SIRIUSで大きなテーブルをスマホ表示に対応させる方法

大きなテーブルをスマホ表示すると幅が足りず縦長になって読みづらくなる場合があります。そういったときはSIRIUSの「テーブルに横スクロールを追加する」機能を使用しレスポンシブに対応させましょう。
PC表示とスマホ表示のテーブルの見え方の違い
幅の大きなテーブルをスマホで表示するのは注意が必要です。以下のテーブルを作ったとします。
| 項目名1 | 項目名2 | 項目名3 | 項目名4 | 項目名5 | |
|---|---|---|---|---|---|
| 項目名 | 大きなテーブルをスマオートフォンで表示するのは大変です。常にスマホ表示を考慮しましょう。 | 大きなテーブルをスマオートフォンで表示するのは大変です。常にスマホ表示を考慮しましょう。 | 大きなテーブルをスマオートフォンで表示するのは大変です。常にスマホ表示を考慮しましょう。 | 大きなテーブルをスマオートフォンで表示するのは大変です。常にスマホ表示を考慮しましょう。 | 大きなテーブルをスマオートフォンで表示するのは大変です。常にスマホ表示を考慮しましょう。 |
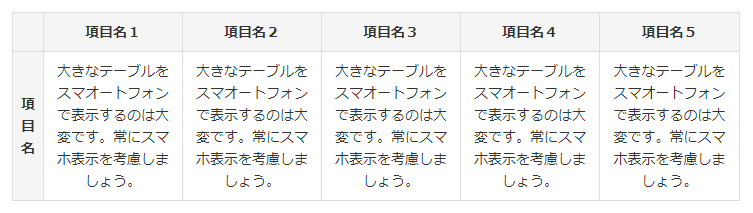
このテーブルをPCで表示すると以下になります。問題ありませんね。

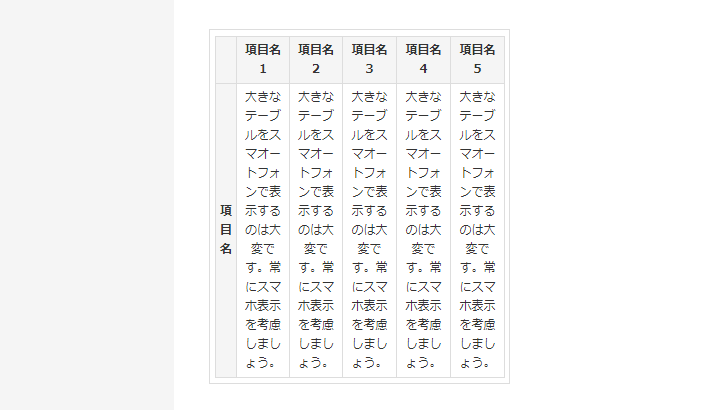
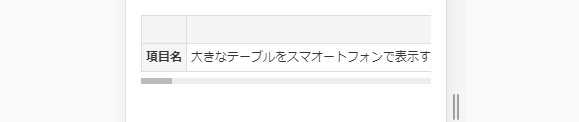
しかしスマホ(iPhone6などの幅320px時)だと以下になります。せまくて見辛いですね。

テーブル横スクロール機能を利用しよう
SIRIUSにはスマホ用のテーブルに横スクロールを追加する機能があります。これを利用しましょう。
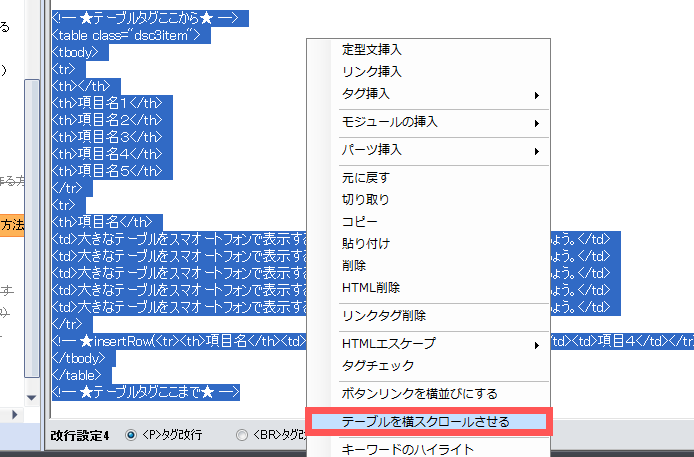
横スクロールに対応させたいテーブルを選択し、マウスの右クリックから「テーブルを横スクロールさせる」を選択します。

すると以下のコードが追加されます。
<!-- ★☆テーブル横スクロールここから☆★ --> <div class="scroll_table"> ここにテーブルのコード </div> <!-- ★☆テーブル横スクロールここまで☆★ -->
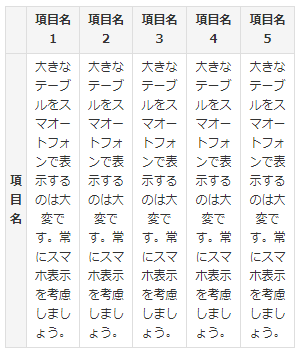
横スクロールを追加したテーブルはスクロールバーが表示されます。

今回はただの文章しか入れていないテーブルだったため横長になりすぎて使いにくそうですが、普段のテーブル利用の仕方だと程よく表示されます。
