SIRIUSのfavicon画像の設定方法とおすすめのサイズ

ブラウザのブックマークやタブに表示されるサイトのfavicon画像(サイトアイコン)の設定方法です。SIRIUSでは画像を指定するだけで自動でfaviconファイルが生成されるので簡単に作ることができます。
SIRIUSVer1.572(2019年9月17日)のアップデートでファビコンの設定時に、スマホ用の高解像度アイコンを生成する機能が追加されました。合わせて記事を修正しました。
faviconとは?
faviconとはfavorite iconの略で、主にブラウザのブックマークやタブに表示されるアイコン画像です。昨今ではスマホのホーム画面にサイトのショートカット置いたときのアイコンとしても利用されます。他にWindows8のタイルやGoogle TVの画面などにも表示されます。



ファビコンが設定されていれば無い場合と比べて目に留まりやすくなります。大手サイトの多くはファビコンを設定していますので、サイトの信頼度が高い印象を与えることもできます。必ず設定するようにしましょう。
ファビコンのサイズについて
これまでファビコンは一般的に16pxや32pxで作られていました。ブラウザのブックマークやタブではそれで問題有りませんでした。
しかしスマホの登場やディスプレイの高解像度化で、16pxなどでは非常に微妙な表示になってしまう場面が増えました。近年のファビコンサイズは膨れ上がっており、すべてに対応しようとすると必要なサイズが20種類以上になります。
- 16px×16px IEのタブ
- 32px×32px Chrome、Firefox、Safari
- 48px×48px サイトアイコン(Windows)
- 180px×180px ウェブクリップアイコン(スマホのホーム画面)
全てのサイズを用意するのは大変で現実的ではありません。ではどのサイズを用意するか難しい問題なのですが、SIRIUSでは1つの画像を用意すれば自動で最適化された画像を生成してくれるので悩む必要はありません。
SIRIUSのファビコンサイズ
SIRIUSで作成できるのは32px×32pxのみです(指定した画像サイズに関わらずリサイズされる)。また指定した画像の形式に関わらず自動でicoファイルに変換してfavicon.icoを生成してくれます。
SIRIUSVer1.572(2019年9月17日)のアップデートで「ファビコンにPNGファイルを指定するとスマホ用の高解像度アイコンを生成する機能」が追加されました。
PNG画像をファビコンに指定した場合にスマホ用の「apple-touch-icon-w180」(180pxX180px)とPC用の「favicon.ico」(48pxX48px)の2つが生成されるようになりました。icoファイルだと生成されないので必ずpng画像を指定しましょう。またicoファイルを指定した場合は自動でリサイズされないようになりました。
apple-touch-icon-w180は180pxX180pxの、スマホのホーム画面にサイトのショートカットを作成した場合に使用される画像です。appleとありますがIOSだけでなくAndroidでも使用されます。
favicon.icoは48pxX48pxの、ブラウザのブックマークやタブ、Googleモバイル検索結果などに表示される画像です。
GoogleのFaviconのガイドラインでは、ファビコンは正方形で48ピクセルの倍数のサイズにするようにと推奨しています。
つまりapple-touch-icon-w180はスマホ用、favicon.icoはGoogleのガイドラインに対応したサイズのファビコンと、SIRIUSで最小限必要な2つのファビコンを生成することが可能になったわけです。
SIRIUSでファビコンに指定する画像の最適なサイズは?
SIRIUSはファビコンに指定された画像を拡大、縮小の処理をして180pxと48pxの2つの画像を生成します。
48pxの画像を180pxに拡大するとボケボケになってしまいますが、180pxの画像を48pxに縮小すればある適度キレイに変換できるはずです。つまり指定する画像のサイズは理屈の上では180pxが最適と考えられます。
実際に生成してみました
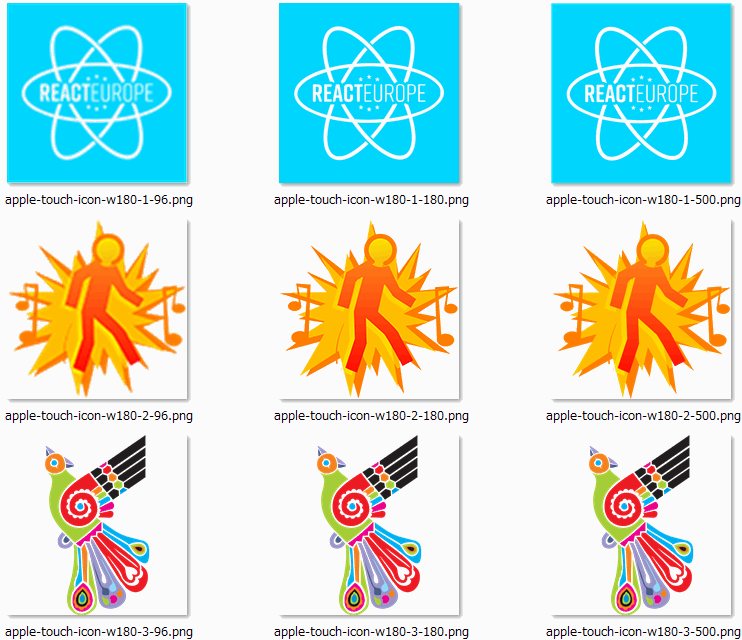
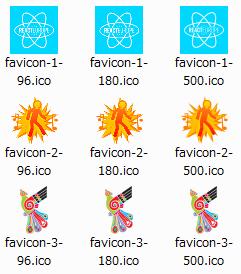
そこで実際に3種類の画像をそれぞれ500px、180px、96pxのサイズを作成してからファビコンを生成してみました。
apple-touch-icon-w180の場合
まずはapple-touch-icon-w180(180px)です。生成前の画像サイズはファイル名を見てください。

やはり96pxの画像だと拡大になるのでボケてしまってます。流石に180px→180pxはキレイに見えます。500pxは180pxと比べると若干ボケてしまってます。
favicon.icoの場合
favicon.ico(48px)の場合です。

青いアイコンの500pxは文字が霞んで消えているように見えますが、他の2つは500に比べてギザギザに感じます。
オレンジのアイコンは96pxがシャープに見えます。500pxは悪くいえばボケて、良く言えばなめらか見えます。180pxはややギザギザ感が強いです。
結論
apple-touch-icon-w180の方は、実際にはスマホのホーム画面のアイコンサイズで表示されるわけですから、96pxでも問題なくキレイに表示されます。
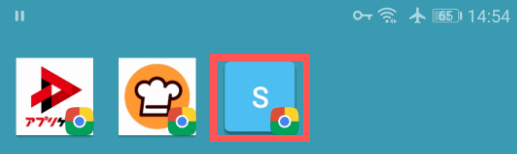
確認したところ、以下の3つのアイコンの中央のアイコン(クックパッド)のアイコン画像のサイズは100pxでしたがキレイに見えました。

またfavicon.icoの方でも、正直どれでも大した違いはないと感じました。
流石に32pxだと180pxまで拡大するのは厳しいので、結論としては96px以上で作れば問題ないと認識しておけばいいと思います。それでも迷うようであれば180pxをおすすめします。
faviconを設定方法
画像を用意する
まず最初にファビコンに使用する画像を用意します。32px×32px以外だと勝手にリサイズされて画像が劣化してしまうので注意しましょう。形式は何でもいいですが透過できるPNGが一般的です。スマホ用のファビコンも生成できるように96px以上の正方形のPNG画像を用意しましょう。ファイル名も何でも構いません。ここでは以下の画像を使用します。
![]()
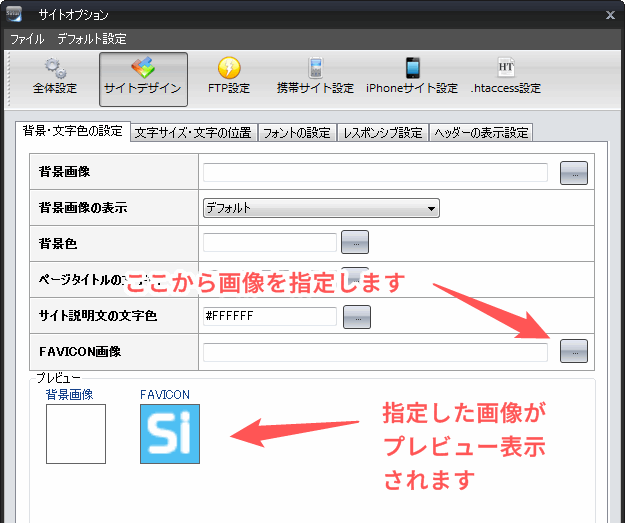
サイトオプションから画像を指定する
サイトオプションから「サイトデザイン」を開いてファビコン画像を指定します。

今回はpng形式の画像を指定しましたが、サイト生成時にSIRIUSが自動でico形式に変換して32px×32pxの「favicon.ico」として出力されます。スマホ用の「apple-touch-icon-w180」(180pxX180px)とPC用の「favicon.ico」(48pxX48px)の2つを生成して出力されます。
ファビコンファイルの「apple-touch-icon-w180」と「favicon.ico」は「\SIRIUS\data\サイト名フォルダ」の中に生成されます。

これで設定は完了です。プレビューやアップロード後のサイトでタブやブックマークで表示されるか確認してみましょう。
