SIRIUSのサイトオプション解説とオススメ設定

SIRIUSのサイトオプションの各項目の解説とオススメの設定内容です。
すでにサイトを作成している人はもちろん、SIRIUSを購入して初めてサイトを作る場合の初期設定はとても重要なので参考にしてください。
設定する前に
毎回サイトを新規に作成するごとにサイトオプションを設定するのは面倒です。
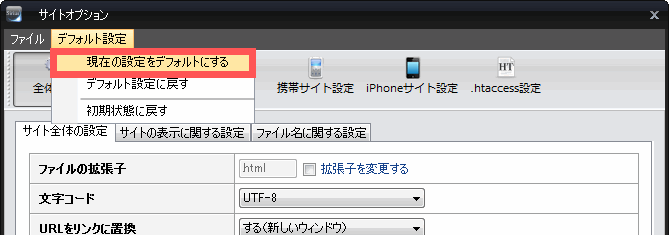
一度設定したら「サイトオプション→デフォルト設定→現在の設定をデフォルトにする」を行えば新規サイトに現在の設定がデフォルトで適用されます。既存のサイトには適用されることはありません。

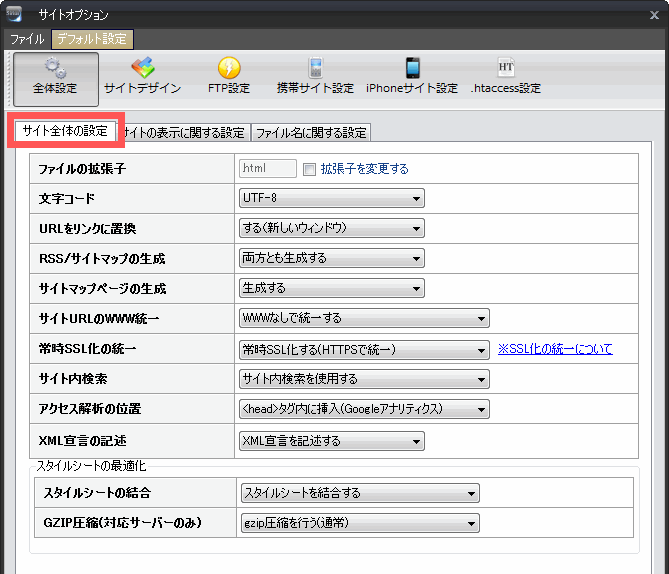
サイト全体の設定

ver1.560(2018年11月29日)のアップデートで追加
Ver1.572(2019年9月17日)のアップデートで追加
| おすすめ | 項目説明 | |
|---|---|---|
| ファイルの拡張子 | .html | サイトの拡張子(URLの最後に付く)です。「.html」のままでOK。
|
| 文字コード | UTF-8 | Shift_JISは日本語に特化していますが文字化けしやすいので、現在主流の文字化けが起こりにくいUTF-8がおすすめです。 |
| URLをリンクに置換 | する(新しいウィンドウ) | 記事内に載せたURLをクリックで開けるリンクに自動で置きかえます。 |
| RSS/サイトマップの生成 | 両方とも生成する | RSSやXMLサイトマップを生成します。XMLサイトマップは検索エンジンにサイト構造を知らせる重要なファイルです。 |
| サイトマップページの生成 | 生成する | ユーザー向けのサイト一覧のページを生成します。フッターにリンクが追加されます。
|
| サイトURLのWWW統一 | WWWなしで統一する | 統一しないとページの価値が分散するので統一推奨。www有無はお好みですが迷うならURLは短いほうがおすすめなので「なしで統一」に。統一すると設定してない方のURLも設定したURLにリダイレクトされます。 |
| 常時SSL化の統一 | 状況に合わせて | サイトがSSL化(https)になっている場合は「常時SSL化する(HTTPSで統一)」にします。設定するとhttpのURLもhttpsのURLにリダイレクトされます。
|
| サイト内検索 | サイト内検索を使用する | サイト内検索を設置します。どこに表示されるかはテンプレートによります。
|
| アクセス解析の位置 | 状況に合わせて | Googleアナリティクスを使用している場合は「タグ内に挿入」に変更。
|
| XML宣言の記述 | XML宣言を記述する | Ver1.5より古いSIRIUSで「Parse error~」というエラーメッセージが表示される場合は「記述しない」に変更する。最新のSIRIUSなら「記述する」に。 |
| リンクタグの調整 | チェックする | リンクを新しいウィンドウで開く場合の「target="_blank"」でセキュリティーの問題が指摘されています。そのためサイト生成時に適切な属性(noopener)を追記するようにこのオプションが追加されました。チェックのままにしましょう。 |
スタイルシートの最適化
| おすすめ | 項目説明 | |
|---|---|---|
| スタイルシートの結合 | スタイルシートの結合を結合する(コメントアウトを削除) | 結合すると読み込むファイルが一つになるのでサイトの表示速度を高速化します。(コメントアウトとはスタイルシート内に記載されている注釈のことです) |
| GZIP圧縮 | gzip圧縮を行う(通常) | スタイルシートとJavascriptのファイルを「GZIP」という形式で圧縮しファイルサイズを小さくして、サイトの表示速度を高速化します。自分で.htaccessの内容を記述したい場合は、「gzip圧縮をする(.htaccessの記述なし)」を選択 | 画像・CSS等のキャッシュ化 | キャッシュ化する | この機能を有効にすると、画像ファイルやCSS等のキャッシュが設定されサイトの表示速度が高速化されます。
キャッシュ化するとブラウザのキャッシュが残りやすくなるため、テンプレートや画像の変更を行った場合に、変更内容が反映されていないように見えてしまう場合があるのでブラウザ上で【Ctrl+F5】でキャッシュをクリアしてから確認しましょう。
※「.htaccess」が利用できるサーバーのみ有効です。無料サーバーの多くは「.htaccess」が利用できませんのでご注意ください。
|
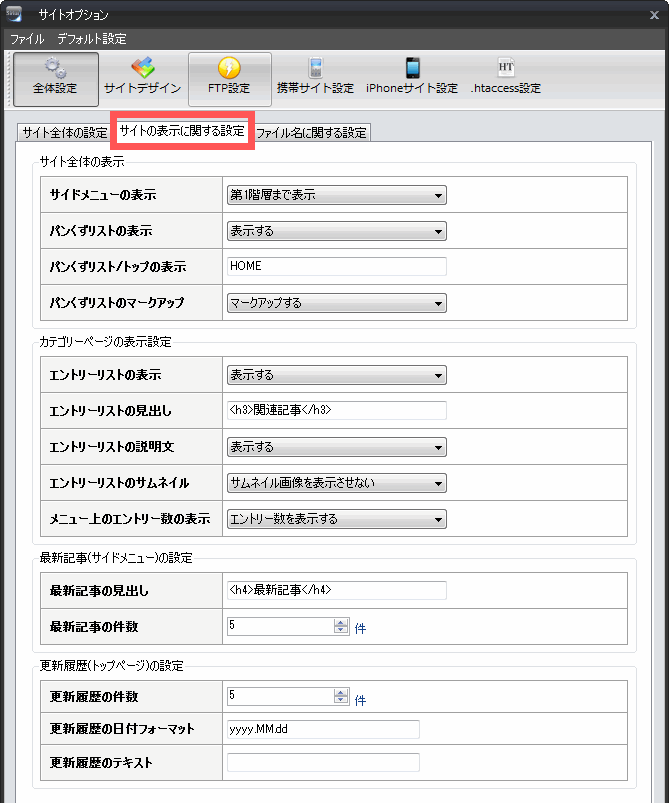
サイトの表示に関する設定

サイト全体の表示
| おすすめ | 項目説明 | |
|---|---|---|
| サイドメニューの表示 | 状況に合わせて | サイドメニューをどの階層まで表示させるかを指定します。
「第一階層まで」↓ |
| パンくずリストの表示 | 表示する | パンくずリストはSEO効果もあるので特別理由がない場合は必ず表示しましょう。
|
| パンくずリスト/トップの表示 | お好みで | 私は「HOME」にしています。
|
| パンくずリストのマークアップ | マークアップする | 見た目は変更ありませんが、HTMLソース上で自動的にマークアップが行われ検索エンジンがサイトの構造を理解しやすくさせる事ができます。 |
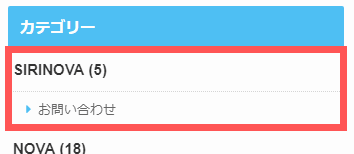
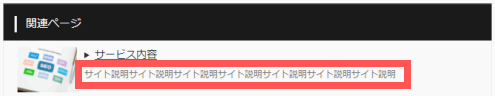
カテゴリーページの表示設定
エントリーページ(記事ページ)の下部に表示される「関連ページ」の設定です。同じカテゴリーに属するエントリーページが全て表示されます。
NOVAでは無効な項目です。NOVAでは関連記事が自動で通常モードで5件、ブログモードで8件のみ表示されます。
| おすすめ | 項目説明 | |
|---|---|---|
| エントリーリストの表示 | 表示する | エントリーページの下部に表示される「関連ページ」を表示します。
|
| エントリーリストの見出し | お好みで | 私は「<h3>関連記事</h3>」にしています。<h3></h3>の部分は消さないように注意。
|
| エントリーリストの説明文 | 表示する | ページのメタディスクリプション(メタ説明文)を表示します。
|
| エントリーリストのサムネイル | 表示する | エントリーページの設定で指定したサムネイル画像を表示します。
|
| メニュー上のエントリー数の表示 | お好みで | サイドメニューの「そのカテゴリーに属する記事数」です。私は表示しています。
|
最新記事(サイドメニュー)の設定
サイドメニュー(サイドバー)の新着記事の設定です。トップページでは「更新履歴」があるので重複するため最新記事は表示されません。
NOVAでは無効な項目です。NOVAでは自動で新着記事が5件表示されます。
| おすすめ | 項目説明 | |
|---|---|---|
| 最新記事の見出し | お好みで | デフォルトでは「<h4>最新記事</h4>」になっています。<h4></h4>の部分は消さないように注意。
|
| 最新記事の件数 | お好みで | デフォルトでは5件になっています。0件にすれば非表示にする事が可能です。
|
更新履歴(トップページ)の設定
通常モードのトップページ下部に表示される「更新履歴」の設定です。ブログモードでは表示されません。

| おすすめ | 項目説明 | |
|---|---|---|
| 更新履歴の表示件数 | お好みで | デフォルトでは5件になっています。 |
| 更新履歴の日付フォーマット | お好みで | 日付の見た目です。yyyy年MM月dd日→2018年09月20日。私は「yyyy.MM.dd」にしています。 |
| 更新履歴のテキスト | お好みで | 記事名のあとに付く「〇〇を更新しました」の部分です。空欄にすると非表示にできます。 |
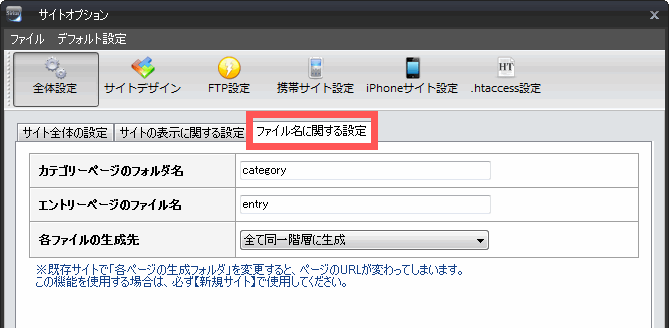
ファイル名に関する設定

| おすすめ | 項目説明 | |
|---|---|---|
| カテゴリーページのフォルダ名 | そのまま | カテゴリーページの設定の「フォルダ名」のデフォルト値を指定します。空欄にすると連番のみにできます。
|
| エントリーページのファイル名 | そのまま | エントリーページの設定の「ファイル名」のデフォルト値を指定します。空欄にすると連番のみにできます。
|
| 各ファイルの生成先 | 全て同一階層に生成 | 「デフォルト設定」だとエントリーを他のカテゴリーに移動するとURLが変わってしまいます。つまり実質あとからカテゴリーの整理ができなくなるので「全て同一階層に生成」を設定しましょう。
https://サイト名/カテゴリー/エントリー.html (デフォルト) |
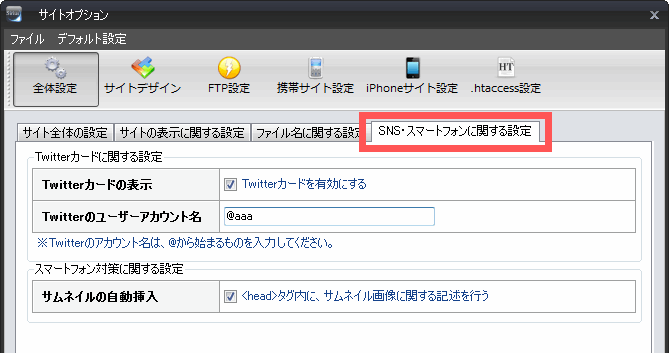
SNS・スマートフォンに関する設定

Twitterカードに関する設定
| おすすめ | 項目説明 | |
|---|---|---|
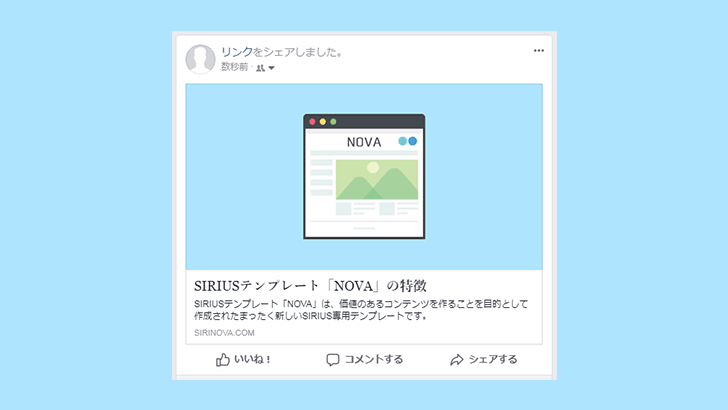
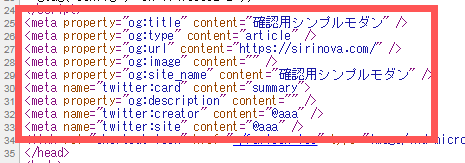
| Twitterカードの表示 | チェックする | ツイートやFacebookのシェアを含めたSNS共有で必要な情報であるOGP設定が生成されます。この項目をチェックしても「Twitterのユーザーアカウント名」を設定しないとOGP設定は生成されないのでとりあえずチェックしとけばOKです。NOVAではデフォルトでOGP設定がされているのでこのオプションは影響しません。
Facebookのカード↓ |
| Twitterのユーザー
アカウント名 |
お好みで | Twitterアカウントとサイトを連携させたい場合は入力しましょう。必ず@から入力します。以下のタグが生成されます。
<meta name="twitter:creator" content="@username" /> <meta name="twitter:site" content="@username" /> 通常twitter:siteはWebサイト(作者)のIDを、twitter:creatorはコンテンツ作成者(複数人の場合)のIDになりますが、この設定では一人しか設定できないのでサイトの作者のIDで問題ありません。
※テンプレート内にTwitterカードのサイズを決める<meta name=""twitter:card~ />というタグが既に存在する場合は、すでにOGP設定があると判断してアカウント名を設定してもOGP設定は生成されないようになっています。つまりNOVAではこの設定は影響しません。NOVAでアカウントを設定したい場合はこちら。 |
スマートフォン対策に関する設定
| おすすめ | 項目説明 | |
|---|---|---|
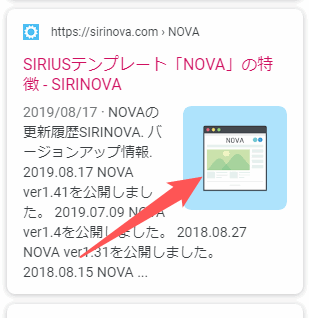
| サムネイルの自動挿入 | チェックする |
スマホのGoogle検索の結果にサムネイルが表示されることがあります。 |