバージョンが高くなるため記事の直下に配置
SIRIUS付属テンプレートでは記事下のフリースペースを使用して記事の続きのように表示されていましたが、NOVAではより明確にするためにCTA専用のデザインが組み込まれています。
CTAのデザイン
CTAのデザインはフリースペースの「スタイル」から選択できます。
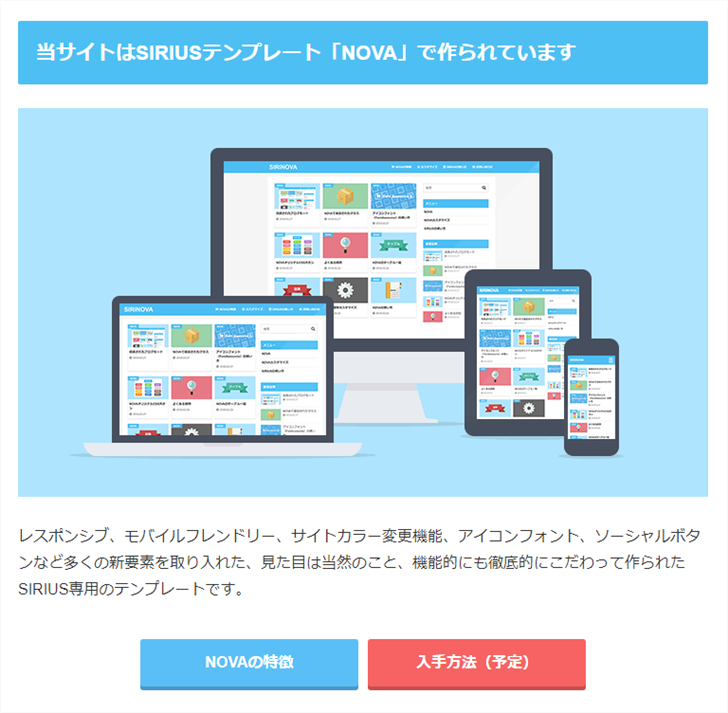
デフォルト
サイトカラーの枠線が表示されます。

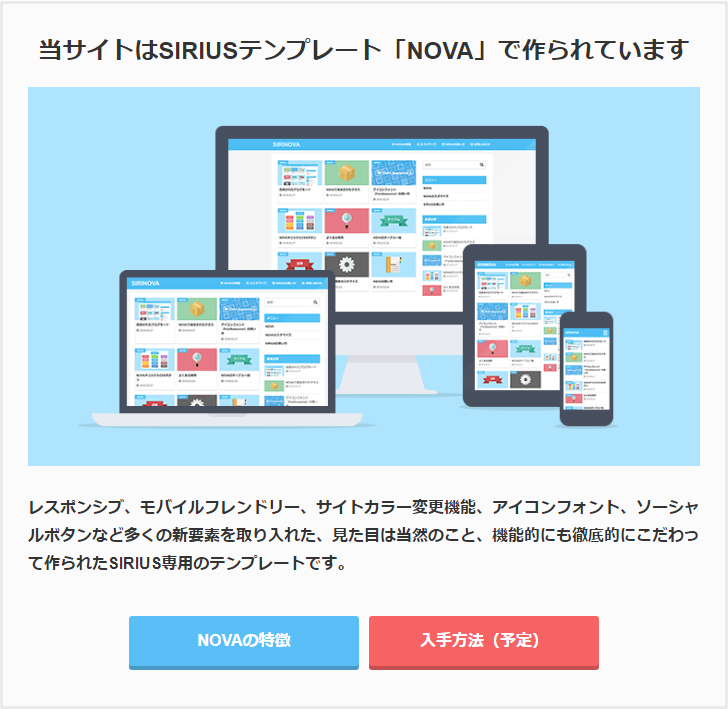
灰色背景
くせのない灰色背景です。

灰色枠
灰色背景+灰色枠線です。

CTAの使い方
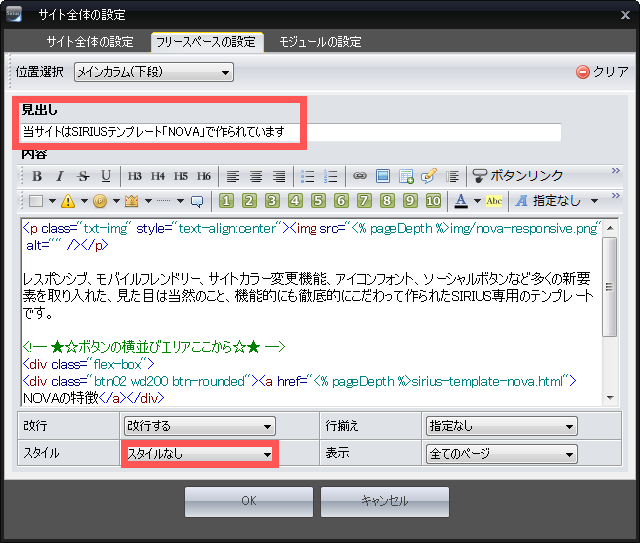
CTAを使うにはサイト全体設定から「フリースペースの設定」を開きます。

- 「メインカラム(下段)」を選択します。CTAが使えるのはこのフリースペースだけです。
- 「見出し」には何も記入しないでください。
- 「内容」にH3で見出しを作成します。
- 「スタイル」からデザインを選択します。
- 画像やボタンリンクを好きなように追加します。
- プレビューで問題がなければ完成です。
文章を記入する場合は「改行する」を設定しましょう。
記事の続きのように表示したい場合
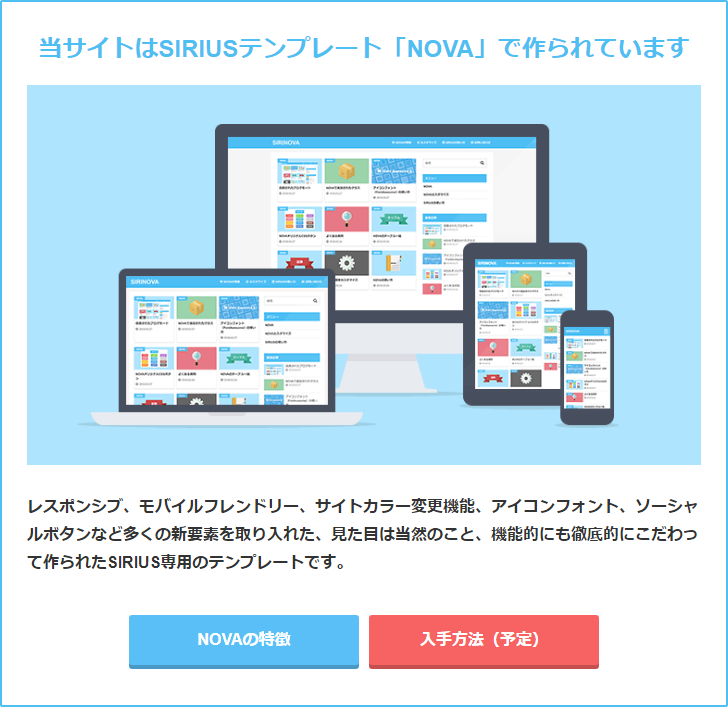
「見出し」を記入して「スタイルなし」を選択すれば記事の続きのように表示できます。

見出しはH3ですがデザインをH2と同じにしてあります。