SIRIUSのCSS独自タグ一覧
 CSS独自タグ一覧
CSS独自タグ一覧
SIRIUSのスタイルシート(CSS)で使用する独自タグの一覧です。旧テンプレートにしか使われていない古いタグは載せてありません。
スタイルシート用の独自タグはHTML用の独自タグとは異なるので注意しましょう。
スタイルシートで使える独自タグ
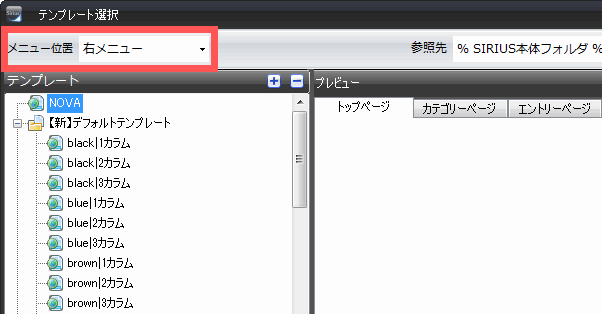
テンプレート選択の【メニュー位置】

| タグ | 説明 | 出力されるスタイル |
|---|---|---|
| <% mainContentsFloat %> | メインカラムの位置 | left / right |
| <% mainMenuFloat %> | メインメニューの位置 | left / right |
| <% subMenuFloat %> | サブメニューの位置 | left / right |
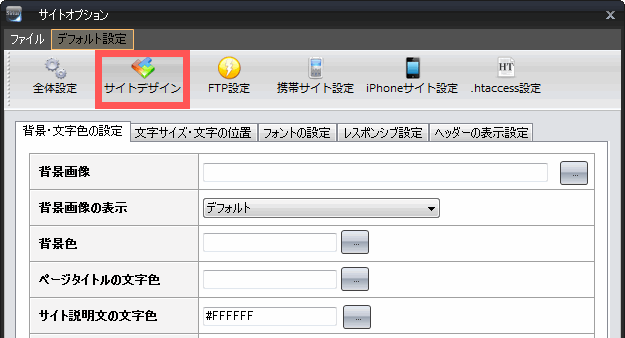
サイトデザインの設定

| タグ | 説明 | 出力されるスタイル |
|---|---|---|
| <% bodyFontSize %> | 記事本文の文字サイズ | font-size: ○px; |
| <% backgroundImage %> | 背景画像 | background-image: url(./img/画像名); |
| <% backgroundDisplay %> | 背景画像の表示 |
リピートの場合 |
| <% backgroundColor %> | 背景色 | background-color: #○; |
| <% pageTitleFontSize %> | ページタイトルの文字サイズ | font-size: ○px; |
| <% pageTitleColor %> | ページタイトルの文字色 | color: #○; |
| <% pageTitlePlace2 %> | ページタイトルの位置 |
左側
右側
非表示(CSSで指定) |
| <% pageTitleShadow %> | ページタイトルの影 |
白細枠+影
白太枠+影
影のみ |
| <% pageDescFontSize %> | サイト説明文の文字サイズ | font-size: ○px; |
| <% pageDescColor %> | サイト説明文の文字色 | color: #○; |
| <% pageDescPlace2 %> | サイト説明文の位置 |
左側
右側
非表示(CSSで指定) |
| <% pageDescShadow %> | サイト説明文の影 |
白細枠+影
白太枠+影
影のみ |
| <% headerHeight2 %> | ヘッダーの表示設定→画像無しの場合のヘッダーの高さ |
ヘッダー画像未設定時
ヘッダー画像設定時
メインのヘッダー画像を設定せず「画像無しの場合のヘッダーの高さ」が0の場合 |
| <% headerDisplaySetting %> | スマホ表示時のヘッダーの表示調整 |
@media screen and (max-width: 768px) {
メインのヘッダー画像を設定せず「画像無しの場合のヘッダーの高さ」が0の場合 |
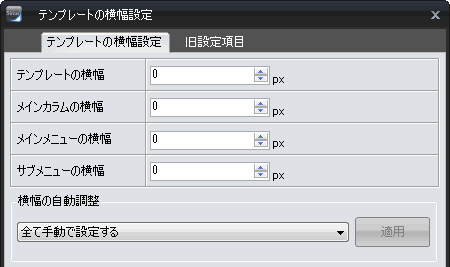
テンプレート横幅設定

| タグ | 説明 | 出力されるスタイル |
|---|---|---|
| <% templateWidthStyles %> | テンプレート横幅 |
例)サイト幅が1500pxの場合 |
| <% templateWidthStyles_fix_business %> | 新ビジネステンプレート横幅調整 |
例)サイト幅が1500pxの場合 |
| <% templateWidthStyles_fix_round %> | 新角丸テンプレート横幅調整 |
例)サイト幅が1500pxの場合 |
その他
| タグ | 説明 | 出力されるスタイル |
|---|---|---|
| <% topMenuWidth_fix %> | トップメニューのリンクひとつの幅 |
リンクが5つの場合 |
|
<% if:exists(topmenu) %> |
トップメニューとサイト内検索の有無レイアウト調整 |
<% if:exists(topmenu) %>~<% /if %>は
<% if:exists(searchbox) %>~<% /if %>
<% else %>~<% /if %> |
| <% fixResponsiveStyles %> | 今後実装される予定のある要素の独自タグ |
