SIRIUSにフォームズでお問い合わせフォームを作ろう

SIRIUSに無料でお問い合わせフォームを作る方法です。今回はフォーム作成サービスの「フォームズ」を利用します。
フォームズとは?
フォームズはメールアドレスだけで簡単にメールフォームが作成できる定番のフォーム作成サービスです。利用者も多く、SIRIUS公式のお問い合わせもフォームズを使用しています。
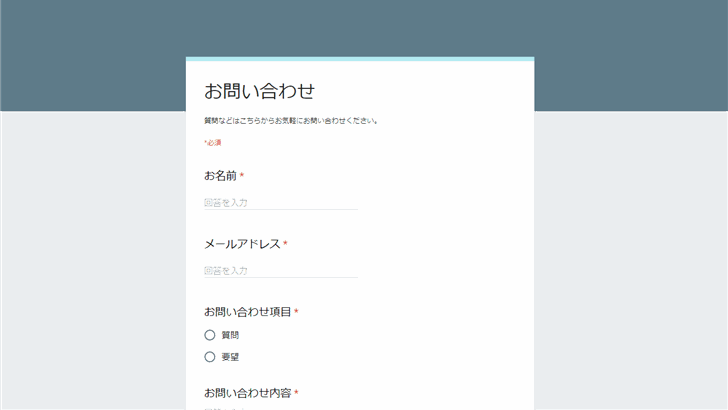
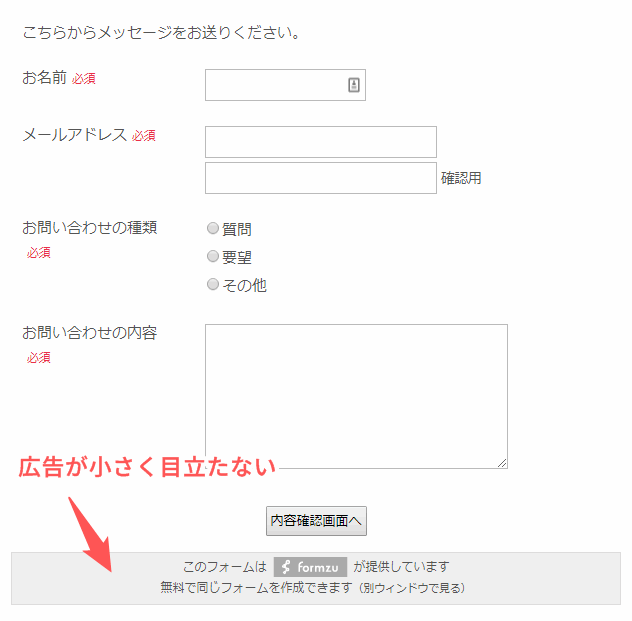
フォームズで作った当サイトたお問い合わせはこちらです。ページの下の方にあるのでスクロールしてください。
フォームズのメリット
- 無料(有料バージョンあり)
- 管理画面が直感的で操作しやすい
- フォームのデザインをカスタマイズできる
- フォーム記入中に下書き保存ができる
- ファイルのアップロードができる
- 自動返信メールができる
- 広告が小さい
必要な機能が一通りそろっていて広告も小さく、無投稿期間による削除も1年と長いので問題ないでしょう。SIRIUS公式のお問い合わせもフォームズで作られています。

Googleフォームとの比較
Googleフォームの場合はこちら
Googleフォームとの詳しい比較はフォームズ公式ブログにありますので参考にしましょう。
フォームズ Googleフォーム 費用 無料
※有料プランあり無料 フォーム数 無制限 無制限 追加可能な項目数 10項目 無制限 管理者の追加 パスワードで共有可能 共有アカウント追加で可能 項目の種類 18種類 11種類 添付可能な
ファイルサイズ1MB 10MB
Googleドライブの容量以内添付可能な
ファイル数1件
※1MB以内Googleフォーム
※Googleドライブの容量以内保存可能な回答数 100件 無制限 回答通知メール あり あり SSL 対応 対応 無投稿期間による削除 1年 無期限
フォームズの利用を開始する
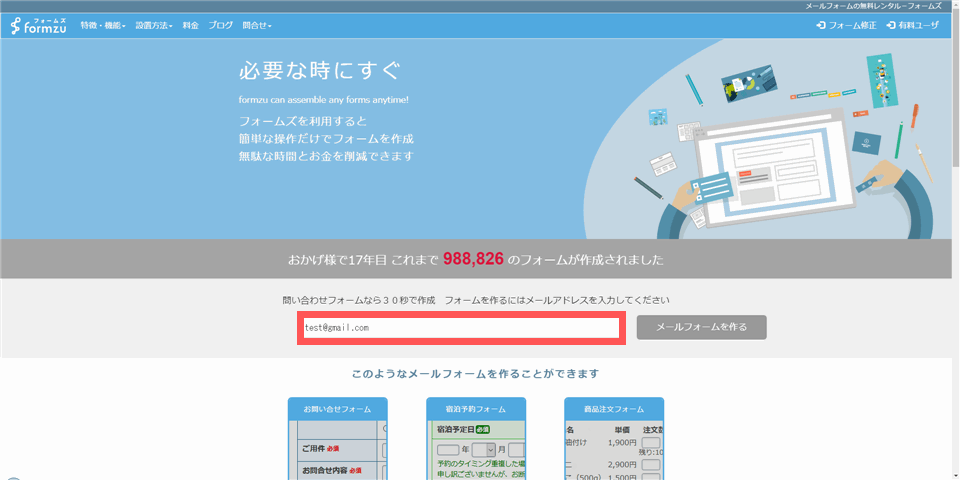
まず、こちらからフォームズの公式サイトにアクセスします。

メールをアドレスを入力して「メールフォームを作る」をクリックします。メールアドレスは後から変更できます。

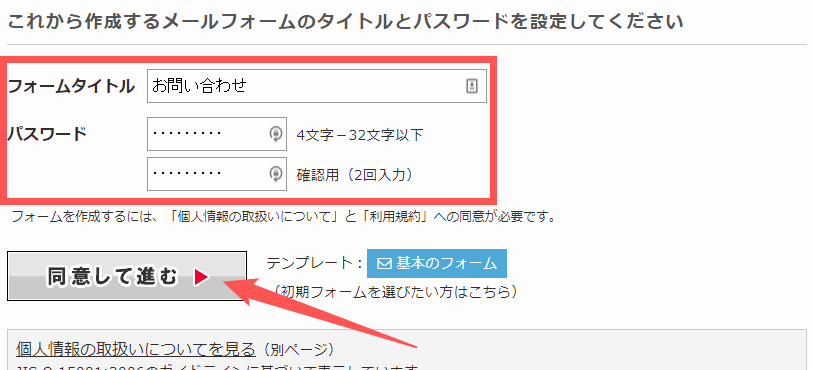
フォームタイトルとパスワードを入力して「同意して進む」をクリックします。こちらも後から変更できます。

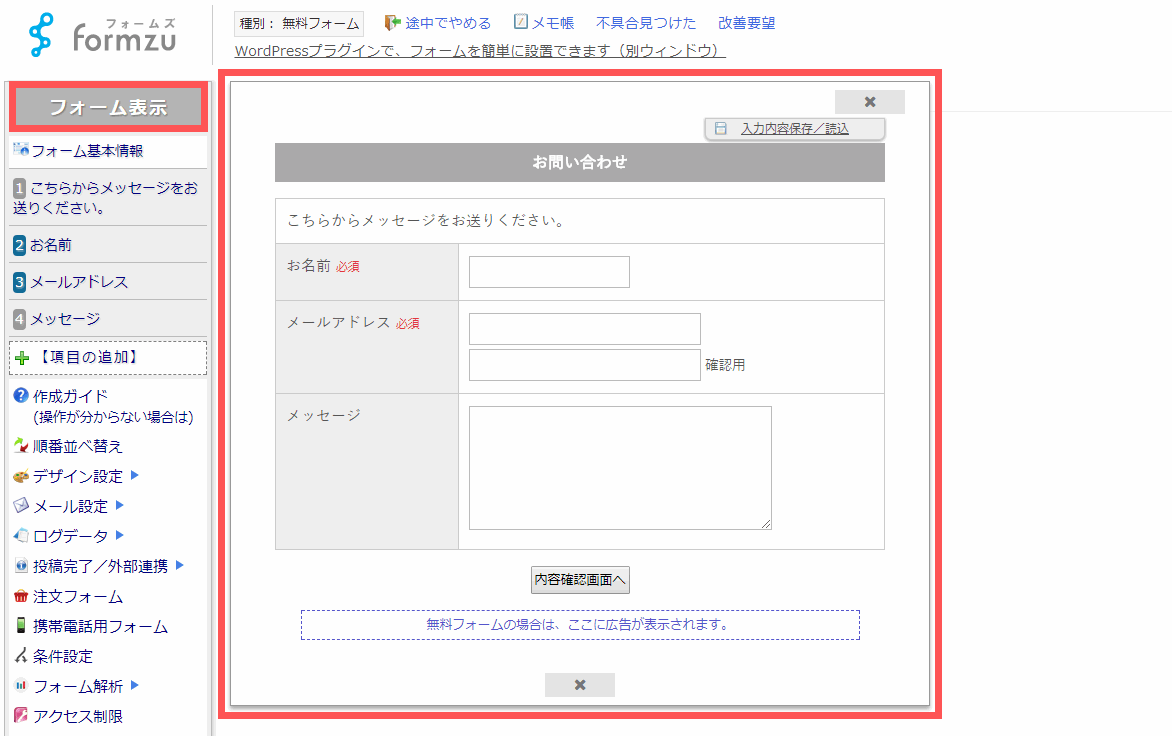
フォームの管理画面が表示されました。
フォームの基本設定

「フォーム表示」をクリックすると、現在のフォームの状態を確認できます。
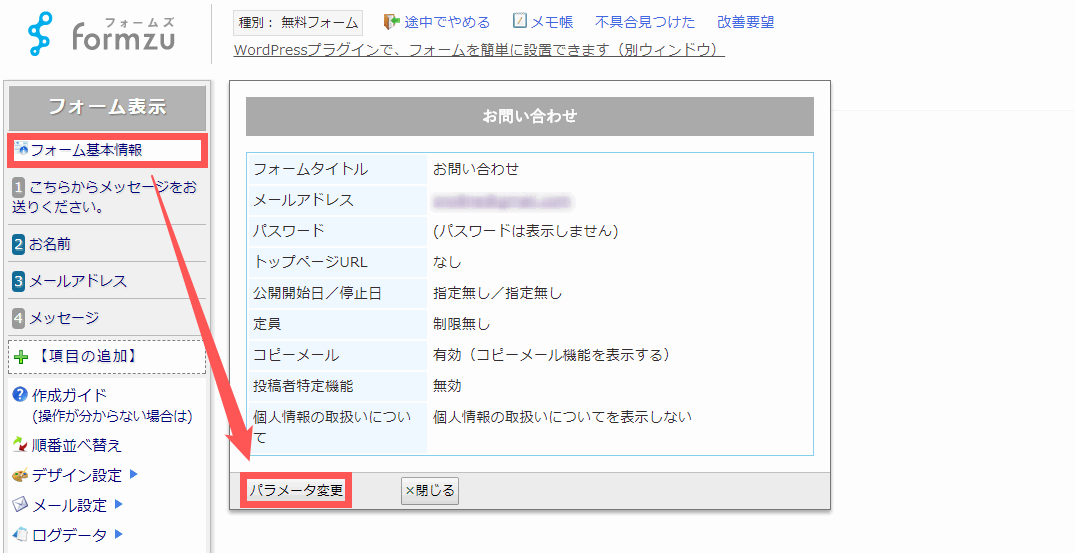
フォーム基本情報の変更

フォーム基本情報を変更するには「フォームの基本情報」をクリックし、「パラメータ変更」をクリックします。

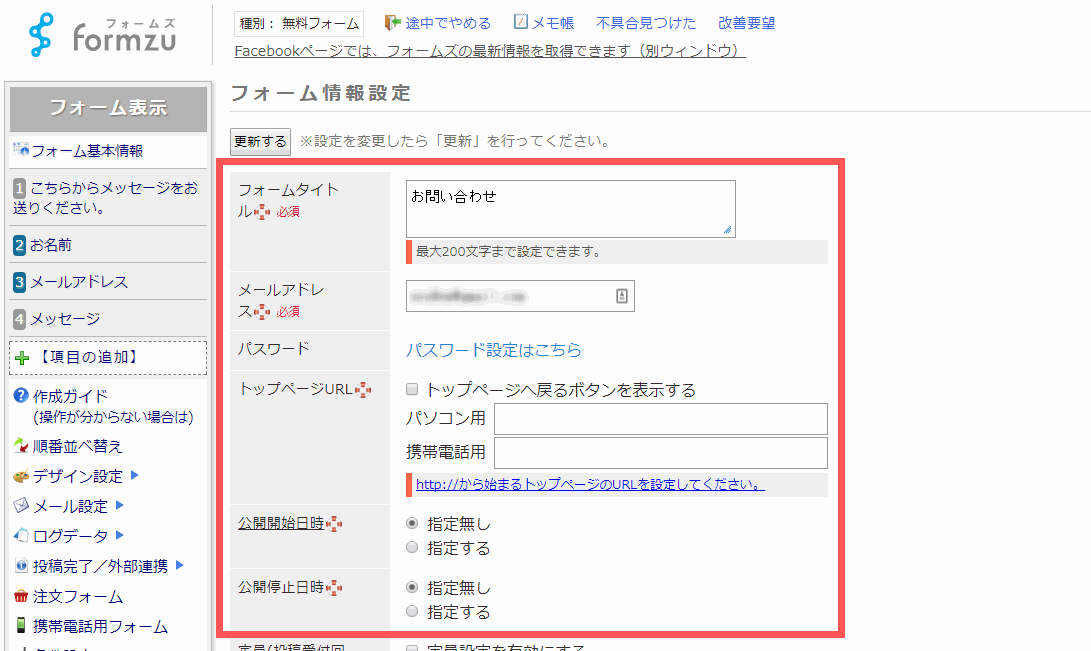
フォームタイトルやメールアドレスを変更できます。
お問い合わせフォームを作成する
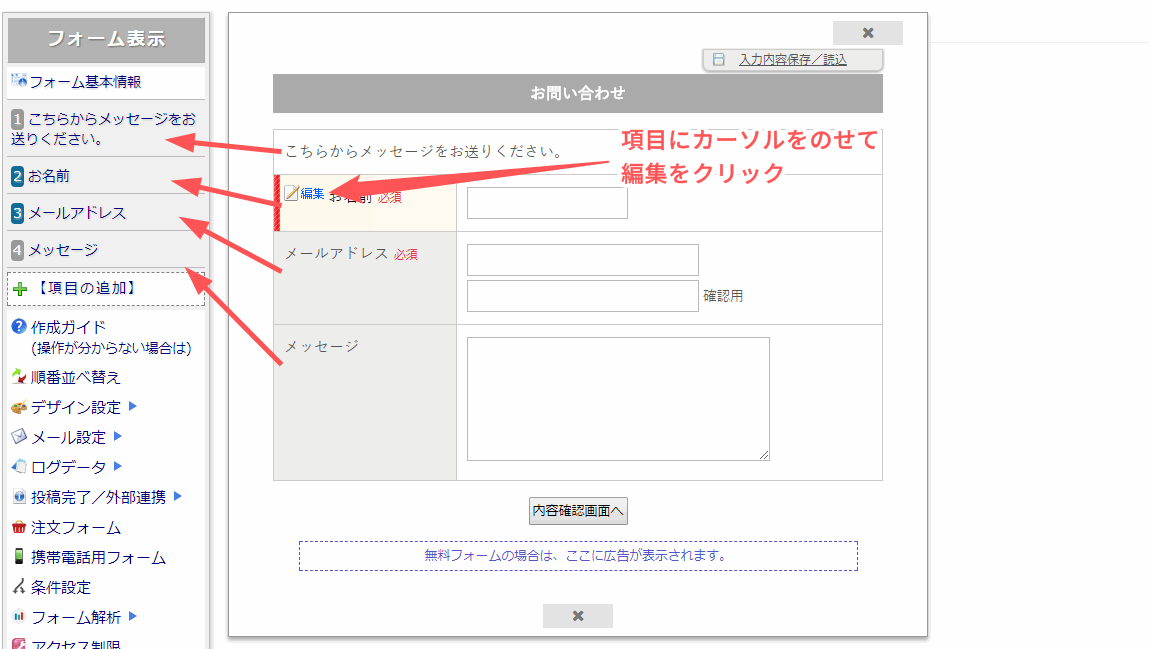
項目を編集する

項目は左のメニューに表示されていて、そこから詳細をみたり編集することができますが、項目にカーソルをのせて表示される「編集」からも編集できます。

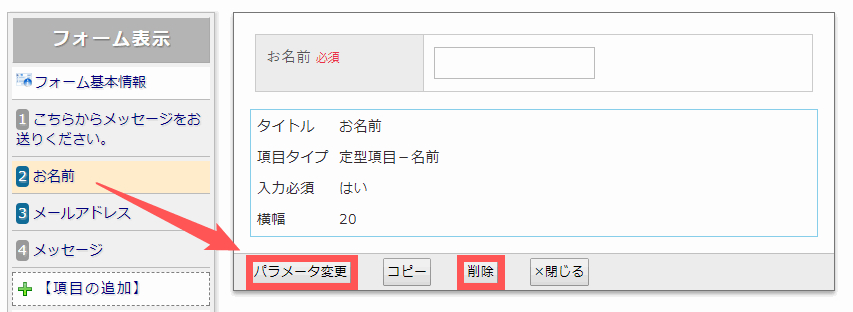
メニューから項目を開いて「パラメータ変更」から編集を、「削除」から項目を削除できます。
項目を追加する

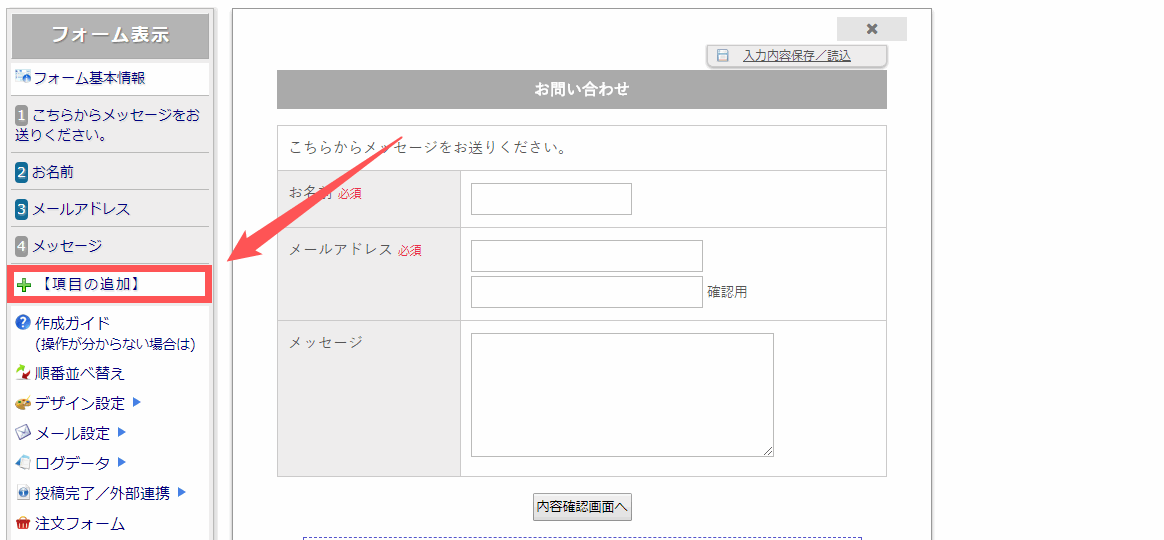
「項目の追加」をクリックします。

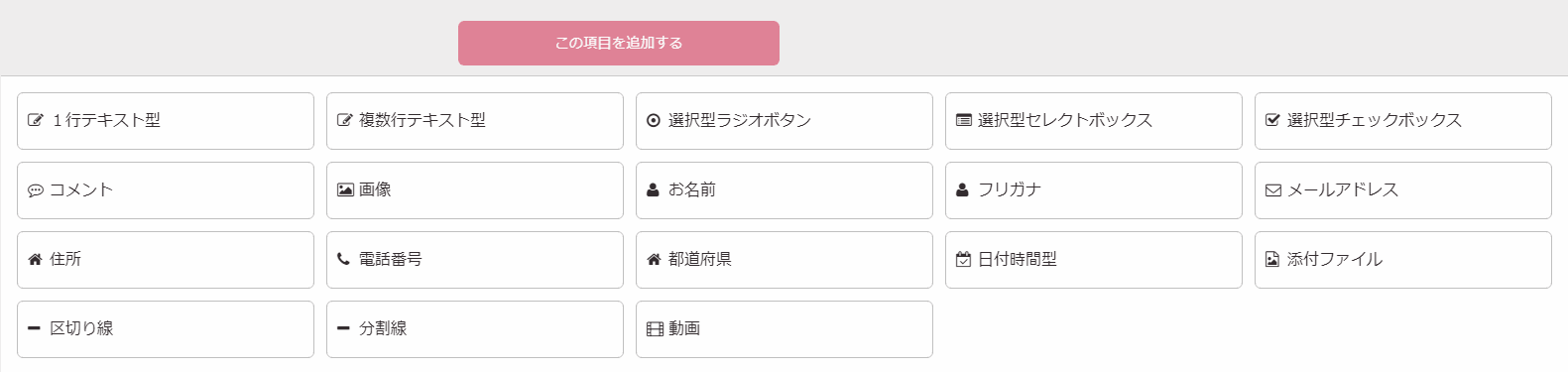
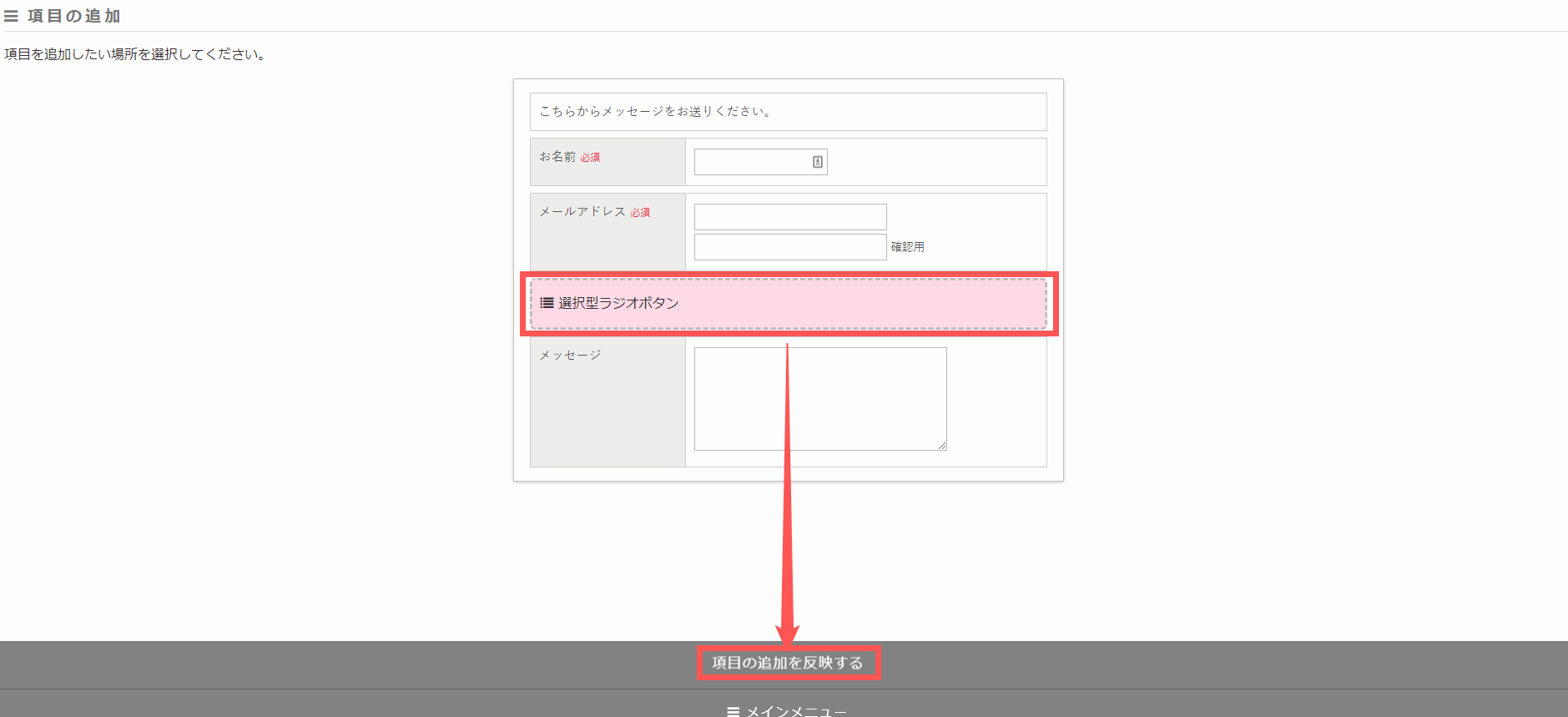
マウスで追加したい位置を選んで追加する項目を選択します。

「項目の追加を反映する」をクリックします。今回は「選択型ラジオボタン」を追加しました。

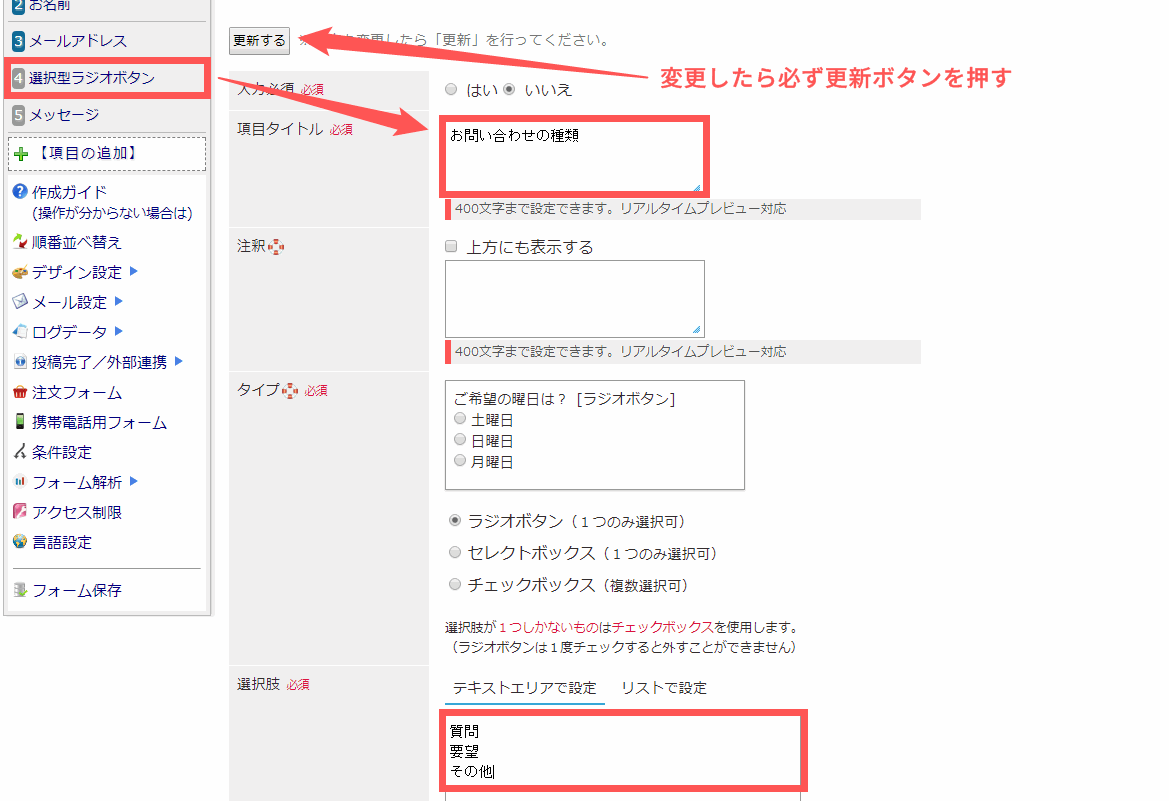
メニューから追加した項目「選択型ラジオボタン」をクリックして「パラメータ変更」から「項目タイトル」と「選択肢」を変更しました。変更したら必ず更新ホタンをクリックしましょう。
同様に必要な項目の追加とパラメータ変更をして行きましょう。

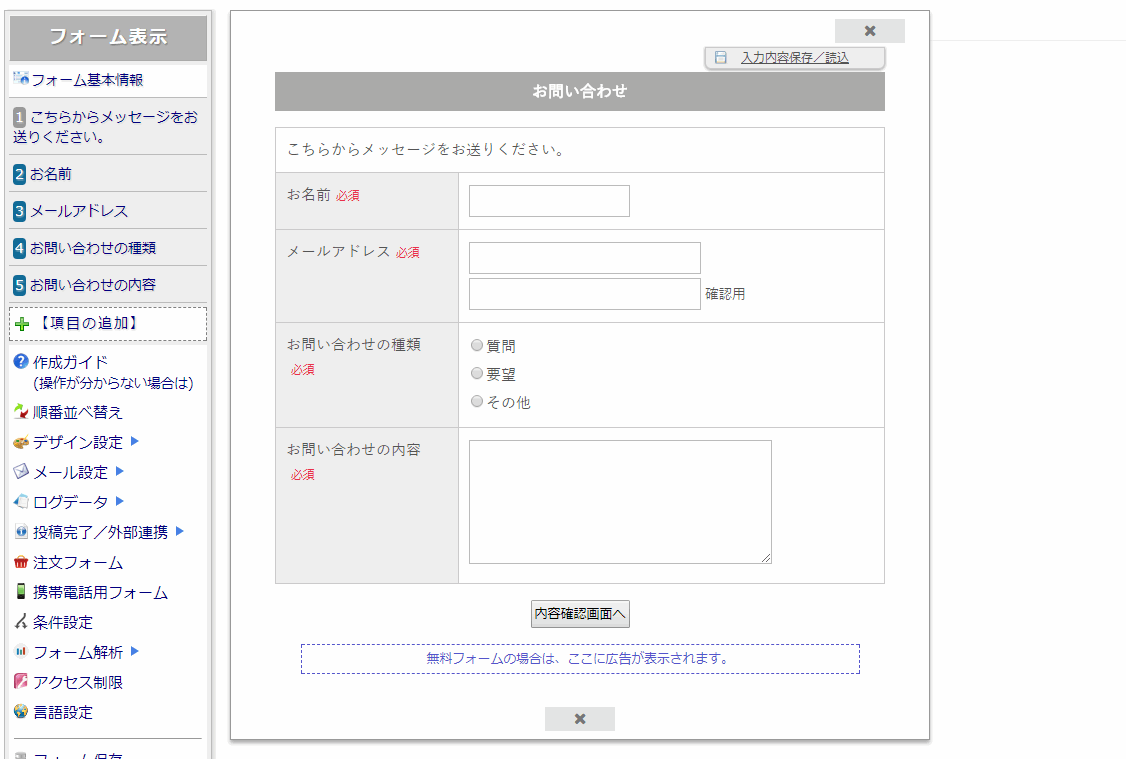
これで完成です。
その他の設定

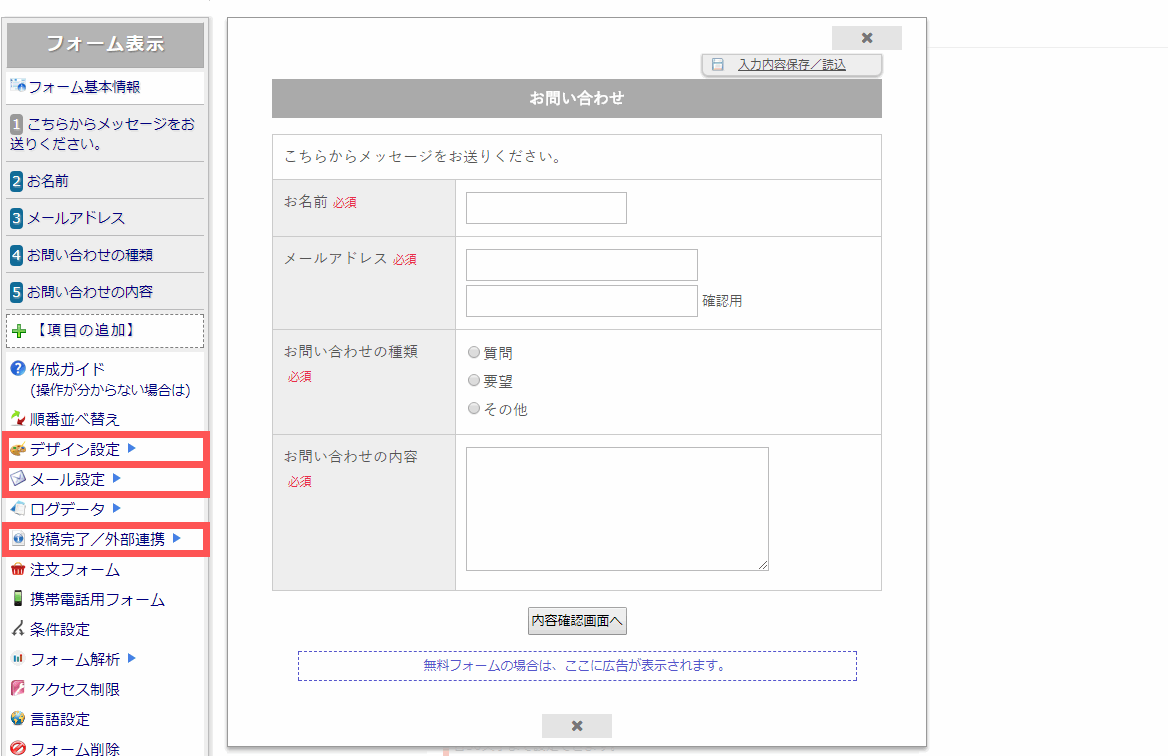
デザイン設定
「デザイン設定」からデザインを変更しましょう。見た目を変えるテーマを始め、フォント設定、画像、項目レイアウト、ボタンタイプなど多くのカスタマイズが可能です。
メール設定
「投稿通知メール」と「自動返信メール」を設定できます。「投稿通知メール」はデフォルトのままで問題ありません。「自動返信メール」を送信したい場合は設定しましょう。
投稿完了ページ
投稿完了メッセージを設定できます。デフォルトでは「ありがとうございました。」となっているので「お問い合わせを受け付けました。」などに変更します。
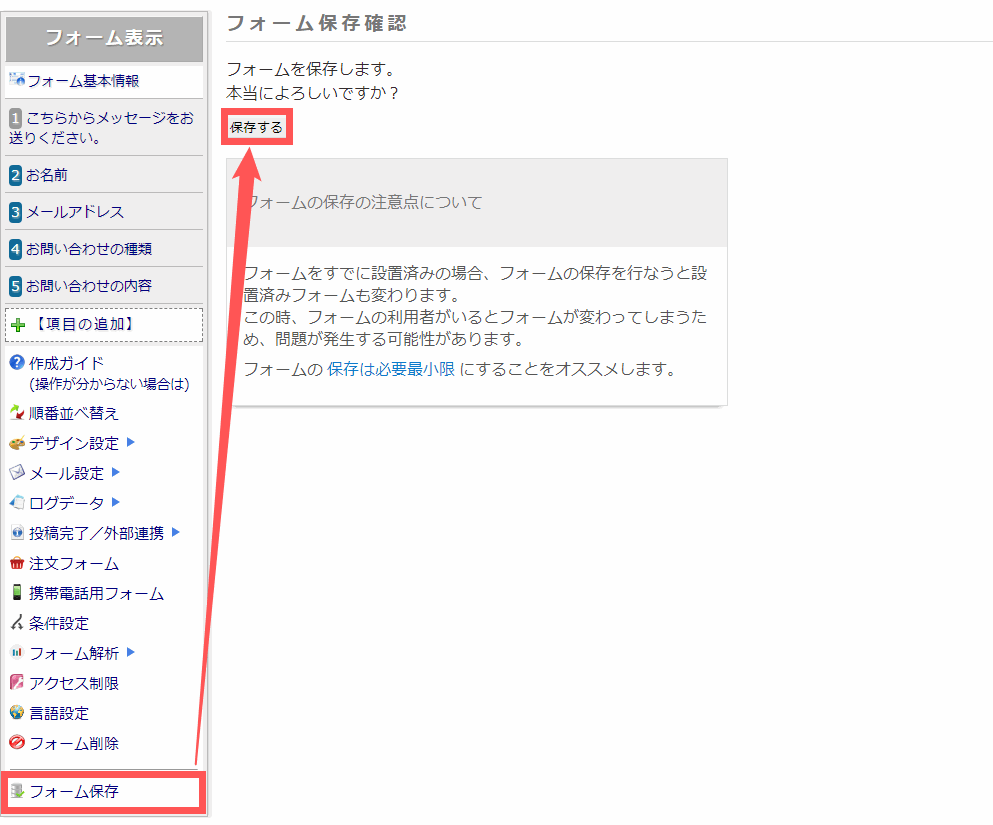
保存する

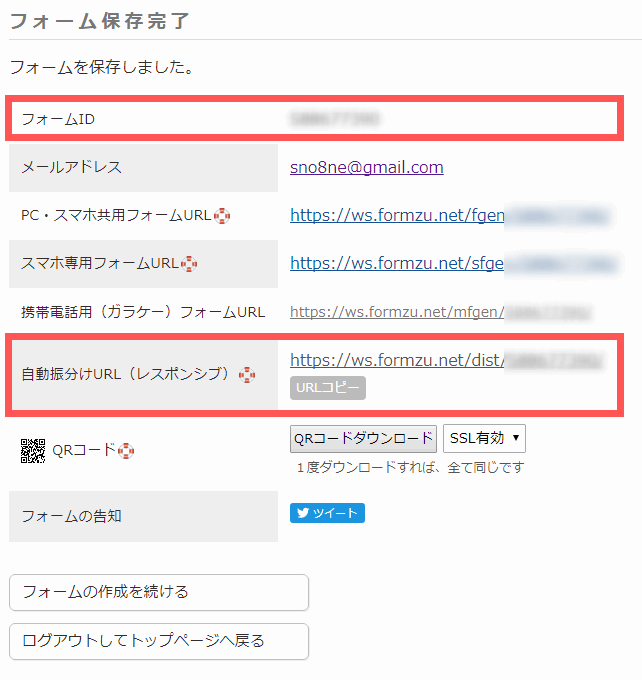
フォームを保存します。これを忘れると24時間で設定が失われるので注意しましょう。

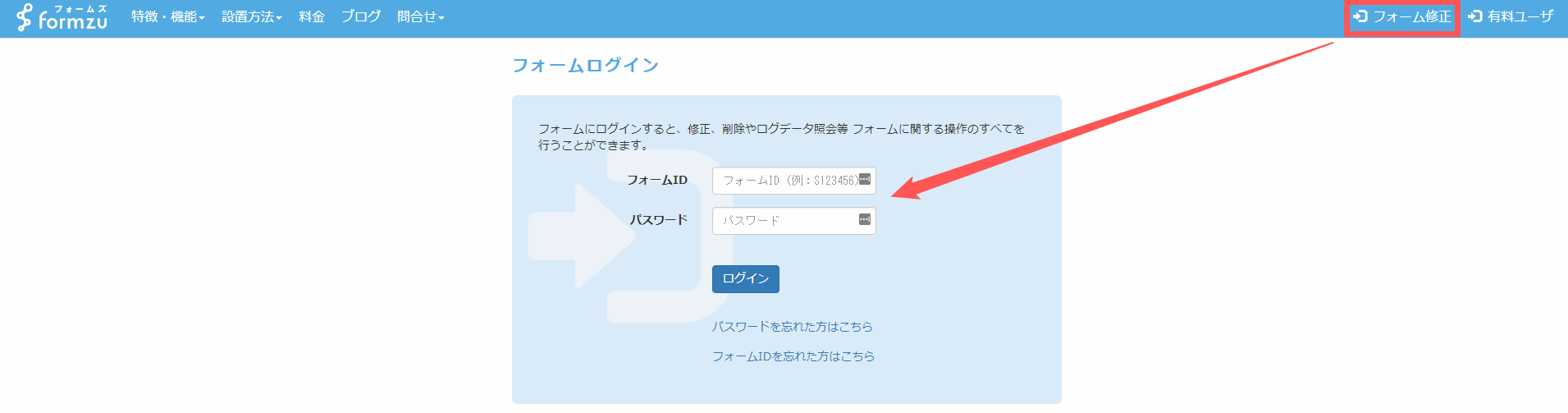
保存をするとフォームIDが表示されます。フォーム修正はこのIDとフォームの作成時に設定したパスワードを使用してログインします。またフォームのURLはPCとスマホ両方に対応している「自動振分けURL(レスポンシブ)」を使用しましょう。
これらの情報は保存時に送られてきたメールにも記載されるため、メールは無くさないようにしましょう。

テストする
お問い合わせが正常に動作するか実際に試してみましょう。
登録したメールアドレスに「投稿通知メール」、問い合わせの際に入力したメールアドレスに「自動返信メール」が届いたら成功です。
フォームをサイトに埋め込む
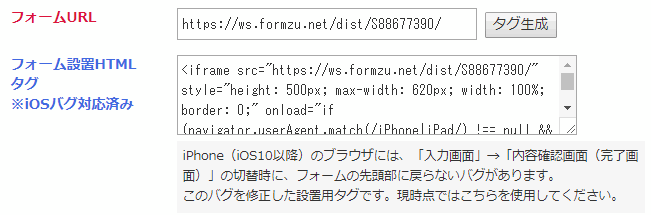
公式のフォームの設置方法を参考に埋め込みコードを取得して、サイトに貼り付けてください。

「フォーム設置HTMLタグ※iOSバグ対応済み」を使用しましょう。
<iframe src="https://ws.formzu.net/dist/S88677390/" style="height: 500px; max-width: 620px; width: 100%; border: 0;" onload="if (navigator.userAgent.match(/iPhone|iPad/) !== null && formzuInitialLoad == true) this.scrollIntoView(true)"></iframe> <script> if (window.addEventListener) { window.addEventListener( 'load', formzuInitialSetting, false ); } else if (window.attachEvent) { window.attachEvent( 'onload', formzuInitialSetting ); } else { window.onload = formzuInitialSetting; } function formzuInitialSetting() { formzuInitialLoad = true; } </script>
「height: 500px;」で高さ、「max-width: 620px;」で幅を調整します。おそらく高さが足りなくてスクロールバーが表示される思うので、「max-width: 1000px;」などに変更してみましょう。