SIRIUSでサイトの表示がおかしくなった場合の対処法

SIRIUSで記事を作成中にプレビューをするとサイトの表示がおかしくなる、崩れて表示される場合があります。そんなときに試すべき対処法はタグチェック機能です。
プレビュー表示は正常だけどサイト表示がおかしい場合はこちら
表示がおかしくなる原因は?
表示がおかしくなる原因の多くがdivタグの閉じ忘れです。
文章やコードが長くなると、文章を削除したり切り貼りしたタイミングでついつい間違って</div>タグを削除してしまう場合があります。
表示がおかしくなった具体的な状況
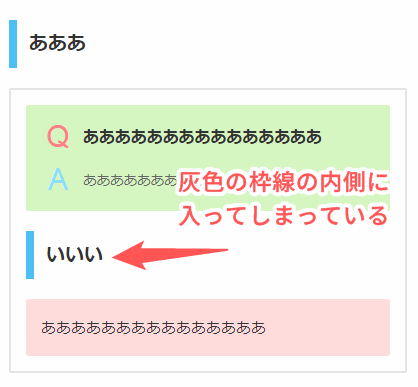
例えば以下のように表示したい場合があるとします。

しかしプレビューしていみると表示が崩れていて、何故か見出しの「いいい」が灰色の枠線に入ってしまいました。

このような表示がおかしくなった場合にまず試したいのがSIRIUSのタグチェック機能です。
タグチェックの使い方
問題のコードがある記事タブを開く
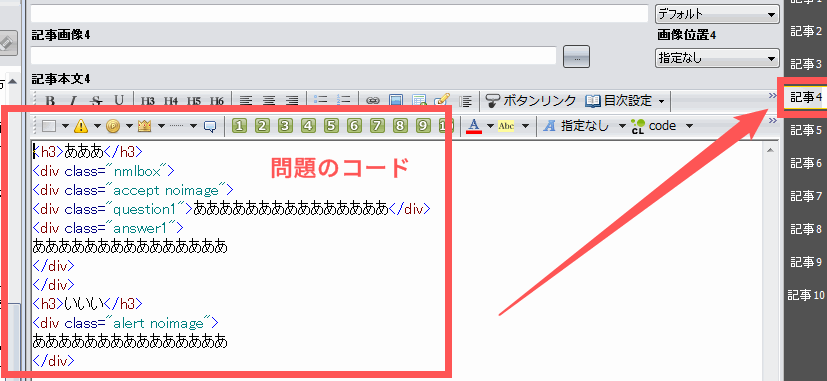
それではタグチェックをしてみましょう。表示がおかしくなった部分の記事(記事1~10のタブのどれか)を開きます。

問題のコードがありましたが、何が問題なのかぱっと見で原因を特定するのは難しいでしょう。特にコードが長くなるほど視認性は悪くなるわけですから。
タグチェックをする
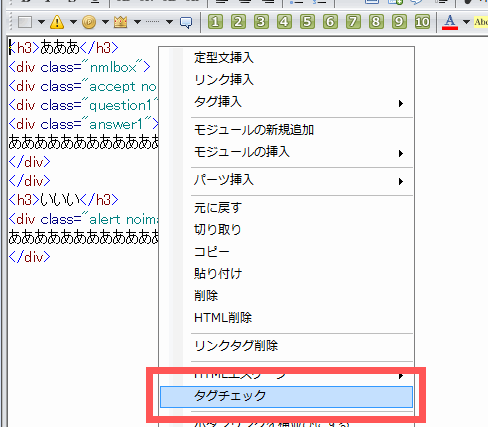
そこでタグチェック機能を利用します。問題のコードがある記事本文を右クリックしてコンテキストメニューを開いて「タグチェック」をクリックします。
タグチェックは選んだ記事の記事本文の全てからチェックします。マウスでテキストを選択してその範囲からチェックするなどはできません。

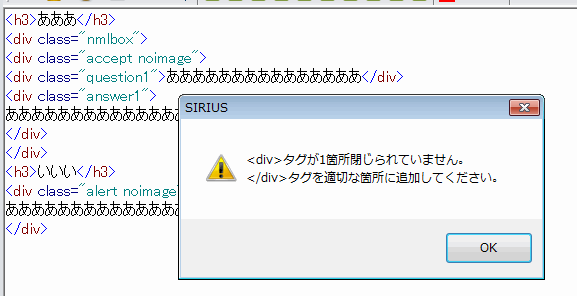
すると「<div>タグが1箇所閉じられていません。</div>タグを適切な箇所に追加してください。」というダイアログが表示されました。(<div>タグが多い場合もタグチェックで確認できます)

これで表示がおかしくなった原因がdivタグの閉じ忘れであることが特定できました。
最終的な問題の改善
残念ながらこの方法ではdivのとじ忘れが原因だとは特定できても、具体的な問題の箇所をピンポイントで特定することはできません。
しかし今回の場合だと見出し「いいい」がグレーの枠線の内側に入ってしまうのが問題でした。
そこで見出し「いいい」の前に</div>を試しに追加してみましょう。
<h3>あああ</h3>
<div class="nmlbox">
<div class="accept noimage">
<div class="question1">あああああああああああああああ</div>
<div class="answer1">
あああああああああああああああ
</div>
</div>
</div>
<h3>いいい</h3>
<div class="alert noimage">
あああああああああああああああ
</div>
プレビューしたところ正常に表示されました。

このようにタグチェックで問題があった場合はとりあえず問題の箇所の上に</div>タグを追加してみましょう。
また多くの場合はタグチェック機能で問題は特定できるでしょうが、</div>タグにかかわらず </p>タグや</span>タグなどのタグの閉じ忘れ全般に注意することも大切かと思います。
特に注意が必要なのがフリースペース
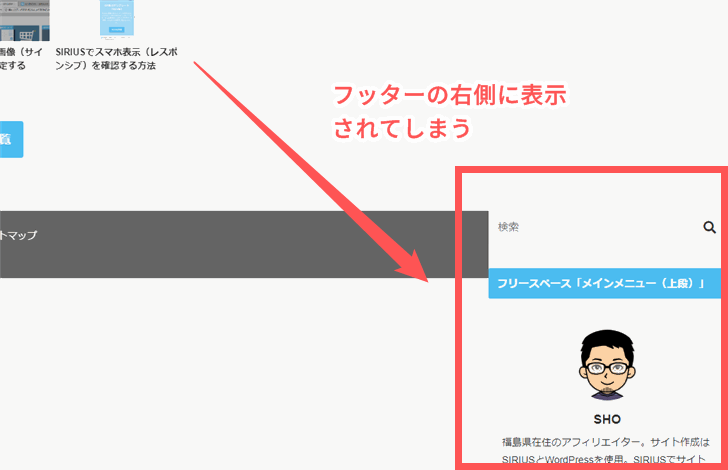
また、私が何度か経験した表示の崩れに「サイドメニュー(サイドバー)」が下に落ちてしまうというのがあります。

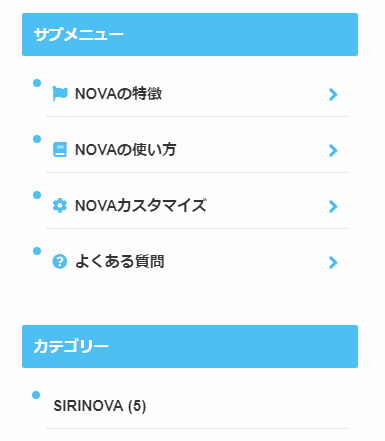
またサブメニューに「リストの丸」が表示されてしまうなどがあります。

これらの原因はフリースペースでのdivタグの閉じ忘れが原因です。特にフリースペース「サイドメニュー(上段)」では発生しやすいので注意しましょう。
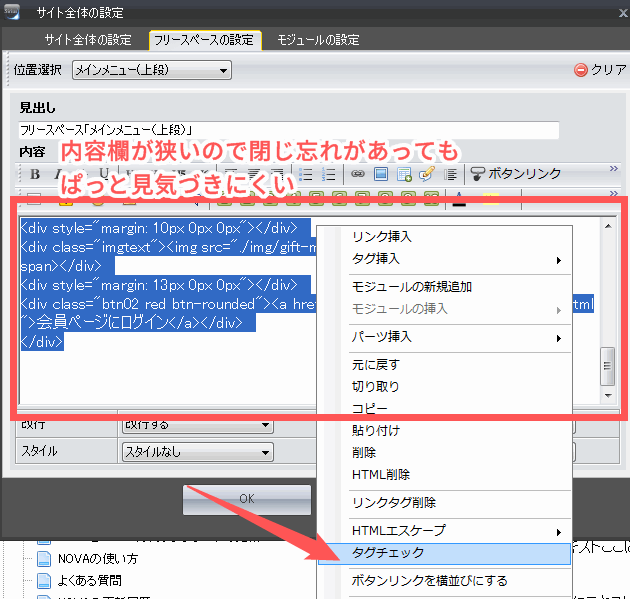
フリースペースの問題点
フリースペースの「内容」欄は、記事を作成する「記事本文」欄に比べて範囲が狭くなっています。
そのため、それなりに長いコードを記述すると一覧性の悪さからdivタグの閉じ忘れが記事本文に比べて多くなり、表示の崩れが発生することが多いようです。

しかしフリースペースでもタグチェックは行なえますので、サイドメニュー関連で表示がおかしくなったら必ずタグチェックするよう心がけましょう。