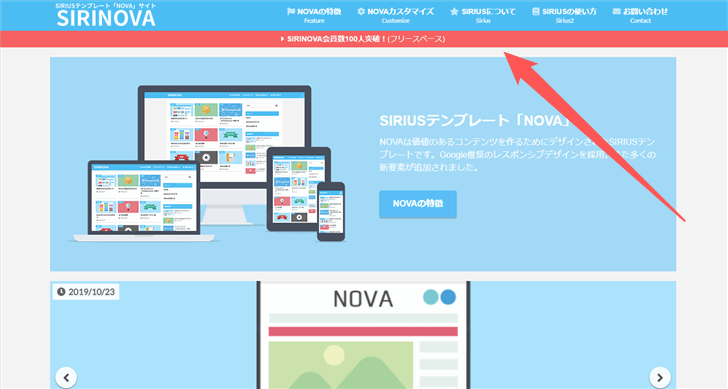
NOVAのインフォメーションバーのカラーを変更する

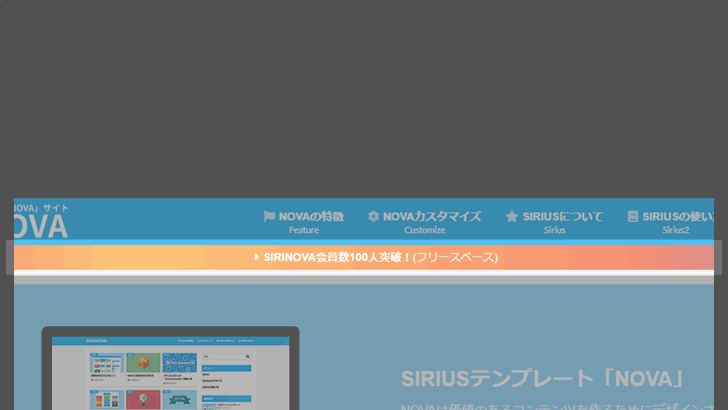
NOVAのトップメニュー下に表示される、フリースペース「サブメニュー(上段)」から設定できるインフォメーションバーのカラーの変更方法です。
このページの目次
インフォメーションバーのカラーを変更する方法
デフォルトではインフォメーションバーの色はサイトカラーより少し濃い程度です。もっと目立たせたい場合は以下のカスタマイズを行ってください。
カスタマイズ方法は以下を参照ください

一色の場合
まず一色の場合を説明します。
「編集タブ→スタイルシート(Ctrl+W)→ユーザー指定スタイル」に以下のコードを貼り付けて「#f76363」の部分を変更して好きな色を設定してください。
/* インフォメーションバーのカラー変更 */
#space5 > a {
background-color: #f76363;
}

グラデーションの場合
こちらはより目立ちやすいグラデーションを使用する場合です。
3色、4色の場合
グラデーションは2色を使用したコードを説明していますが、3,4色を使う場合はそれぞれ色を追加してください。以下は「横グラデーション4色」の場合です。同じように色を追加すれば各グラデーションで使用できます。
/* インフォメーションバーのカラー変更 */
#space5 > a {
background: linear-gradient(to right, #F13F79, #FFC778, #F89174, #748af8);
}
縦グラデーション
/* インフォメーションバーのカラー変更 */
#space5 > a {
background: linear-gradient(to bottom, #F13F79, #FFC778);
}
横グラデーション
/* インフォメーションバーのカラー変更 */
#space5 > a {
background: linear-gradient(to right, #F13F79, #FFC778);
}
斜めグラデーション
/* インフォメーションバーのカラー変更 */
#space5 > a {
background: linear-gradient(45deg, #F13F79, #FFC778);
}
円形グラデーション
/* インフォメーションバーのカラー変更 */
#space5 > a {
background: radial-gradient(#F13F79, #FFC778);
}