SIRIUSで特定のページだけヘッダー画像を変える方法

サイトを作成していると、特定のページにだけ違うヘッダー画像を使用したい場合があります。
SIRIUSであれば、ヘッダー画像をページごとに変える機能が実装されているので簡単に設定することが可能です。
ページに表示するヘッダー画像を設定する
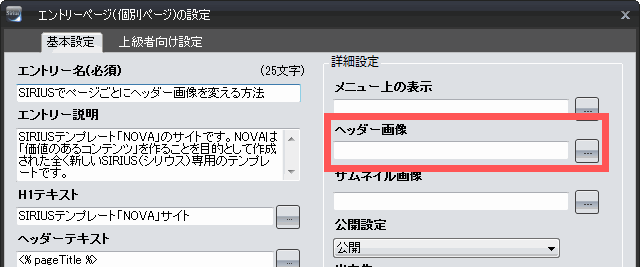
特定のページに個別のヘッダー画像を設定するには、ページ設定からヘッダー画像を指定します。
エントリーページの設定を開いて「ヘッダー画像」に目的の画像を設定してください。カテゴリーページでも同様です。

これだけです。ヘッダー画像の設定欄を空にすれば非表示にできます。
ヘッダー画像のフォルダの開き方
「サイト全体設定」でヘッダー画像を設定しようとすると「ヘッダー画像フォルダ」が開くのですが、エントリーページで設定しようとすると画像管理が開かれます。
しかしヘッダー画像を選びたい場合もあると思うので、画像管理から「ヘッダー画像フォルダ」の開き方を説明します。
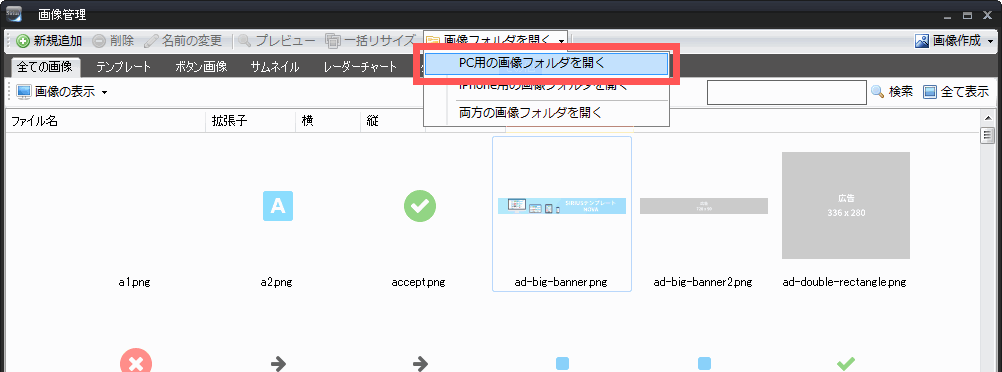
まず最初に「画像フォルダを開く」から「PC用の画像フォルダを開く」をクリックします。

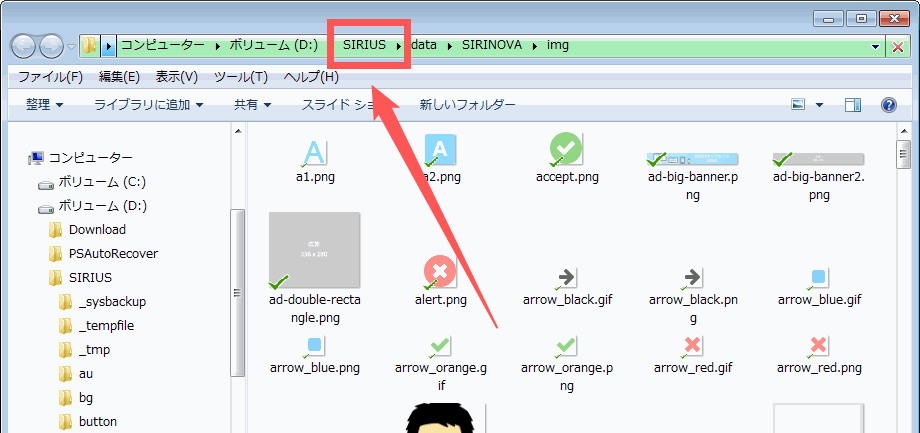
作成しているサイトの「画像フォルダ」が開かれるので、「SIRIUS本体のフォルダ」をクリックして開きます。

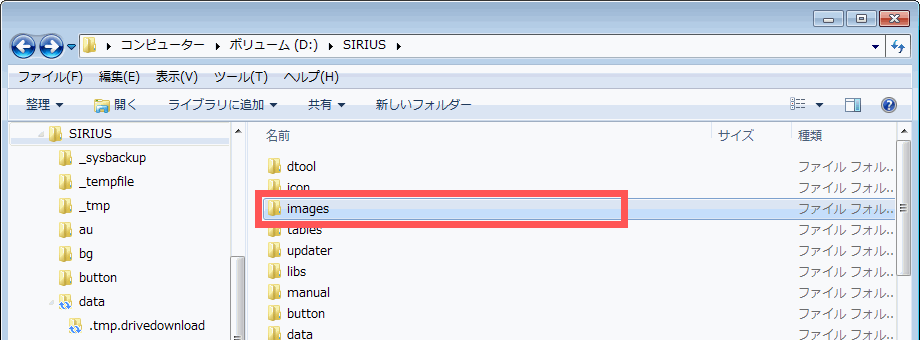
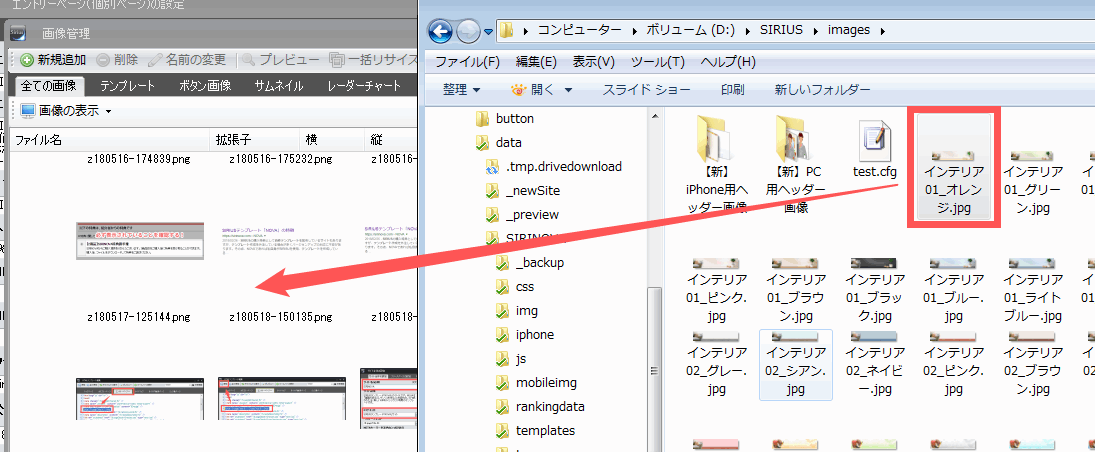
「SIRIUS本体フォルダ」の「images」の中にヘッダー画像が入っています。

ヘッダー画像を選んで画像管理画面にドラッグ&ドロップします。

これでサイトの「画像フォルダ」にヘッダー画像がコピーされました。
ヘッダー画像の表示の有無を設定する
上で説明したのは特定のページだけ表示するヘッダー画像を変える方法なので、他のページでは「サイト全体設定」で設定したヘッダー画像が表示されます。
SIRIUSバージョン1.5よりページごとにヘッダー画像の表示の有無を設定できるようになりました。
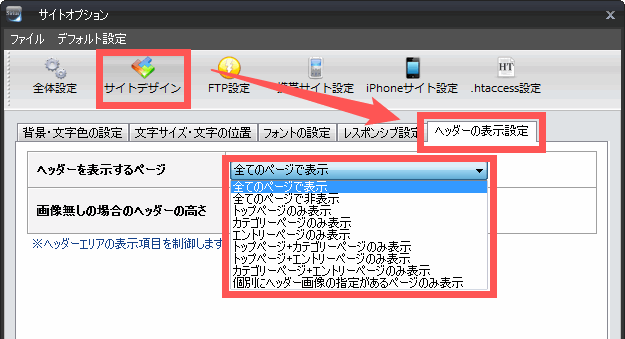
「サイトデザイン→ヘッダーの表示設定」からヘッダー画像を表示するページを設定できます。

- トップページのみ表示
- カテゴリーページのみ表示
- エントリーページのみ表示
- トップページ+カテゴリーページのみ表示(エントリーページは非表示)
- トップページ+エントリーページのみ表示(カテゴリーページは非表示)
- カテゴリーページ+エントリーページのみ表示(トップページは非表示)
- 個別にヘッダー画像が指定されているページのみ表示→サイト全体設定でヘッダー画像が指定されている場合は、トップページにもヘッダーが表示されます。
「サイト全体設定」でヘッダー画像を設定していなければ自動的に「個別にヘッダー画像が指定されているページのみ表示」になります。
