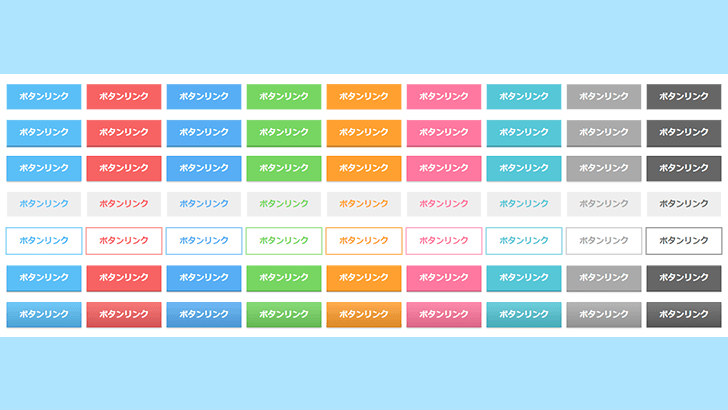
CSSボタンリンクのデザイン一覧

SIRIUS上位版にのみ搭載されているCSSボタン(ボタンリンク)のNOVAオリジナルデザイン一覧です。
種類(デザイン)
ボタンにカーソルを当てるとアニメーションが表示されます。
デザイン1(フラットボタン)
デザイン2(立体ボタン)
デザイン3(フロートボタン)
デザイン4(グレーボタン)
デザイン5(ボーダーボタン)
デザイン6(リッチボタン)
デザイン7(グラデーションボタン)
デザイン8(サイドボタン)
デザイン8(背景をシルバーにする)
アイコンあり
アイコンフォント
ボタンにアイコンフォントを追加するにはこちらをお読みください
アイコン画像
画像を使用する場合は画像サイズやフォントサイズの大きさをそれぞれ調整してください。
デザイン8について
デザイン8はサイドメニューに表示すると幅が100%になりアイコンが右側に表示されます。メニューを作る場合などに利用してください。

カラー
デフォルト
レッド
ブルー
グリーン
オレンジ
ピンク
シアン
グレー
ブラック
レッド
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
ブルー
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
グリーン
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
オレンジ
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
ピンク
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
シアン
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
グレー
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
ブラック
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
イエロー
イエローはボタンリンクから設定できないので手動で記入してください。
<div class="btn01 yellow"><a href="<% pageDepth %>">ボタンリンク</a></div>
デザイン1
デザイン2
デザイン3
デザイン4
デザイン5
デザイン6
デザイン7
デザイン8
サイズ
極小
小
中
大
特大
100px
150px
200px
250px
300px
350px
400px
450px
500px
550px
600px
650px
150px、250px、350px、450px、550px、650pxはボタンリンクから設定できないので「wd数字」の部分を変更してください。
<div class="btn01 wd150"><a href="<% pageDepth %>">ボタンリンク</a></div>
形
四角
角丸
丸
詳細設定
行備え
中央揃え
左揃え
右揃え
テキストシャドウ
影を付けない
影を付ける
フォント
PCに指定のフォントファイルが無ければフォントを変更しても表示されませんので注意してください。
メイリオ
ゴシック
游ゴシック
角ゴシック
丸ゴシック
明朝
文字サイズ
10
12
14
16
18
20
22
24
26
28
30
32
34
36
48
ボタンの位置
中央揃え
左揃え
右揃え
ボタンの横並び
中央
左寄せ
右寄せ