SIRIUSでテンプレートを編集せずに全ページのhead内にコードを追加する方法(裏技)

SIRIUSで「全ページのheadタグ内に一括でコードを追加」する場合は、テンプレートをHTML編集するしかありません。
しかしテンプレートのアップデートでHTML編集は上書きされてしまいます。テンプレートのアップデートのたびに毎回編集し直すのは面倒です。
そこで、SIRIUSでテンプレートを編集せずに全ページのheadタグ内にコードを一括で挿入する方法を解説します。使用するには条件があることに注意してください。
個別ページのheadタグであれば「エントリーページ(個別ページ)の設定→上級者向け設定」から設定できます。
全ページのheadタグに一括でコードを挿入が必要になる状況
どんなときに全ページのheadタグに一括でコードを挿入が必要になるか?
一番に思いつくのはソーシャルアカウントとサイトを紐付けるためコードを記述するときなどです。OGP設定でFacebookの「fb:app_id」や「fb:admins」、Twitterの「twitter:site」や「twitter:creator」が必要になりますが、OGP設定はheadタグ内に記述しなければいけません。
また当サイトの購入特典のNOVAテンプレートではGoogleフォントやFontAwesomeを利用するために以下のコードをhead内に記述しています。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css">
SIRIUSのデザインをちょっといじりたい、SNSと連携させたい。こういったちょっとした場面でコードの追加が必要になってくるので、今回解説する方法を知っていて損はないかと思います。
SNS連携タグのちょっとした解説
私自身はFacebookもTwitterも、テンプレート作成のテスト用アカウントを持っているだけで普段から利用してはいません。
そのため、それぞれのアカウントと紐付けるタグの違いがわからなかったので、軽く調べた範囲で違いを解説しておきます。自分用に。
Facebookのアカウントを紐付けるタグ
「fb:app_id」
サイトの情報をFacebookに登録して別途作成したそのサイト用のFacebookページを紐付ける場合に記述します。facebook for developersに登録してアプリIDを取得する必要があります。普通はこちらを使用します。
「fb:admins」
サイトとサイト管理者のFacebookアカウントを紐付ける場合に記述します。個人のIDを使うことになるため個人情報を晒している状態になるので「fb:app_id」の使用が推奨されることが多いです(Facebookの設定で回避可能)。
記述したコードが正常に動作しているか確認できるサイト
シェアデバッガー(Open Graphタグ用) Facebook
<meta property="fb:app_id" content="123456789012345"> <meta property="fb:admins" content="123456789012345">
Twitterのアカウントを紐付けるタグ
こちらはSIRIUSのサイトオプションから設定することができます。
「twitter:site」
サイトとサイト管理者のTwiterアカウントを紐付ける場合に記述します。普通はこちらを使用します。
「twitter:creator」
ページとコンテンツ製作者のTwiterアカウントを紐付ける場合に記述します。自分でコンテンツを製作してる場合は「twitter:site」と同じでOKです。個別ページに設定したい場合は「エントリーページ(個別ページ)の設定→上級者向け設定」から設定できます。
記述したコードが正常に動作しているか確認できるサイト
Card Validator - Twitter cards
<meta name="twitter:site" content="@aaa"> <meta name="twitter:creator" content="@aaa">
TwitterならSIRIUSのサイトオプションから設定可能
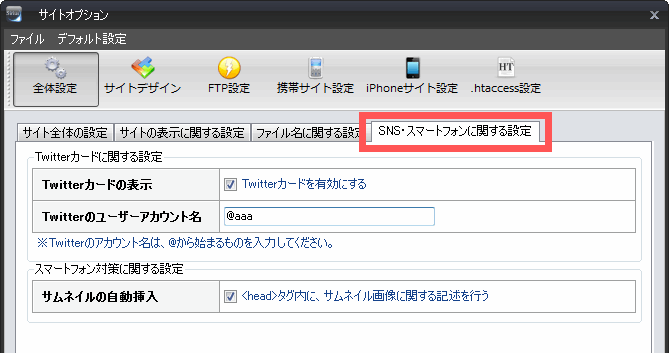
最新のSIRIUSでは「サイトオプション→SNS・スマートフォンに関する設定」からTwitterのアカウントを設定できます。
この設定ではアカウントを設定しないとアカウント以外のOGP設定タグ(og:titleなど)も出力されないので注意!


しかしこのオプションではFacebookのアカウント設定はできません。
また、この設定をしなくてもOGP設定が標準で搭載されているNOVAでは「Twitterのユーザーアカウント名」を設定してもアカウントを設定することはできません。
SIRIUSのTwitterカードの設定は、テンプレート内にTwitterカードのサイズを決める<meta name=""twitter:card~ />というタグの有無でテンプレートにOGP設定があるかを判断しています。そのため既に存在するNOVAはアカウント名を設定してもOGP設定は生成されません。
そういった諸々を考慮すると、手動でheadにコードを挿入する方法を知っていると便利に利用できます。
全ページのheadに一括でコードを挿入する方法
全ページのheadに一括でコードを挿入する方法は簡単です。
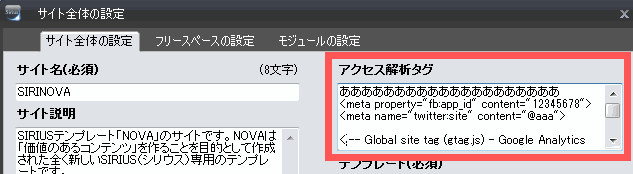
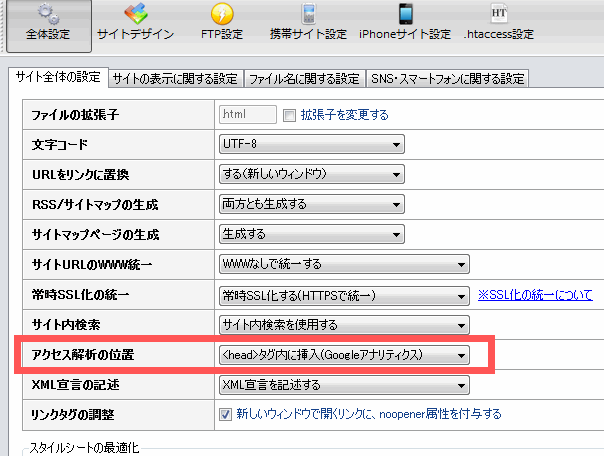
「サイト全体設定」の「アクセス解析タグ」にコードを記述するだけです。
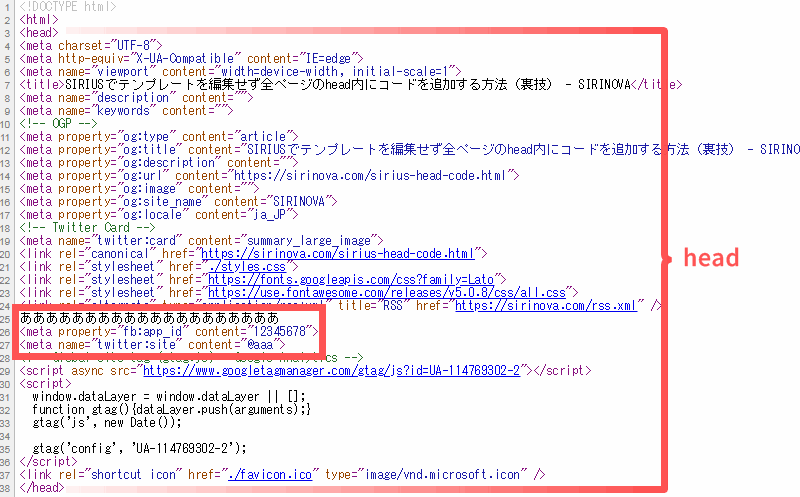
試しに以下のコードを記述してみました。画像を見るとGoogleアナリティクスのトラッキングコードが下の方に見切れていることが確認できます。
ああああああああああああああああああああ <meta property="fb:app_id" content="12345678"> <meta name="twitter:site" content="@aaa">

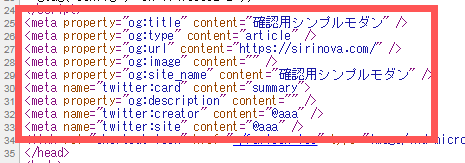
ソースを確認してみると、head内に問題なく記述されていることが確認できます。

ただし「サイトオプション→サイトの全体設定→アクセス解析のタグ」が「<head>タグ内に挿入(Googleアナリティクス)」に設定されている必要があります。

要は、Googleアナリティクスのトラッキングコード(アクセス解析タグ)は全ページのhead内に記述する必要があるので、この項目に記述したものも同様に全ページに記述されるということです。
もちろんGoogleアナリティクスを導入していなくても「<head>タグ内に挿入(Googleアナリティクス)」を設定していればこの方法は利用できます。
「デフォルトの位置に挿入」では使えいないが
残念ながら「アクセス解析のタグ」を「デフォルトの位置に挿入」に設定しているとこの裏技は利用できません。
利用するアクセス解析サービスによってはタグを「/body」直前に貼る場合もあります。つまり「デフォルトの位置に挿入」では「/body」直前にコードを挿入することになります。
その場合でもhead以外で問題ないコード(Javascript(jQuery)の記述)などは問題なく動作すると思うので試してみるといいかもしれません。
