SIRIUSでスマホ表示(レスポンシブ)を確認する方法

SIRIUSでスマホ表示(レスポンシブ)をプレビューで確認する方法です。大きなテーブルなどはスマホ表示で見づらい場合があるので積極的に確認して行きましょう。
スマホ表示の確認が必要な理由
レスポンシブデザインとは?
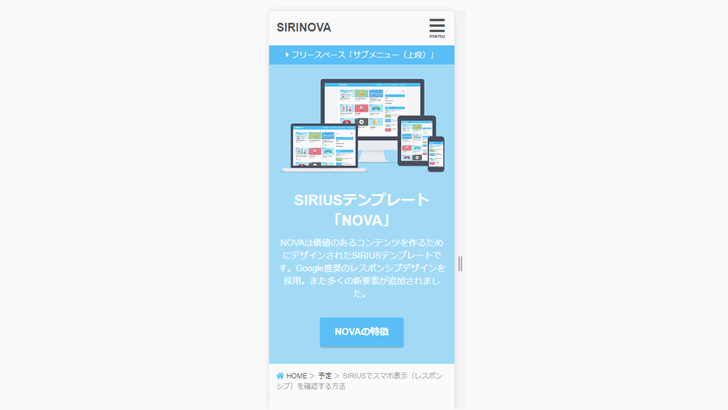
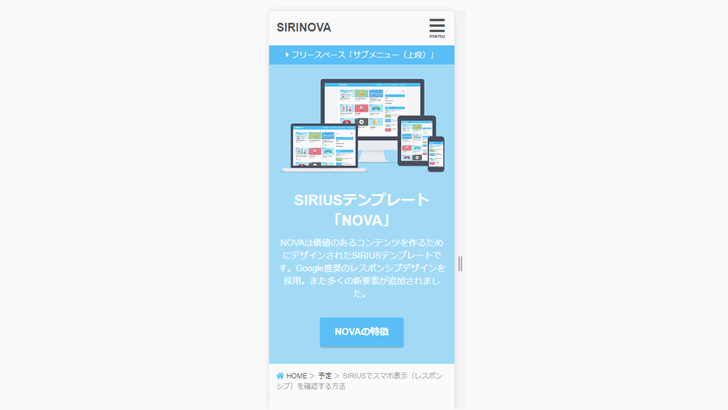
SIRIUS付属テンプレートやSIRIUSテンプレート「NOVA」はレスポンシブデザインを採用したレスポンシブテンプレートです。レスポンシブデザインでは端末の画面サイズに合わせてテンプレートの表示が自動で調整されます。つまりスマホでみた場合はスマホに合わせたレイアウトで表示されるわけです。

どんな状況で確認が必要か
凝ったレイアウトや幅の広い大きなテーブル、また特にCSSのカスタマイズをした場合、PC表示は問題なくてもスマホでみるとレイアウトが崩れている場合があります。そのため、そういった複雑なレイアウトを使用する場合は必ずスマホ表示を確認する必要があります。
iPhoneサイト同時生成機能でも必要
レスポンシブに限らず、SIRIUS上位版の「iPhoneサイト同時生成機能」でもスマホ表示の確認が必要です。
むしろPC用とスマホ用で違うテンプレートを使用する「iPhoneサイト同時生成機能」はレスポンシブよりも確認作業が必要です。この確認作業が面倒なため、私は「iPhoneサイト同時生成機能」を一切使用していません。
スマホ表示の確認方法
スマホ表示を確認するためにわざわざスマホから閲覧するのは面倒です。そこでSIRIUSのプレビュー機能を使用します。プレビューはSIRIUS標準のプレビュー機能とウェブブラウザの2つから選択できます。
SIRIUSのプレビュー機能を使う場合

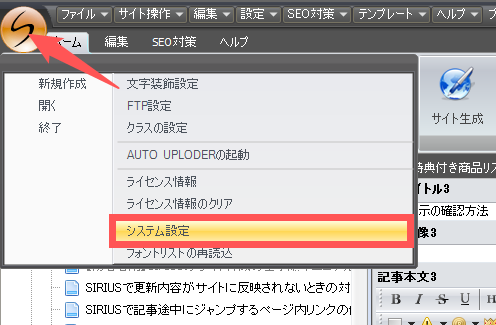
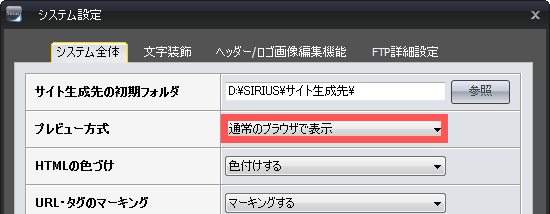
SIRIUSの左上のSマークをクリックして「システム設定」をクリックします。

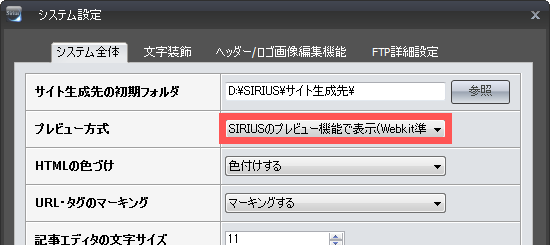
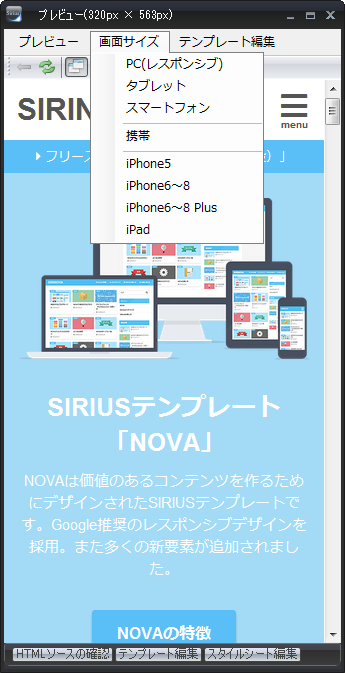
「SIRIUSプレビュー機能で表示」を選択します。この状態でプレビュー(F12)するとプレビューウインドウが表示されます。

「画面サイズ」からPC、スマホ、タブレットが選択できます。
追記:ショートカットキーやプレビューの右クリックからも可能
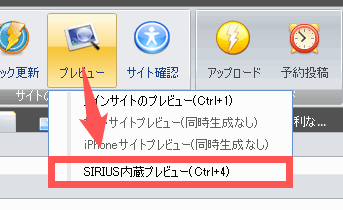
この設定をしなくてもショートカットキー「Ctlr+4」かプレビューボタンを「右クリック→SIRIUS内蔵プレビュー」からも可能でした。知らなかった……。

普段使用しているブラウザで確認する

「システム設定」で「通常のブラウザで表示」を選択します。この状態でプレビュー(F12)するとブラウザが起動してプレビューが表示されます。私は普段からこちらを使用しています。
Chromeの場合
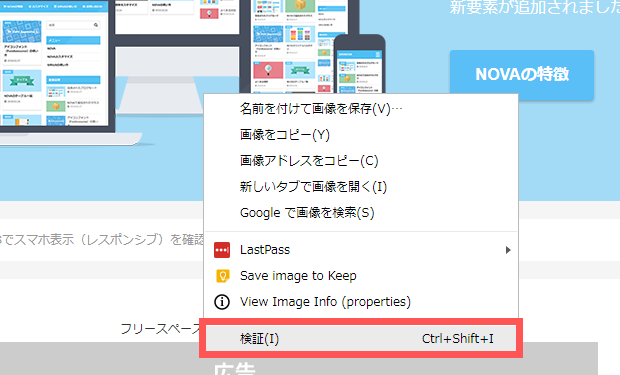
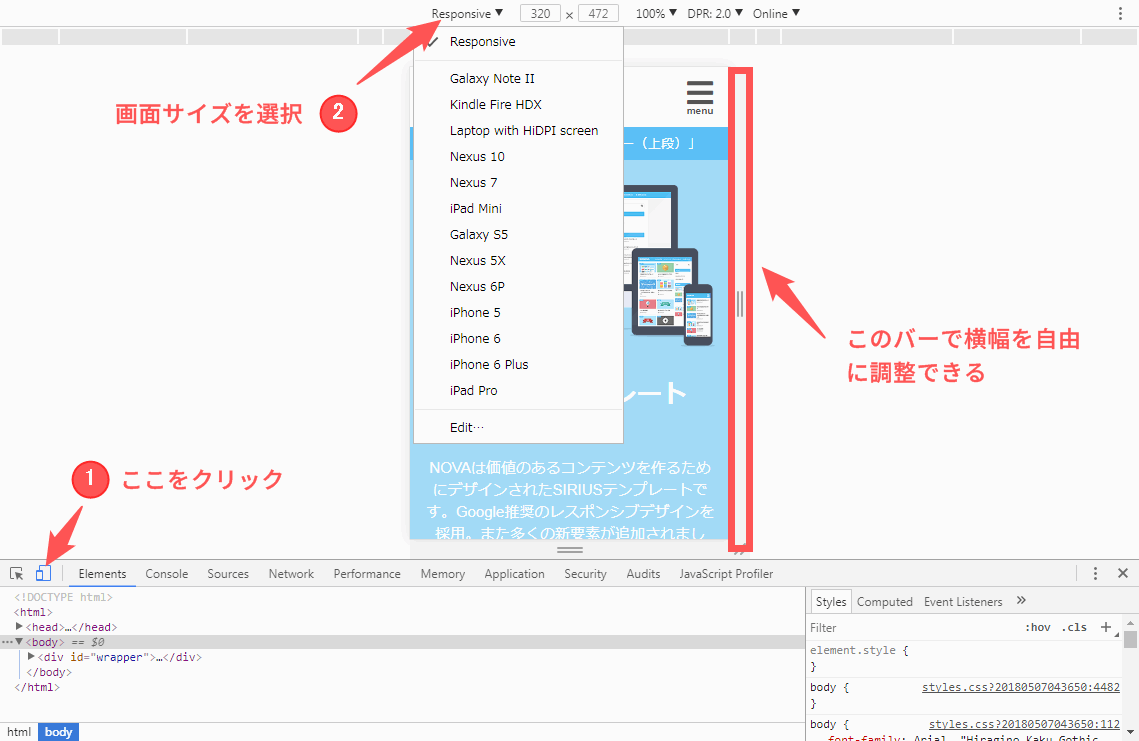
お使いのブラウザがChromeの場合はブラウザでプレビューを表示している状態でキーボードの「F12」キーを押すか、右クリックから「検証」を選択してください。

以下の画面から①をクリックして②から表示したい端末を選択しましょう。

Firefoxの場合
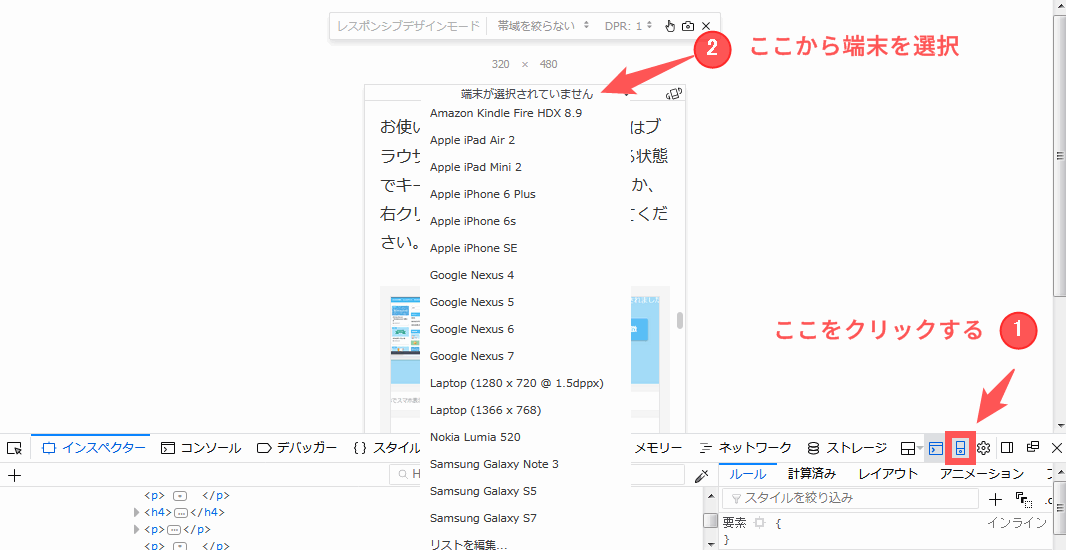
お使いのブラウザがFirefoxの場合はブラウザでプレビューを表示している状態でキーボードの「F12」キーを押すか、右クリックから「要素を調査」を選択してください。
以下の画面から①をクリックして②から表示したい端末を選択します。

ブラウザからの確認方法は他のサイトでも利用できる
ブラウザで「F12」キーから確認する方法は他のサイトでも利用できます。例えば当サイトはSIRIUSテンプレート「NOVA」を使用していますが、スマホではどんな感じか確かめるのにサクッと使うことができるので便利です。
