SIRIUSでトップページや特定のページを1カラムにする方法

ランディングページを作るときなど、特定のページだけを1カラムで表示したい場合があります。ここではSIRIUSでトップページや特定のページを1カラムで表示する方法を紹介します。
ランディングページとはLPとも呼ばれる、広告やリンクをクリックすると誘導される「一つの商品やサービスを売るための一枚の長いウェブページ」です。
エントリーページを1カラムにする方法
特定のエントリーページだけを1カラムにする方法は非常に簡単です。
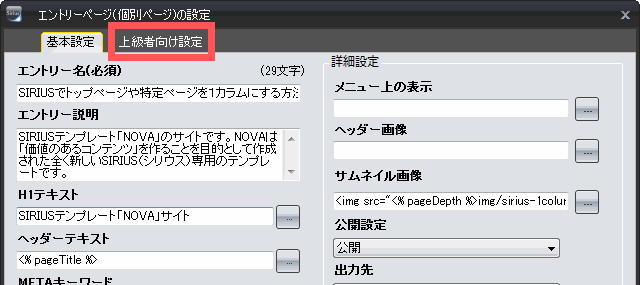
「エントリーページの設定」を開いて「上級者向け設定」をクリックします。

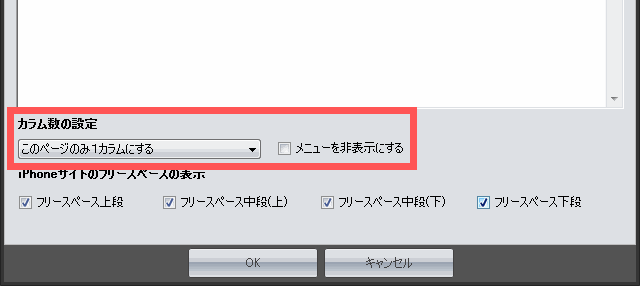
「カラム数の設定」で「このページのみ1カラムにする」に変更します。

1カラムにするとサイドメニュー(2カラム目)がサイトの左右からなくなって1カラムの下部に回り込みます。このメニューを非表示にする場合は「メニューを非表示にする」にチェックを入れてください。
トップページだけを1カラムにする方法
SIRIUSの1カラムテンプレートを使用すれば全てのページを1カラムで表示できますが、トップページだけを1カラムで表示したいときはHTMLをカスタマイズする必要があります。
ここでは例として「【新】デフォルトテンプレート」を使用します。

HTMLを編集して1カラムにする
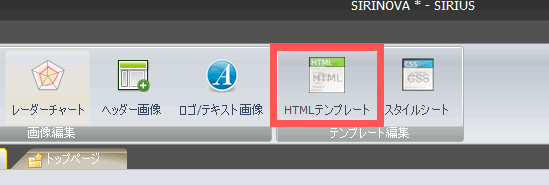
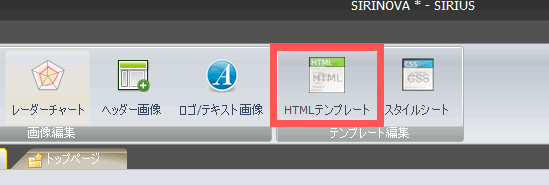
リボンバーの「編集→HTMLのテンプレート」をクリックします。

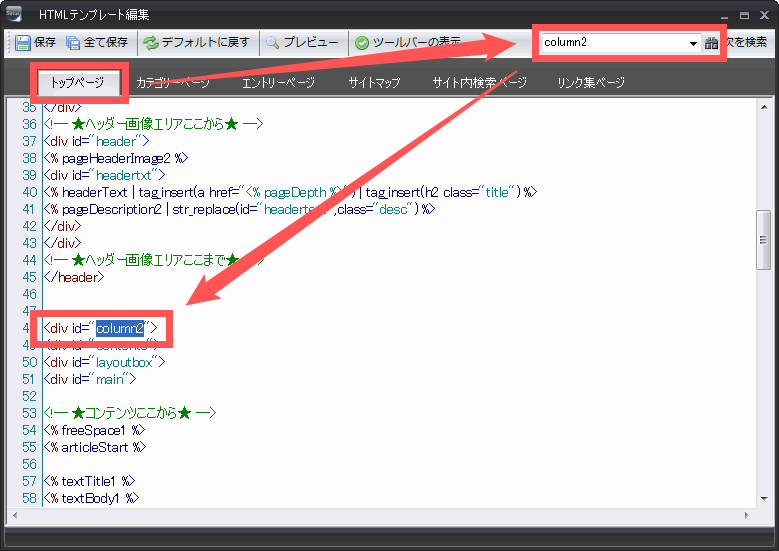
「HTMLテンプレート編集」ウインドウが開くので「トップページ」のタブで「column2」を検索します。

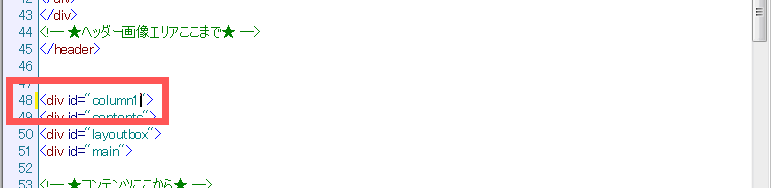
「column1」と書き換えて保存します。

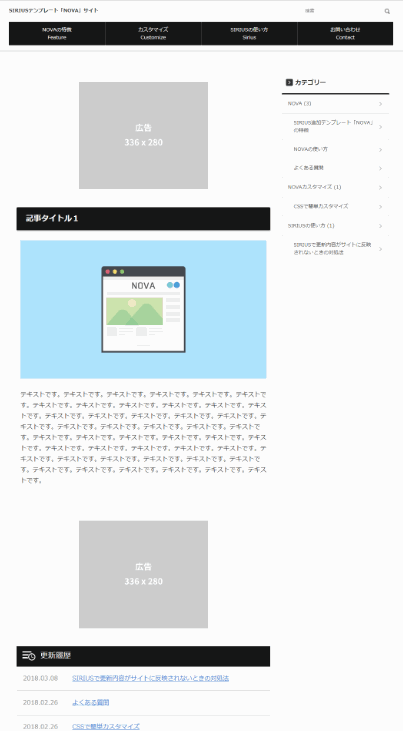
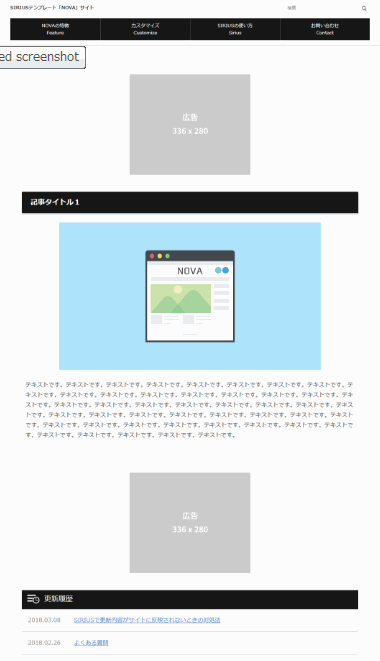
これで1カラムになりました。

トップページだけを変更しましたが、カテゴリーページやペントリーページでも同じように1カラムにできます。すべてのページで設定すれば1カラムのサイトになります。
広告を削除する
ランディングページなどでは一般的にそのコンテンツで商品やサービスを紹介するため、それ以外の広告が邪魔になります。
メインコンテンツの上下に表示されている広告を削除するには2通りの方法があります。
広告をエントリーページだけに表示する方法
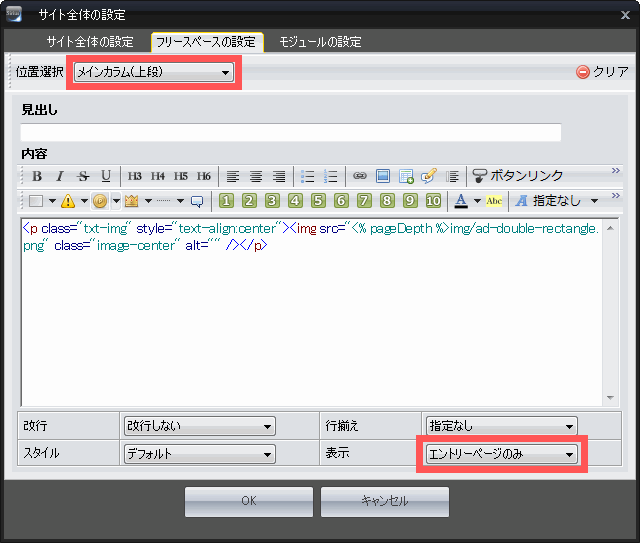
フリースペースの設定からメインカラム(上段)とメインカラム(下段)で「エントリーページのみ」を設定します。

この方法だとカテゴリーページでも広告が非表示になりますが、トップページで広告が無くなりますし簡単に設定できます。
HTMLからフリースペースのタグを削除する方法
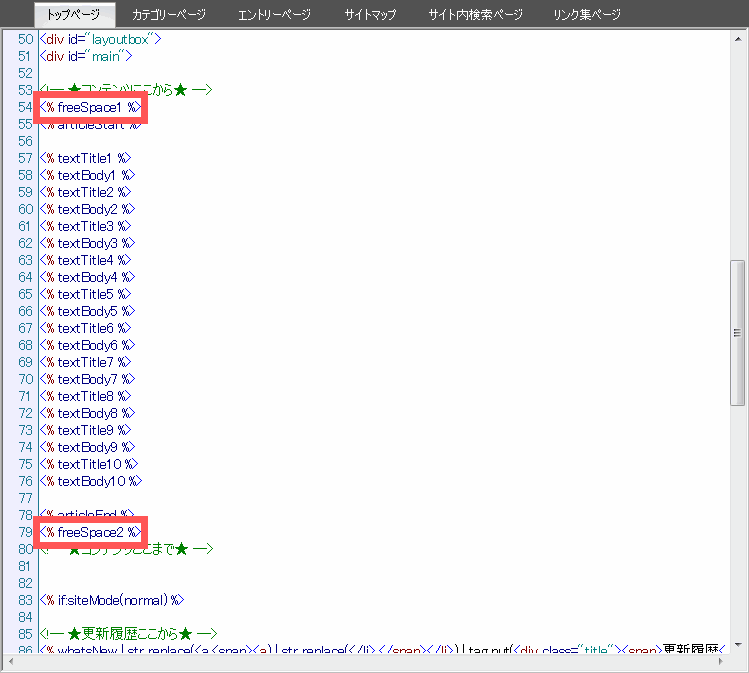
「HTMLテンプレート編集」を開いて「トップページ」のタブでフリースペースのタグを削除します。
<% freeSpace1 %>
<% freeSpace2 %>

これで広告がトップページだけから広告が削除されました。
更新履歴を非表示にする
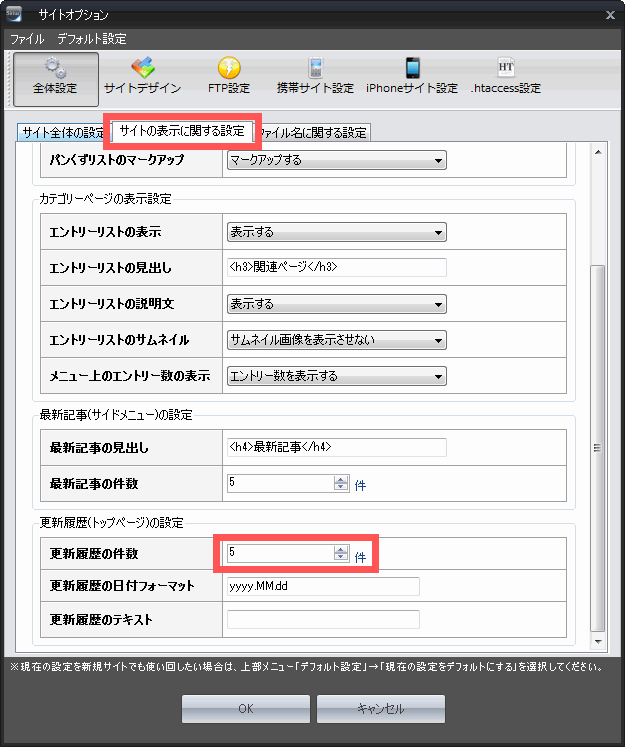
更新履歴を消したい場合はサイトオプションから「更新履歴の件数」を0にします。

カテゴリーを削除する
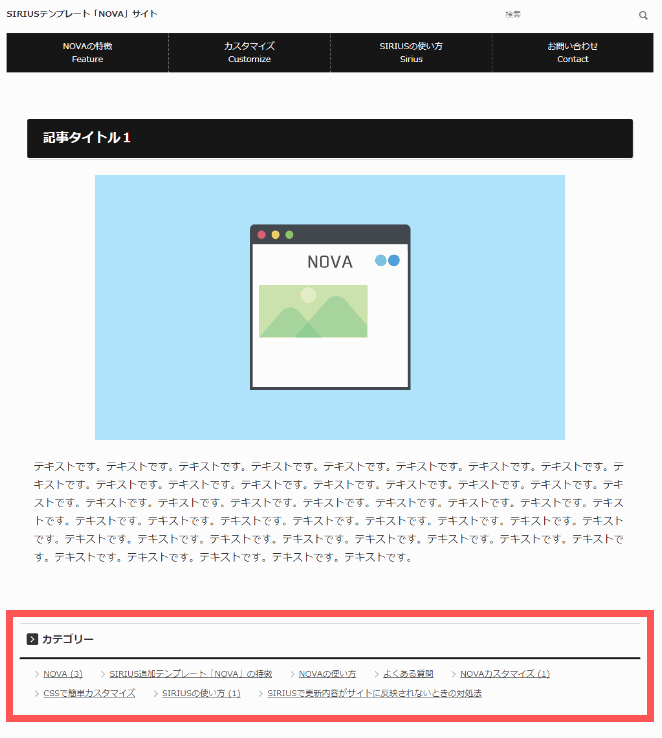
2カラムでサイドメニューに表示されるカテゴリー一覧が1カラムではサイト下部に表示されるので、これを削除したい場合です。

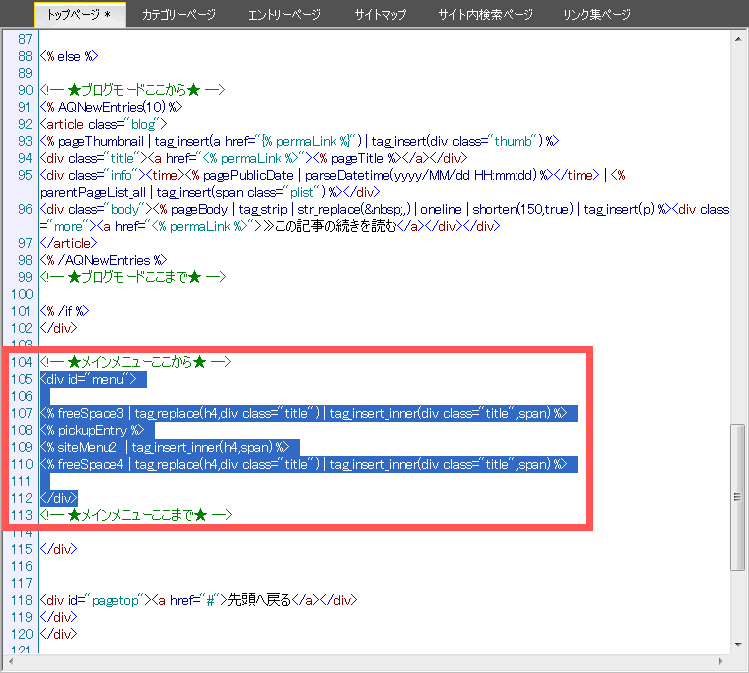
「HTMLテンプレート編集」を開いて「トップページ」のタブでサイドメニューのコードを削除します。
<div id="menu">
<% freeSpace3 | tag_replace(h4,div class="title") | tag_insert_inner(div class="title",span) %>
<% pickupEntry %>
<% siteMenu2 | tag_insert_inner(h4,span) %>
<% freeSpace4 | tag_replace(h4,div class="title") | tag_insert_inner(div class="title",span) %>
</div>

完成
これで完成です。このように、トップページを1カラムにする場合はメインコンテンツが注目されるように、それ以外の要素をできるだけ削除することをおすすめします。

HTMLカスタマイズの問題点

HTMLテンプレートを編集するカスタマイズの問題点は、テンプレートの更新や変更をするとカスタマイズが上書きされて失われることです。
そのため、テンプレートの更新や変更のたびにカスタマイズをし直すか、更新や変更を一切しないなどの処置が必要になります。
なので、カスタマイズはHTMLではなくスタイルシートの「ユーザー指定スタイル」からするのが望ましいのですが、残念ながらSIRIUS付属テンプレートではスタイルシートによるトップページの1カラム化はできません。
NOVAであればスタイルシートでトップページの1カラム化が可能です。
