NOVAでプロフィールカードを設置する

NOVAバージョン1.1で追加されたプロフィールカードです。サイドメニューのサイト運営者紹介などに使用します。
追記:メインカラム用のデザインも追加しました。記事下のフリースペース「メインカラム(下段)」でご利用ください。
プロフィールカードについて
プロフィールカードとは
プロフィールカードは基本的にサイドメニューのフリースペースで使用します。またメインカラム下段で「この記事を書いた人」などでも使えます。プロフィールを表示することによって、誰が運営しているか分からないサイトにくらべて信用を得ることができます。
プロフィールカードのデザイン
PC表示
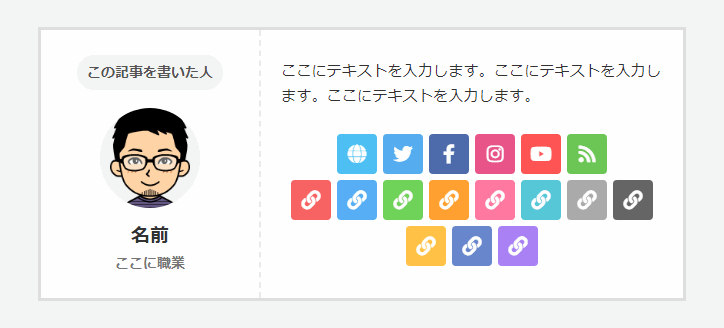
PC表示のプロフィールカードのデザインです。左に顔画像、右にテキストの2カラム表示になります。

ラベル、名前、職業、テキストを記入できます。リンクボタンは自分のTwitterやFacebookのアカウントへのリンクを貼ったりします。使用しない場合は削除してください。
SNSボタンリンクの下段に表示されている11色のリンクボタンは汎用ボタンで、アイコン(FontAwesome)を簡単に変更できます。
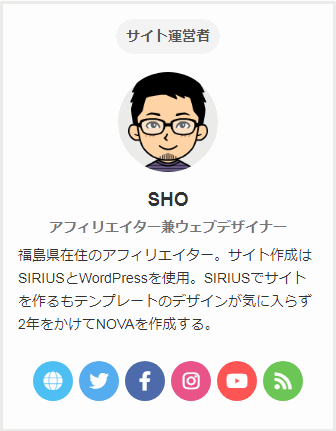
スマホ表示とサイドメニュー表示
スマホ表示はサイドメニューとほぼ同じデザインとなります。

プロフィールカードの作り方
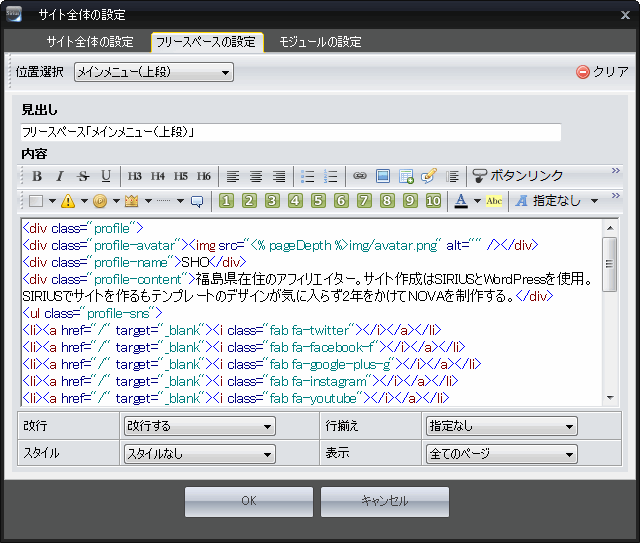
フリースペースにコードを貼り付ける
最初に以下のコードをコピーしてください。メインカラムとメインメニュー共用のコードです。
<div class="profile-back"> <div class="profile"> <div class="pf-left"> <div class="profile-label">この記事を書いた人</div> <div class="profile-avatar"><img src="<% pageDepth %>img/avatar.png" alt="" /></div> <div class="profile-name">名前</div> <div class="profile-job">ここに職業</div> </div> <div class="pf-right"> <div class="profile-content">ここにテキストを入力します。ここにテキストを入力します。ここにテキストを入力します。</div> <ul class="profile-sns"> /* SNSボタン */ <li><a href="/" target="_blank"><i class="fas fa-globe"></i></a></li> <li><a href="/" target="_blank"><i class="fab fa-twitter"></i></a></li> <li><a href="/" target="_blank"><i class="fab fa-facebook-f"></i></a></li> <li><a href="/" target="_blank"><i class="fab fa-instagram"></i></a></li> <li><a href="/" target="_blank"><i class="fab fa-youtube"></i></a></li> <li><a href="/" target="_blank"><i class="fas fa-rss"></i></a></li> /* 汎用ボタン */ <li><a href="/" target="_blank"><div class="profile-icon-red"><i class="fas fa-link"></i></div></a></li> <li><a href="/" target="_blank"><div class="profile-icon-blue"><i class="fas fa-link"></i></div></a></li> <li><a href="/" target="_blank"><div class="profile-icon-green"><i class="fas fa-link"></i></div></a></li> <li><a href="/" target="_blank"><div class="profile-icon-orange"><i class="fas fa-link"></i></div></a></li> <li><a href="/" target="_blank"><div class="profile-icon-pink"><i class="fas fa-link"></i></div></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-cyan"><i class="fas fa-link"></i></div></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-gray"><i class="fas fa-link"></i></div></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-black"><i class="fas fa-link"></i></div></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-yellow"><i class="fas fa-link"></i></div></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-navy"><i class="fas fa-link"></i></div></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-purple"><i class="fas fa-link"></i></div></i></a></li> </ul> </div> </div> </div>
次に目的のフリースペースに貼り付けてください。

名前とテキストの記入と画像を追加する
コードを貼り付けたら名前やテキストを記入し、使わないリンクボタンの行(<li>~</li>)を削除しましょう。
アバター画像をavatar.pngというファイル名で用意して、画像管理から新規追加してください。avatar.pngは100px×100px以上の正方形の画像にしてください。
今回はリンクボタンを自サイト、Twitter、Facebook、汎用ボタン(レッド)以外を削除しました。
コードは以下のようになりました。
<div class="profile-back"> <div class="profile"> <div class="pf-left"> <div class="profile-label">この記事を書いた人</div> <div class="profile-avatar"><img src="<% pageDepth %>img/avatar.png" alt="" /></div> <div class="profile-name">名前</div> <div class="profile-job">ここに職業</div> </div> <div class="pf-right"> <div class="profile-content">ここにテキストを入力します。ここにテキストを入力します。ここにテキストを入力します。</div> <ul class="profile-sns"> <li><a href="/" target="_blank"><i class="fas fa-globe"></i></a></li> <li><a href="/" target="_blank"><i class="fab fa-twitter"></i></a></li> <li><a href="/" target="_blank"><i class="fab fa-facebook-f"></i></a></li> <li><a href="/" target="_blank"><div class="profile-icon-red"><i class="fas fa-link"></i></div></a></li> </ul> </div> </div> </div>
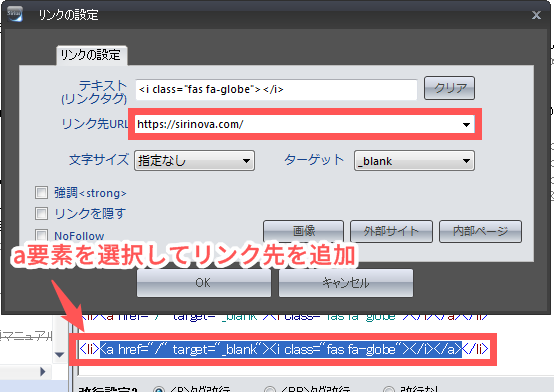
リンクボタンにリンクを追加する

リンクボタンのリンクを編集するにはa要素を選択してリンク先を追加します。TwitterやFacebookでも同様です。
今回はサイトマークに当サイトの「https://sirinova.com/」のリンクを追加しました。
<li><a href="/" target="_blank"><i class="fas fa-globe"></i></a></li> ↓ <li><a href="https://sirinova.com/" target="_blank"><i class="fas fa-globe"></i></a></li>
汎用ボタンのアイコンを変更する
アイコンフォントのコードを<i class="fas fa-link"></i>から<i class="fas fa-address-book"></i>へ変更しました。
コードの取得方法はこちらをご覧ください
↓
<li><a href="/" target="_blank"><div class="profile-icon-red"><i class="fas fa-link"></i></div></a></li> ↓ <li><a href="/" target="_blank"><div class="profile-icon-red"><i class="fas fa-address-book"></i></div></a></li>
汎用ボタンの色を任意の変更する
汎用ボタンの色を変更したい場合は以下のようにi classの後ろにstyleを追加して「#FF9800」の部分に好きな色に変更してください。
↓
<i class="fas fa-address-book"></i> ↓ <i class="fas fa-address-book" style="background-color: #FF9800 !important;"></i>
完成
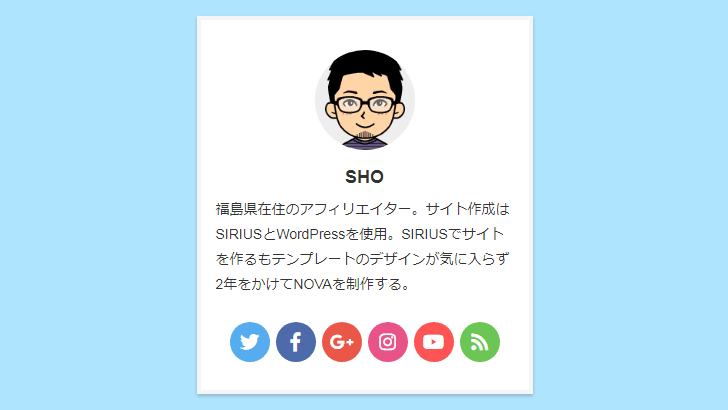
それぞれ必要な項目を変更して最終的にはこのようになりました。