SIRIUSのHTML独自タグ一覧
 HTML独自タグ一覧
HTML独自タグ一覧
SIRIUSで使えるHTMLの独自タグ(iPhone、携帯テンプレートの専用タグは除く)のリストと説明です。バージョン1.5まで対応。載っていないタグがありましたらお問い合わせよりご連絡ください。
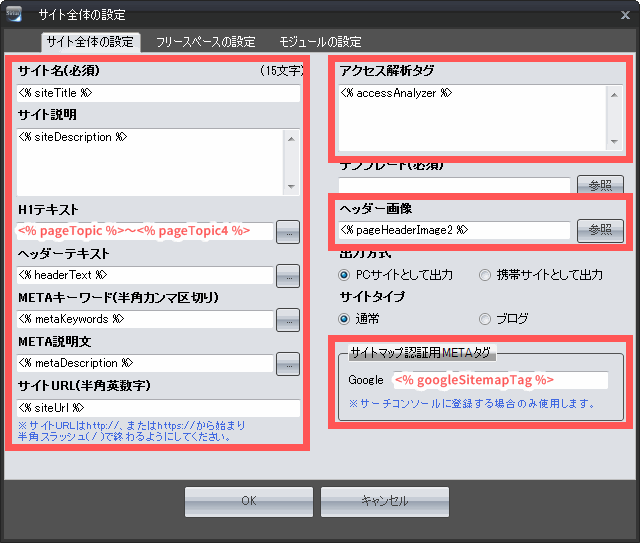
サイト全体設定

| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% siteTitle %> | サイト全体設定の【サイト名】 | (サイト名) |
| <% siteDescription %> | サイト全体設定の【サイト説明】 | (サイト説明) |
| <% headerText %> | サイト全体設定の【ヘッダーテキスト】 | (ヘッダーテキスト) |
| <% metaKeywords %> | サイト全体設定の【METAキーワード】 | (METAキーワード) |
| <% metaDescription %> | サイト全体設定の【META説明文】 | (META説明文) |
| <% siteUrl %> | サイト全体設定の【サイトURL】 | (サイトURL) |
| <% accessAnalyzer %> | サイト全体設定の【アクセス解析タグ】 | (アクセス解析タグ) |
| <% pageHeaderImage2 %> | サイト全体設定の【ヘッダー画像】(ページ別対応) | <img src="./img/header.jpg" alt="(サイトオプションから設定した「ヘッダー画像のalt属性の値」)"> |
| <% pageHeaderImage %> | サイト全体設定の【ヘッダー画像】(全ページ共通) | <img src="./img/header.jpg"> |
| <% googleSitemapTag %> | サイト全体設定の【Googleサイトマップ】 | (Googleサイトマップ) |
H1テキストについて
サイト全体設定の【H1テキスト】に使用されている独自タグはテンプレートによって異なります。
| テンプレート | 独自タグ |
|---|---|
| 旧テンプレート | <% pageTopic %> |
| 新デフォルトテンプレートと新角丸テンプレート | <% pageTopic3 %> |
| 新ビジネステンプレート | <% pageTopic4 %> |
| NOVAテンプレート | <% h1text %> |
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% pageTopic %> | H1テキスト | <h1>(H1テキスト)</h1> |
| <% pageTopic2 %> |
|
|
| <% pageTopic3 %> |
<% pageTopic2 %>と違いロゴ画像にトップページへのリンクが挿入されるタグ
|
|
| <% pageTopic4 %> |
<% pageTopic3 %>と違いロゴ画像を表示させないタグ
|
|
| <% h1text %> | H1のテキストのみ | (H1テキスト) |
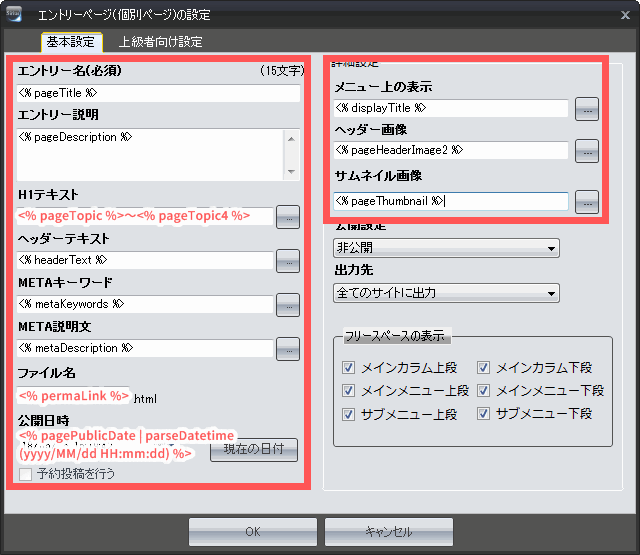
エントリー、カテゴリーページ設定


【H1テキスト】は「サイト全体設定」と同じです。
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% pageTitle %> | ページ設定の【ページ名】 | (ページ名) |
| <% pageDescription %> | ページ設定の【ページ説明】
(改行不可) |
(ページ説明) |
| <% pageDescription2 %> |
ページ設定の【ページ説明】 |
(説明1行目<br>説明2行目) |
| <% headerText %> | ページ設定の【ヘッダーテキスト】 | (ヘッダーテキスト) |
| <% metaKeywords %> | ページ設定の【METAキーワード】 | (METAキーワード) |
| <% metaDescription %> | ページ設定の【META説明文】 | (META説明文) |
| <% permaLink %> | ページ設定の【ファイル名】 | ./(ファイル名).html |
| <% pagePublicDate %> | ページ設定の【公開日時】 | <time>(公開日時)</time> |
| <% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | 【公開日時】の表記制御 | <time>(年/月/日/時/分/秒)</time> |
| <% displayTitle %> | ページ設定の【メニュー上の表示】 | (メニュー上の表示) |
| <% pageHeaderImage2 %> | ページ設定の【ヘッダー画像】(ページ別対応) | <img src="./img/header.jpg" alt="(サイトオプションから設定した「ヘッダー画像のalt属性の値」)"> |
| <% pageHeaderImage %> | ページ設定の【ヘッダー画像】を背景画像として使用
例 |
style="background-image:url(./img/(画像名));"
例 |
| <% pageThumbnail %> | ページ設定の【サムネイル画像】 | (サムネイル画像) |
| <% categoryListTitle %> | カテゴリー設定の【エントリーページ一覧の見出し】 | <span>(エントリーページ一覧の見出し)</span> |
| <% pageColumns %> | 旧テンプレートの上級者向け設定の【カラム数の設定】
現在のテンプレートではid="columnX"を書き換える |
(カラム数) |
URL・リンク取得
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% siteUrl %> | サイトの絶対URL | (サイトURL) |
| <% pageUrl %> | ページの絶対URL | (ページURL) |
| <% pageDepth %> | ページの1つ上の階層 | ./ |
| <% permaLink %> | ページの相対パス | <% pageDepth %>(ファイル名).html |
| <% rssFeedUrl %> | RSSのURL | (サイトURL)rss.xml |
| <% PRLink %> | リンク集ページへのリンク | <a href="(リンク集ページURL)">(リンク集ページタイトル)</a> |
| <% sitemapPageLink %> | サイトマップページへのリンク | <a href="(サイトマップページURL)">サイトマップ</a> |
メニュー
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% siteMenu %> | サイドメニュー |
<h4>(見出し)</h4> |
| <% siteMenu2 %> | サイドメニュー
(menuitemで囲める) |
<nav> |
| <% topMenu %> | メニュー編集の【上部メニュー】 |
<div id="topmenu"> |
| <% topMenu2 %> | メニュー編集の【上部メニュー】(リスト表記) |
<div id="topmenu"> |
| <% subMenu %> | メニュー編集の【サブメニュー】 |
<ul id="submenu"> |
| <% footerMenu %> | メニュー編集の【フッターメニュー】 |
<div id="footermenu"> |
ページ内容
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
|
<% textTitle1 %>~ |
ページの【記事タイトル1~10】 |
<h3>(記事タイトル1)</h3>~ |
|
<% textBody1 %>~ |
ページの【記事本文1~10】 |
<div id="text1">(記事本文1)</div>~ |
| <% pageBody %> | ページの【記事本文1】 | (記事本文1) |
| <% articleStart %>~<% articleEnd %> | 内容が単体で完結するセクションであることを示す構造化タグ | <article>~</article> | <% pageNavigation %> | ページのパンくずリスト | <div id="siteNavi"><a href="<% pageDepth %>">(トップページ) > (ページ名)</a></div> |
| <% sitemapNavigation %> | サイトマップ用パンくずリスト | <div id="siteNavi"><a href="./">(トップページ)</a> > サイトマップ</div> |
| <% searchNavigation %> | サイト内検索用パンくずリスト | <div id="siteNavi"><a href="./">(トップページ)</a> > 検索結果</div> |
| <% whatsNew %> | 更新履歴
サイトオプションの【更新履歴(トップページ)の設定】 |
<ul> |
| <% siteNewEntry %> | 最新記事
サイトオプションの【最新記事(サイドメニュー)の設定】 |
<h4>(最新記事の見出し)</h4> |
| <% pickupEntry %> | 不明、今後の機能追加などで利用する独自タグ | |
|
<% if:siteMode(normal) %> |
通常モード開始タグ |
|
| <% AQCategories %> | カテゴリー一覧を出力 | <% AQCategories %>~<% /AQCategories %> |
| <% AQEntries(10) %> | 記事一覧を出力(記事数)
<% AQEntries %>で全記事出力 |
<% AQEntries(10) %>~<% /AQEntries(10) %> |
| <% AQNewEntries(10) %> | 記事一覧を公開日が新しい順で出力(記事数)
<% AQNewEntries %>で全記事出力 |
|
| <% parentPageList %> | 当該ページが属するカテゴリーへのリンク
(直接の親カテゴリーのみ) |
<a href="(カテゴリーページURL)">(カテゴリーページ名)</a> |
| <% parentPageList_all %> | 当該ページが属するカテゴリーへのリンク
(すべての親カテゴリー) |
<a href="(カテゴリーページURL)">(カテゴリーページ名)</a>
<a href="(カテゴリーページURL)">(カテゴリーページ名)</a> |
| <% entryList_n %> | エントリー関連記事
(旧テンプレート) |
<div id="entrylist"> |
| <% entryList2 %> | エントリー関連記事
(サムネイル付き) |
<div id="entrylist"> |
| <% relNavigation1 %> | 次の記事・前の記事ナビゲーション |
<div id="relNavigate"> |
| <% relNavigation2 %> | 次の記事・前の記事ナビゲーション
(記事名表示) |
<div id="relNavigate"> |
| <% categorySitemap %> | カテゴリーとその配下のページを一覧表示 |
<div class="cgybox"> |
| <% sitemaps2 %> | サイトマップページ |
<div id="sitemaps"> |
| %%%result%%% | サイト内検索ページ |
<dl> |
| %%%keywords%%% | サイト内検索キーワード | (検索キーワード) |
| <% linkList %> | リンク集ページ |
<dl id="linklist"> |
| <% linkPageTitle %> | リンク集ページのタイトル | <h3>(リンク集ページのタイトル)</h3> |
挿入型タグ
記事本文やフリースペースに右クリックメニューから挿入できるタグです。
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% module(モジュール名) %> | モジュール
(フリースペースでは利用不可) |
(モジュールの内容) |
| <% sitemaps %> | 挿入型サイトマップ
(2項目ごとにsboxで分けられる) |
<div id="sitemaps"> |
|
<pcc></pcc> |
PCサイトのみで表示 |
|
| <% QRコード %> | QRコード | <img src="<% pageDepth %>img/qr.gif" /> |
| <% QRコード(説明文) %> | QRコード
(説明文有り) |
<img src="<% pageDepth %>img/qr.gif" /><br>当サイトは携帯からもご覧頂けます。<br>上のQRコードを読み取るか、<ahref="mailto:?body=(携帯サイトのURL)">こちらからURLをメールで送信</a>すると便利です。 |
| <noReturn> | 改行無視エリア
<p>タグや<br>タグを挿入させない |
<noReturn>~</noReturn> |
| <noFixImage> | 画像処理無視エリア
「サイト同時生成機能」で画像を「中央寄せ」に設定している場合、画像処理無視エリアのタグで囲むことで画像を回り込ませることが可能 |
<noFixImage>~</noFixImage> |
| <% pageBodySplitter %> | 本文の分割
カテゴリーページの各エントリーの記事タイトルの下に表示される記事テキストを、このタグの挿入箇所以降を非表示にする |
あいうえおかきくけこ |
フリースペース
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% freeSpace1 %> |
フリースペースの |
<h3>(見出し)</h3> |
| <% freeSpace2 %> |
フリースペースの |
<h3>(見出し)</h3> |
| <% freeSpace3 %> |
フリースペースの |
<h4>(見出し)</h4> |
| <% freeSpace4 %> |
フリースペースの |
<h4>(見出し)</h4> |
| <% freeSpace5 %> |
フリースペースの |
<h4>(見出し)</h4> |
| <% freeSpace6 %> |
フリースペースの |
<h4>(見出し)</h4> |
<head>内タグ
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% googleSitemapTag %> | サイト全体設定の【Googleサイトマップ】 | (Googleサイトマップ) |
| <% pageStyles %> | 上級者向け設定の【スタイル割り込み】 | (スタイル割り込み) |
| <% headTag %> | 上級者向け設定の【headタグ】 | (headタグ) |
| <% rssFeedLink %> | RSSのLINKタグ | <link rel="alternate" type="application/rss xml" title="RSS" href="(サイトURL)rss.xml" /> |
| <% mobileLinkDiscovery %> | 検索エンジンにスマホサイトのURLを告知するタグ |
<link rel="alternate" media="only screen and (max-width: 640px)" href="iPhoneサイトのページURL" />
自動振り分けの設定を「振り分けない」または「別URLによる振り分け」にしている場合 |
| <% scriptUrl %> | 不明、今後の機能追加などで利用する独自タグ |
その他
ヘッダー内のタグ
| 独自タグ | 独自タグの説明 | 出力される内容 |
|---|---|---|
| <% logoImage %> | ロゴ画像 | <img src="./img/logo.png"> |
| <% logoImage | ifEmpty({独自タグ}) %> | ロゴ画像がない場合に%siteTitle%であればサイトタイトルを表示 | |
| <% pageThumbnailUrl %> | 当該ページのサムネイル画像の絶対URLを取得する。OGP設定で活用 | |
| <% fileName %> | 例えば「http://aaa.com/abc.html」の「abc.html」だけを出力 | (ファイル名).html |
| <% parentPageUrl %> | 当該ページの親ページのURL出力 | (親ページのURL) |
| <% parentPageTitle %> | 当該ページの親ページ名の出力 | (親ページ名) |
| <% thisYear %> | 現在の年 | 2018 |
| <% thisDate %> | 当日の日付(サイト生成日) | 2018年05月30日 | <% searchTag %> | サイト内検索の入力フォーム |
<div id="searchbox"> |
| <% publishCharset %> | サイトオプションの【文字コード】 | (UTF-8)など |
| <% XMLdeclaration %> | サイトオプションの【XML宣言を記述する】
(NOVAや新テンプレートはHTML5なので不要) |
<?xml version="1.0" encoding="Shift_JIS"?> |
