SIRIUSのページスピードを高速化する

SIRIUSはWordPressなどと違いHTMLを用いた静的サイトなのでWebサイト自体がとても軽いですが、2つの設定を行うことでページスピード(表示速度)をさらに高速化することが可能です。
ページの表示速度を確認してみよう
まず最初に高速化した場合のページの表示速度をGoogle PageSpeed Insightsで確認してみましょう。
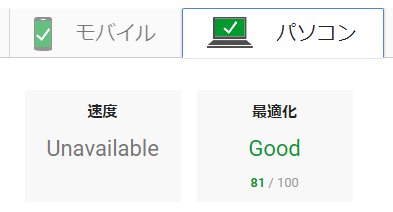
設定前
モバイル92 / パソコン81
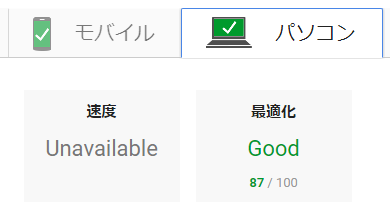
設定後
モバイル93 / パソコン87
今回の環境ではすでにスコアの良いモバイルに比べ、スコアの低いパソコンが大きく改善されました。
1. サイトオプションからgzip圧縮とスタイルシート結合を設定する
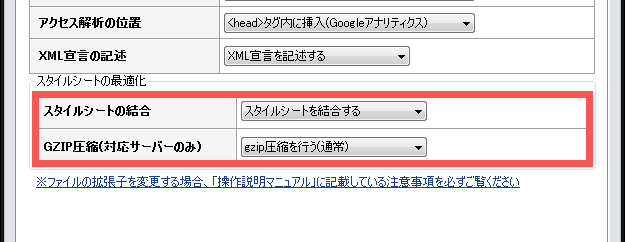
それでは高速化の設定を行いましょう。サイトオプションの「スタイルシートの最適化」から「スタイルシートを結合する」と「gzip圧縮を行う(通常)」を選択します。

スタイルシート結合とは
SIRIUSのCSSファイルは「styles.css」「commonstyles.css」「tables.css」の3つで構成されていますが、スタイルシート結合はサイト生成時にスタイルシートを「styles.css」という1つのファイルにまとめます。それによってサイト閲覧時の「サーバーへのリクエスト数」を減らしサイトの表示速度を高速化します。
gzip圧縮とは
スタイルシートやJavascriptなどのファイルを「gzip」と呼ばれる形式で圧縮します。ファイルサイズが1/2~1/5程度まで圧縮されサイトの表示速度が高速化されます。
- gzip圧縮は.htaccessを利用するため、サーバー側が.htaccessに対応している必要があります。多くの場合は問題ないでしょうが.htaccessを利用できないサーバーでは利用することはできないので注意しましょう。
- zgip圧縮を自分で.htaccessに記述する場合は「gzip圧縮をする(.htaccessの記述なし)」を選択してください。
2. .htaccessでブラウザのキャッシュを有効化する
追記:SIRIUSver1.560(2018年11月29日)のアップデートでサイトオプションに「画像・CSS等のキャッシュ化」が追加されました。.htaccessを自分で設定しなくても「キャッシュ化する」を設定するだけでキャッシュが有効になりますので、こちらを利用しましょう。

キャッシュ化するとブラウザのキャッシュが残りやすくなるため、テンプレートや画像の変更を行った場合に、変更内容が反映されていないように見えてしまう場合があるのでブラウザ上で【Ctrl+F5】でキャッシュをクリアしてから確認しましょう。
※「.htaccess」が利用できるサーバーのみ有効です。無料サーバーの多くは「.htaccess」が利用できませんのでご注意ください。
.htaccessを設定してブラウザに一度見たページのファイルを一定期間キャッシュとして保存させ、次回の表示でキャッシュを参照させることによってページの表示速度を高速化させます。
キャッシュについてはこちらを御覧ください
.htaccessを設定する
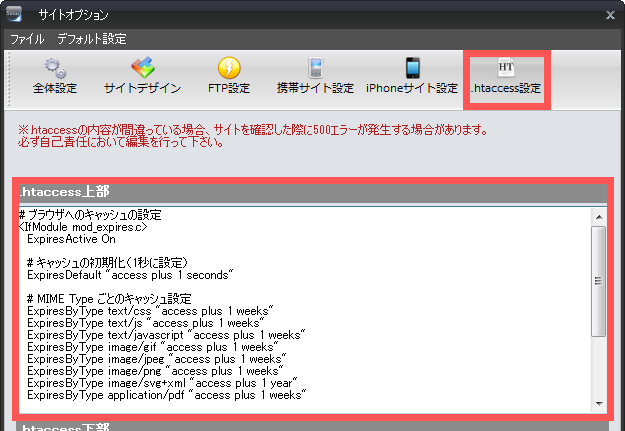
サイトオプションから「.htaccess設定」を開きます。

以下のコードを記述します。
# ブラウザへのキャッシュの設定 <IfModule mod_expires.c> ExpiresActive On # キャッシュの初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとのキャッシュ設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule>
まとめ
非常にお手軽な設定なので、とりあえず試してみることをオススメします。設定ができたらサイトを生成してアップロード後に確認してみましょう。
またキャッシュの設定した場合、サイトを更新したらキャッシュのクリアを忘れずに行いましょう。
