SIRIUSでボタン画像を作成する方法
このページの目次
ボタン画像作成機能の使い方
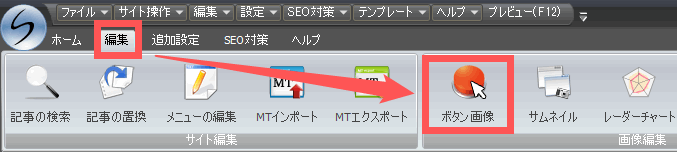
「編集」タブから「ボタン画像」をクリック。

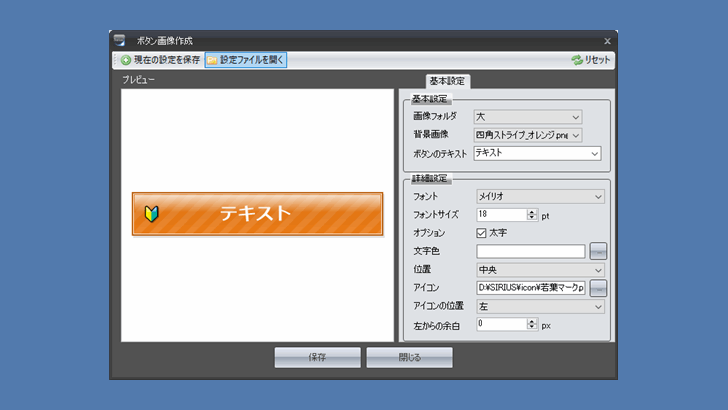
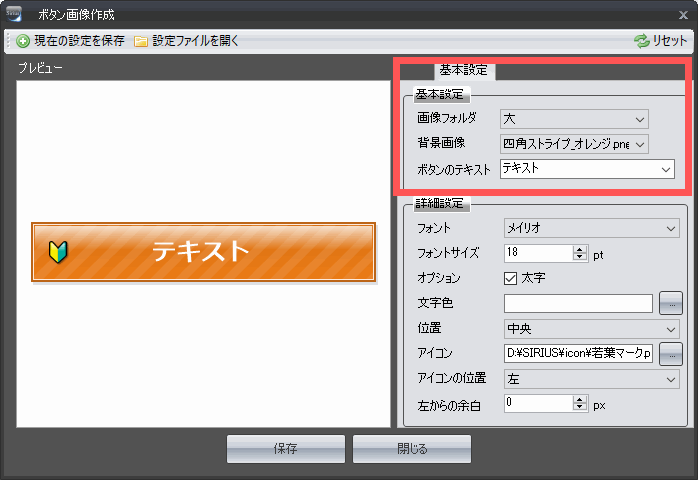
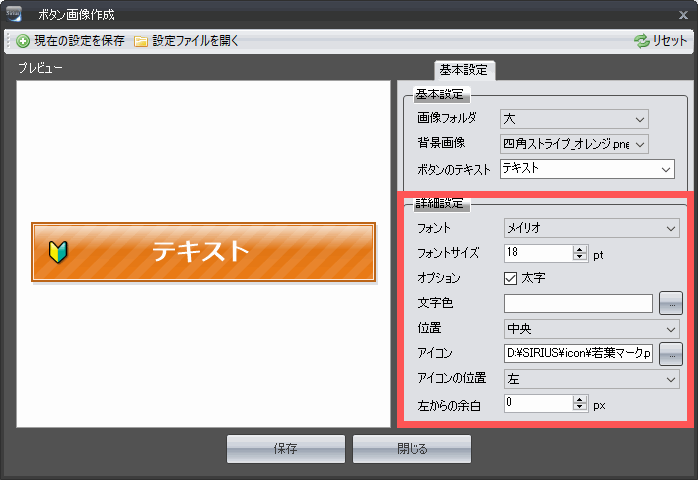
「基本設定」からボタン画像の「大きさ」「デザイン」「テキスト」を変更

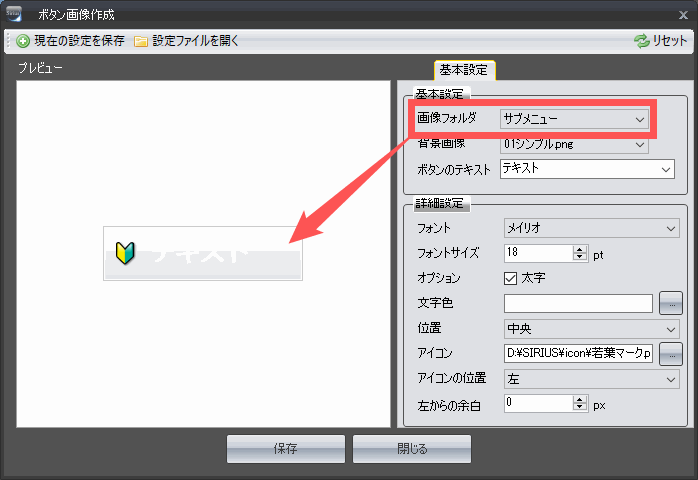
「画像フォルダ」から「サブメニュー」を選択すると、サイトのメインメニュー(サイドバー)用の画像が作成できます。

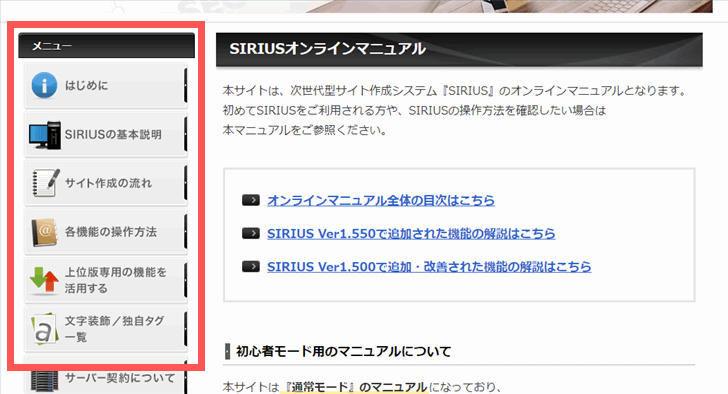
イメージとしては以下の箇所になります。

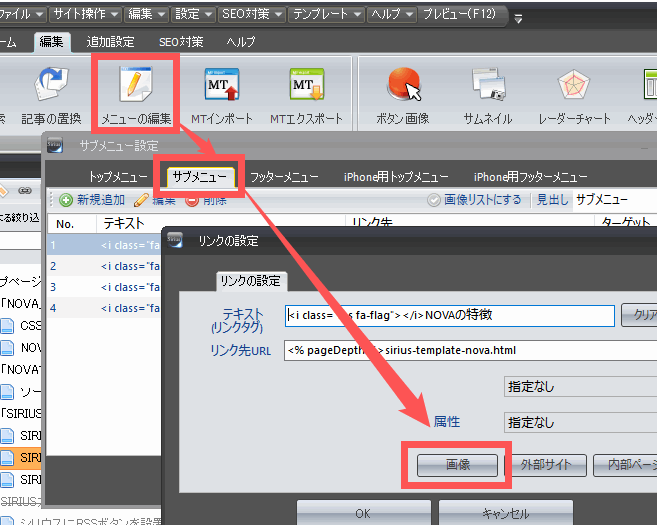
画像をメインメニューに設定するには「メニューの編集→サブメニュー→画像」から指定します。

文字サイズやフォントの調整などをは右下の詳細設定から

| フォント | テキストのフォントを指定します。 |
|---|---|
| フォントサイズ | テキストの文字サイズを指定します。 |
| オプション |
テキストを太字にするかどうかを指定します。 |
| 文字色 | テキストの文字色を指定します。 |
| 位置 | テキストの表示位置を指定します。 |
| アイコン | ボタンのアイコン画像を指定します。 |
| アイコンの位置 | アイコン画像の表示位置を指定します。 |
その他
ボタン画像にリンクを挿入する
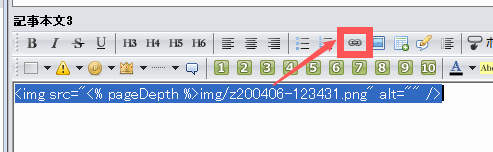
ボタン画像をマウスで選択して「リンクの挿入」をクリックします。

広告リンクを挿入する場合はコチラ
ボタン画像を中央に表示する場合
ボタン画像をマウスで選択して「中央揃え入」をクリックします。