SIRIUSで特定のページにだけ別のスタイルを適用させる方法

SIRIUSで特定のページにだけ別のスタイル(CSSによる外観のデザイン)を適用させる方法です。
スタイル(CSS)とは?
CSS(カスケーディング・スタイル・シート)とは、ウェブページのスタイル(外観)を指定するための言語です。
SIRIUSテンプレートのデザインもCSSで作られていて、スタイルシートの記述を変更すればサイトの見た目をカスタマイズすることもできます。
SIRIUSのスタイルシートの確認方法
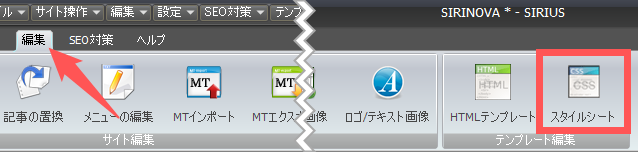
編集タブの「スタイルシート」をクリックします。

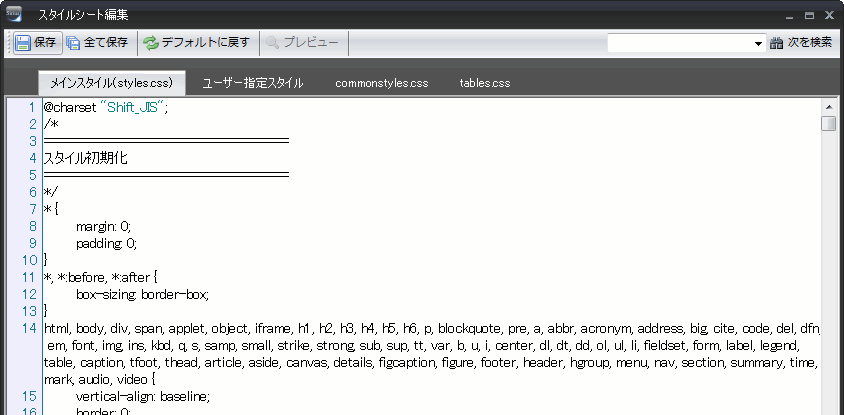
スタイルシート編集ウインドウが開きました。スタイルはテキストなので簡単に変更できます。

どんな場合に特定のページのスタイルを変更したい?
- 1カラムで表示したい
- 左寄せの画像を一括で中央表示にしたい
- フォントサイズを変えたい
- 見出しのデザインを変えたい
- 特定の要素を非表示にしたい
などなど、実際にサイトを作っていると必要になってくる場面が多々あります。
スタイルを適用させる方法
それでは実際にスタイルを適用させてみましょう。例として当ページの見出し(H2)のデザインを変更します。
今現在、私がこの記事を書いている当ページの見出しのデザインはこのようになっています。

今回は以下のスタイルを適用します。
h2 {
border-left: 10px solid skyblue !important;
color: black !important;
background-color: whitesmoke !important;
}
上から、左側にスカイブルー色のボーダー10pxを追加、フォントのカラーをブラックに、背景色をホワイトスモークに変更するスタイルです。スタイルは記述の仕方で適用の優先順位があるのですが、「!important;」でそれらを無視して強制的に適用させることができます。
※当サイトではSIRIUSテンプレート「NOVA」を使用しているため、他のテンプレートでこのスタイルを適用しても同じようにはなりません。
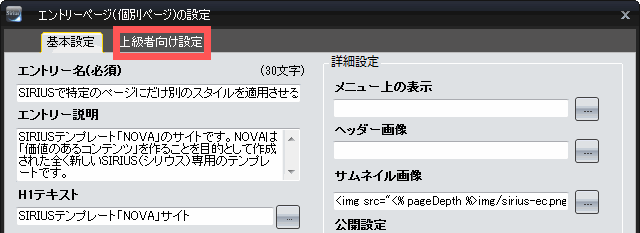
スタイルのコードをコピーして適用させたいページの「エントリーページの設定」を開いて「上級者向け設定」をクリックします。

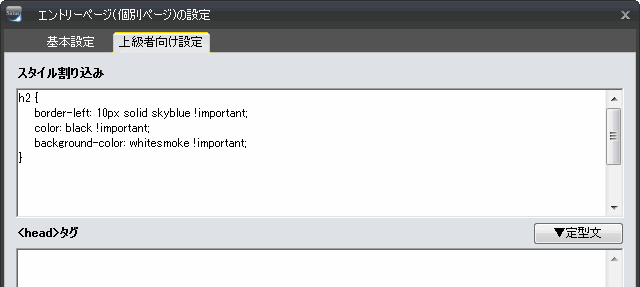
「スタイル割り込み」にコードを貼り付けます。

これで当ページにのみスタイルが適用されました。
スタイルを消さずに残しておくので、今この記事を読んでいる人には最初から変更された状態で見えていると思います。
このようにCSSの知識は必要ですが、それさえあれば「スタイル割り込み」を使用してページごとにデザインを変更したりスタイルを追加することができます。
すべてのページにスタイルを適用させたい場合は?
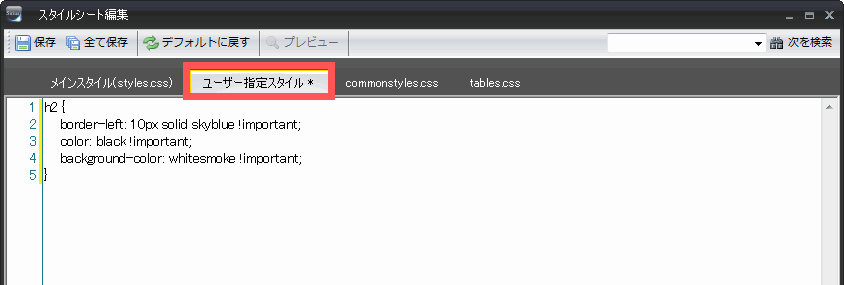
すべてのページにスタイルを適用させた場合は「ユーザー指定スタイル」を使用します。

スタイルシートを開いて「ユーザー指定スタイル」にコードを貼り付けるだけで簡単にサイト全体に適用させることができます。
「ユーザー指定スタイル」はSIRIUS大幅バージョンアップver1.5で追加された、テンプレートを変更しても失われないカスタマイズ専用のスタイルシートです。
