SIRIUSの関連ページの非表示やサムネイルを表示する方法

SIRIUSでエントリーページ下部に表示される関連ページ(関連記事)を非表示にする方法と、サムネイルを表示する方法です。
関連ページとは?
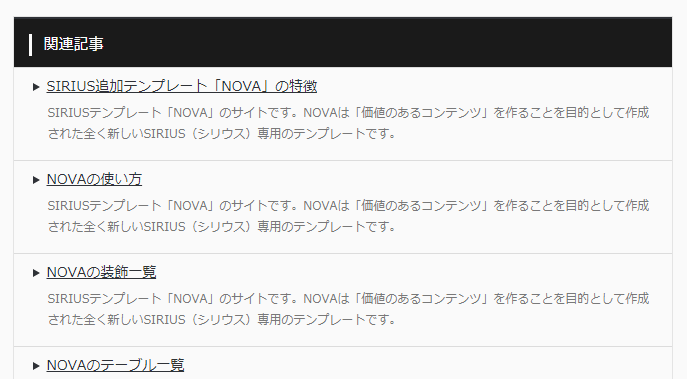
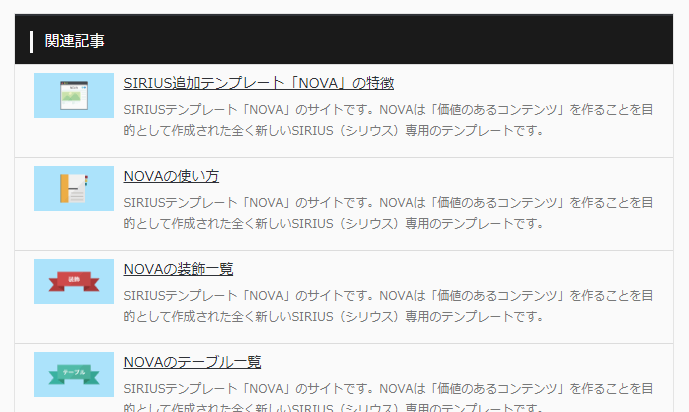
「関連ページ(関連記事)」とは、エントリーページ下部に表示される、その記事と同じカテゴリーに属している記事の一覧です。

カテゴリーページの表示設定
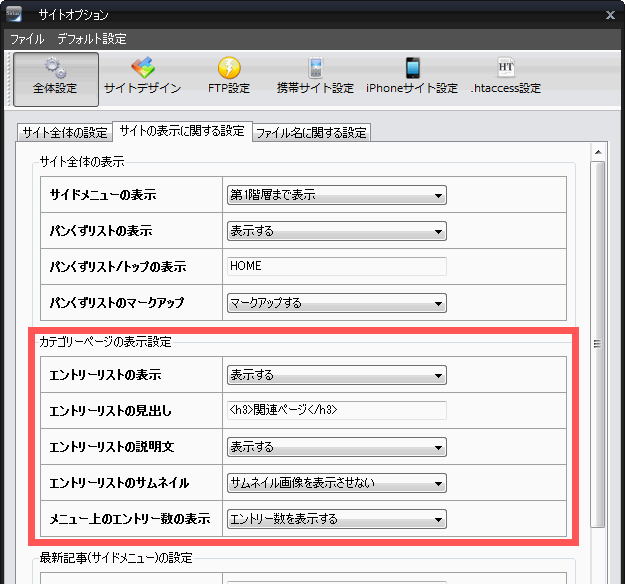
「関連ページ」の設定は「サイトオプション→サイトの表示に関する設定→カテゴリーページの表示設定」から変更できます。

エントリーリストの表示
デフォルトでは「表示する」で以下のように表示されます。「表示しない」で関連ページを非表示にできます。

エントリーリストの見出し
記事一覧のタイトルです。デフォルトでは「<h3>関連ページ</h3>」になっています。私は「<h3>関連記事</h3>」に変更しています。

エントリーリストの説明文
記事タイトルの下に表示される、「エントリーページの設定」で入力した「エントリー説明」のテキストを非表示にできます。

エントリーリストのサムネイル
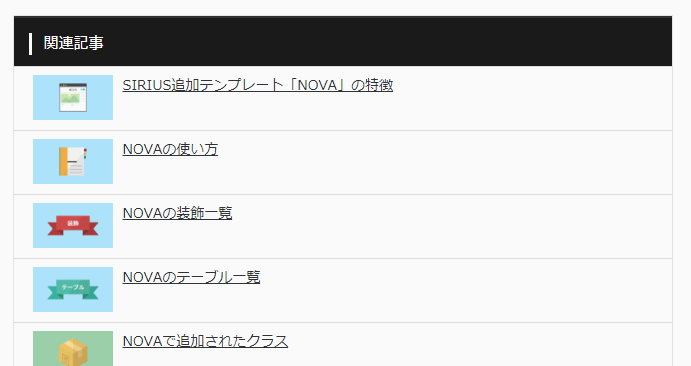
「表示する」にすると「エントリーページの設定」で指定したサムネイル画像を表示します。

メニュー上のエントリー数の表示
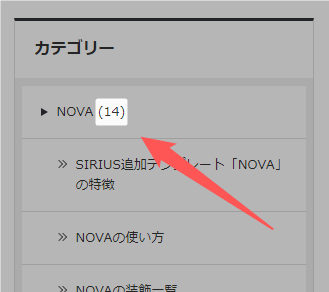
サイドメニューのカテゴリーにそのカテゴリーに属する記事の数を表示します。

SIRIUSの関連ページの問題点
SIRIUSの「関連ページ」は表示する関連記事の数を設定できないので、その記事が属するカテゴリーの全ての記事が表示されてしまいます。
カテゴリーの記事数が10程度までなら問題ないでしょうが、20、30~と増えた場合、サムネイルを表示していると、全ての関連記事のサムネイルが表示されてしまいます。
カテゴリーページなら問題ないでしょうが、ひとつの記事を読むために訪れたユーザーに対し、数十のサムネイル画像をダウンロードさせるのはデータ容量的にも迷惑です。また、ダウンロードされるデータ容量が大きくなればページの表示速度も遅くなるので、SEO的にも好ましくありません。
そのためSIRIUSテンプレート「NOVA」では関連記事の数を通常モードで5個、ブログモードで8個と表示する数を限定しています。
もしカテゴリーの記事が20を超えるような場合はサムネイルを非表示にするなどして、ユーザビリティを考慮した設定を心掛けましょう。
