SIRIUSで検索結果のページタイトルにサイト名を追加する方法

SIRIUSでGoogle検索結果やブラウザブックマークでページタイトル(記事タイトル)の後ろにサイト名を追加する方法です。
サイト名を検索結果に表示するメリット
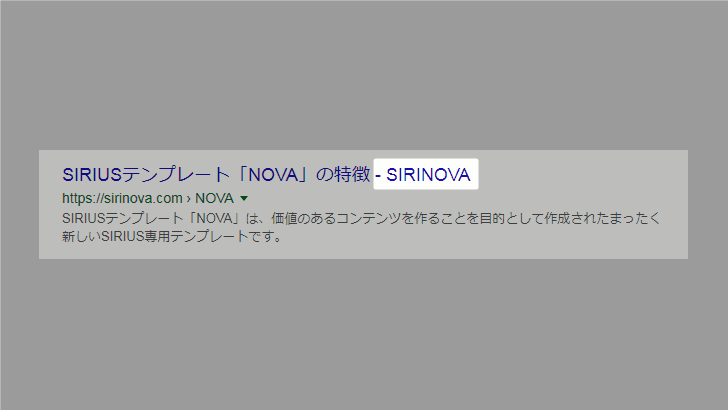
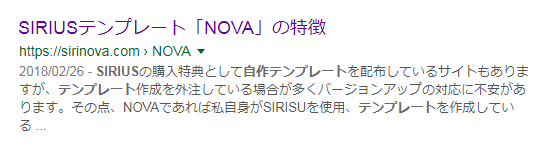
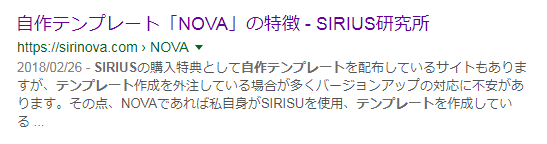
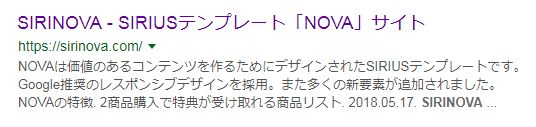
例えばSIRIUSテンプレート「NOVA」の特徴のページの検索結果です。
エントリー名(ページタイトル)を「SIRIUSテンプレート「NOVA」の特徴」と入力するとこうなります。これが普通の状態ですね。

検索結果でサイト名を表示するとサイト名を宣伝できるので、サイト名検索からのリピーターを期待することができます。

サイト名にサイトが主題とするキーワードを入れておけば、当サイトで言えば「SIRIUS」ですが、記事ごとにわざわざ「SIRIUS」と記入する必要がなくなります。

実際に検索結果を見てみると、大多数のサイトでページタイトルの後ろにサイト名が表示されていることが確認できると思います。
方法1. エントリー名にサイト名を追記する
検索結果にサイト名を表示する方法は2つあります。
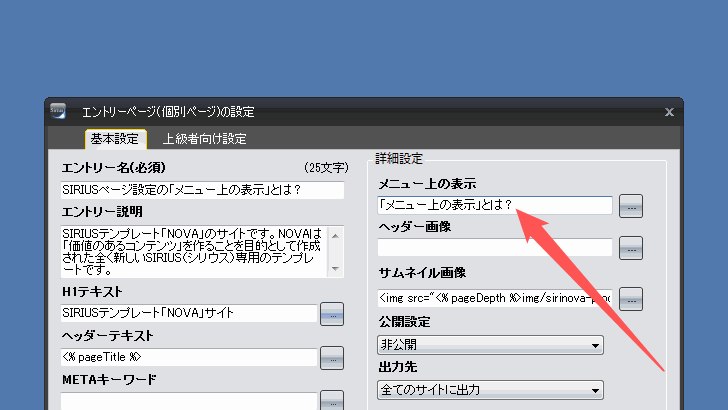
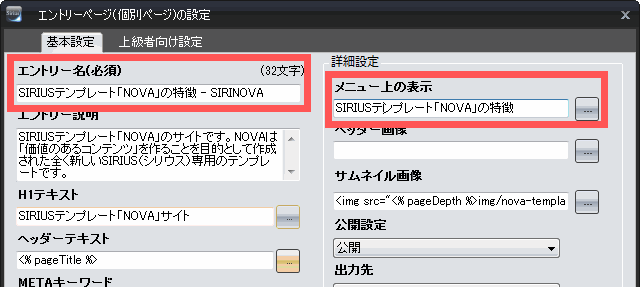
ひとつ目は「エントリー名」に直接サイト名を追記する方法です。

この方法だと、メニューなどに表示される記事タイトルにもサイト名が表示されてしまうので、「メニュー上の表示」にサイト名を除いたものを入力しておく必要があります。
「メニュー上の表示」が反映されるのはパンくずリスト、サイドメニュー、ページナビゲーション(前のページ・次のページ)、サイトマップなどです。
エントリー名にサイト名を追記するデメリット
この方法のデメリットは、「メニュー上の表示」を設定しても、メニューではないカテゴリーページなどの記事一覧の記事タイトルにはサイト名が表示されてしまうことです。
また単純に面倒なところです。
記事を作成するたびにエントリー名をメニュー上の表示を設定のは手間ですし、設定し忘れることもあるでしょう。
もっと簡単に設定したい、そんな場合は次の方法の「HTMLを編集してサイト名を追加する」を参考にしてください。
方法2. HTMLを編集してサイト名を追加する
テンプレートのHTMLを編集してエントリー名の後にサイト名のタグを追加する方法です。
ここでは「【新】デフォルトテンプレート」を編集してみます。
HTMLを編集する
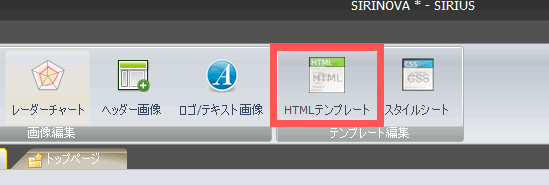
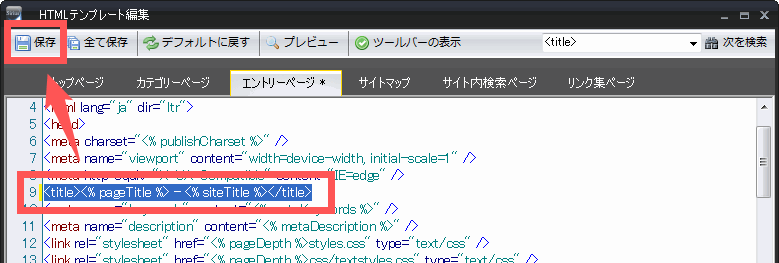
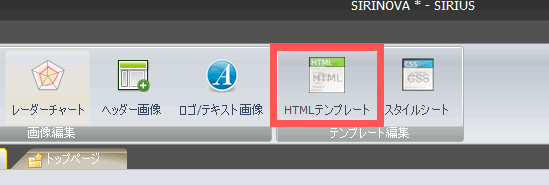
リボンバーの「編集タブ→HTMLのテンプレート」をクリックします。

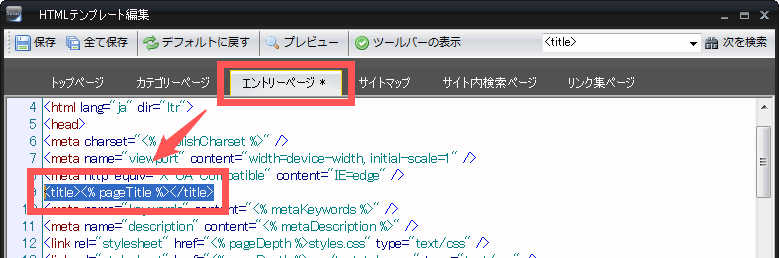
「エントリーページ」タブを開いてい「<title><% pageTitle %></title>」を探します。

コードを以下のように置換えて保存します。
<title><% pageTitle %></title>
↓
<title><% pageTitle %> - <% siteTitle %></title>

今回のページ名とサイト名の間の記号は「-」(半角ハイフン)を使用しましたが、「|」(パイプ)を使用しているサイトも多くあります。ハイフンがGoogleやYahoo!が使用しておりHTMLサイト、企業ホームページが多い印象に対し、パイプはブログが多い印象でした。
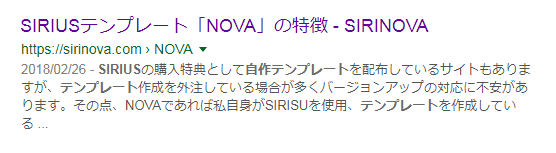
これで検索結果に表示されるページタイトルにサイト名が追記されるようになりました。
カテゴリーページでも同じように追記したい場合は、「カテゴリーページ」タブでも同じように設定します。
サイトタイトルにH1テキストを追記する
同じようにサイトタイトルにH1テキストを追記する方法もあります。
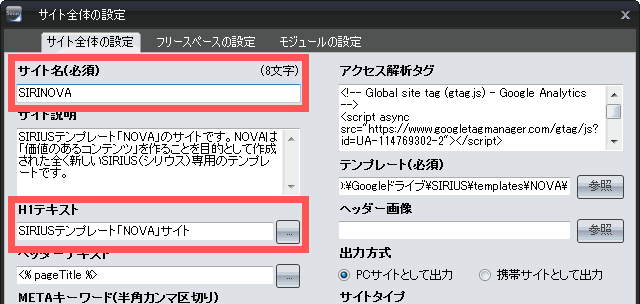
サイト全体設定では「サイト名」と「H1テキスト」が設定されています。

この場合、以下のように検索結果に表示されます。

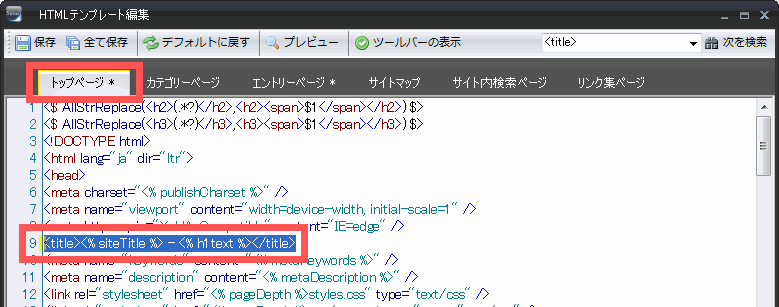
こちらも同じようにHTMLを編集します。同じように「トップページ」タブでコードを置換えて保存します。
<title><% pageTitle %></title>
↓
<title><% siteTitle %> - <% h1text %></title>

HTMLテンプレートを編集するカスタマイズの問題点

HTMLテンプレートを編集するカスタマイズの問題点は、テンプレートの更新や変更をするとカスタマイズが上書きされて失われることです。
そのため、テンプレートの更新や変更のたびにカスタマイズをし直すか、更新や変更を一切しないなどの処置が必要になります。
当サイトのSIRIUSテンプレート「NOVA」ではこのカスタマイズが最初からテンプレートに組み込まれているので、更新や変更をするたびにカスタマイズの手間がないのでおすすめです。