SIRIUSでロゴ画像の作成方法と新テンプレートでの表示設定

SIRIUSで付属のツールを利用してロゴ画像を作成する方法と、新テンプレートでロゴ画像を表示する設定を解説します。
ロゴ画像とは?
ロゴ画像とは、サイトタイトルやページタイトルのテキストの代わりに表示する画像です。
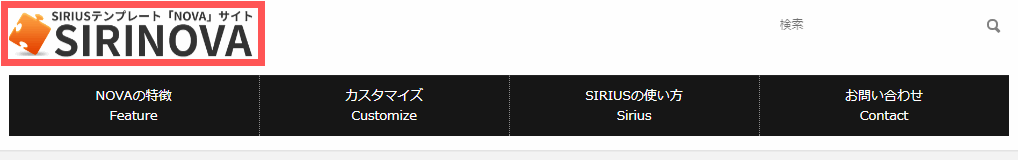
当サイトでは以下になります。

多くのサイトやブログでは、ファビコンと同じように独自のロゴ画像を表示しているのが殆どです。
SIRIUSでは「logo.png」というファイル名でpng画像をサイトの「imgフォルダ」に入れれば、自動で表示されるようになっています。
SIRIUSでロゴ画像を作成する方法
SIRIUSにはヘッダー画像作成機能が備わっていますが、同じツールでロゴ画像を作成することが可能です。
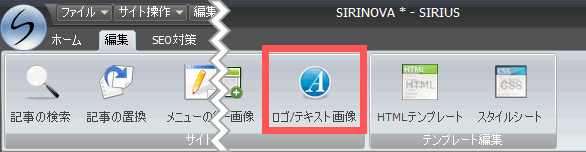
ロゴ画像を作成するには、リボンバーの「ロゴ/テキスト画像」をクリックします。

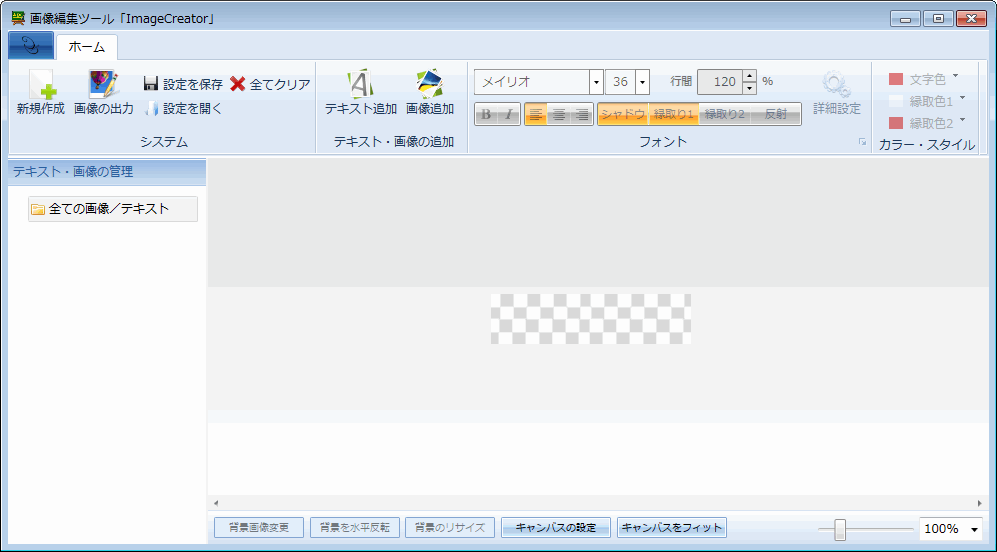
するとSIRIUS付属の画像編集ツール「ImageCreator」が起動されます。

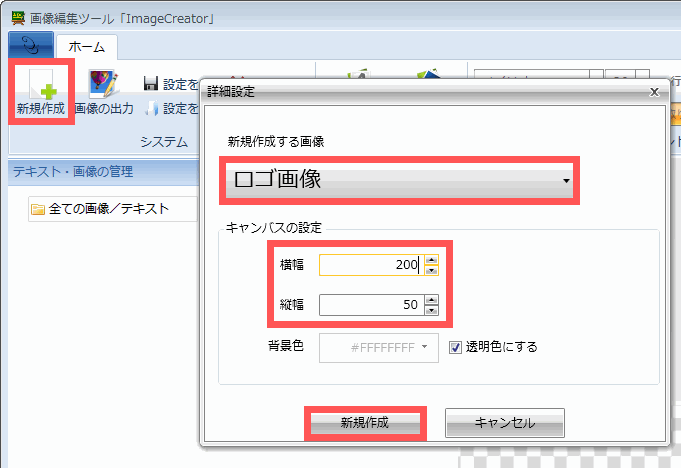
「新規作成」から「ロゴ画像」を選んでサイズを指定して「新規作成」をクリックします。

ロゴ画像にアイコン画像を表示したい場合は「画像追加」を、テキストを表示する場合は「テキスト追加」をクリックします。

画像を追加する場合
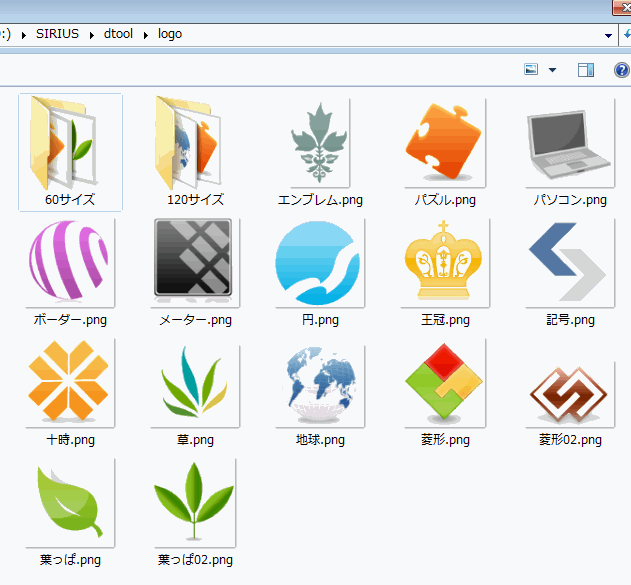
「画像追加」をクリックするとSIRIUS付属のアイコン画像が表示されるので、好きなものを選びます。もちろん、自分で用意した画像を指定することも可能です。

選んだアイコン画像が少し大きかったので、「右クリック→編集」からサイズを調整します。

テキストを追加する場合
今回はテイストとして当サイトと同じように「SIRIUSテンプレート「NOVA」サイト」「SIRINOVA」の2つを追加しました。

テイストが大きかったので「フォントサイズ」を変更。それに合わせて「キャンバスの設定」から画像サイズも変更。
続いて「詳細設定」からテキストの影や縁取りを削除。最後に文字色を変更しました。
設定と画像を保存する
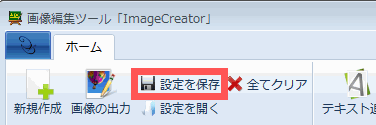
完成したら、後からロゴ画像を再編集したくなった時のために「設定を保存」で現在の状況を保存しておきます。

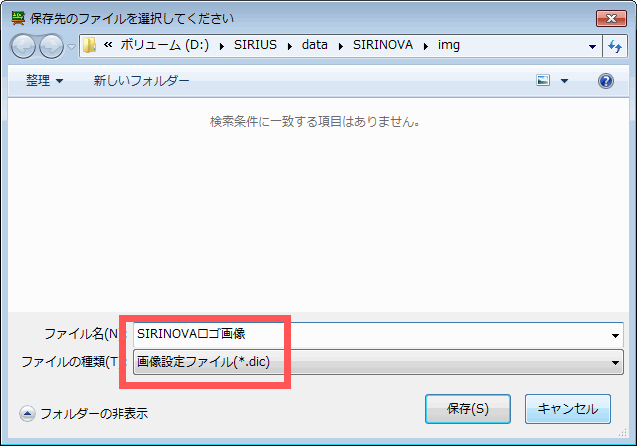
任意の名前を付けて保存します。設定ファイルの拡張子はdicです。dicファイルは「設定を開く」から呼び出せます。

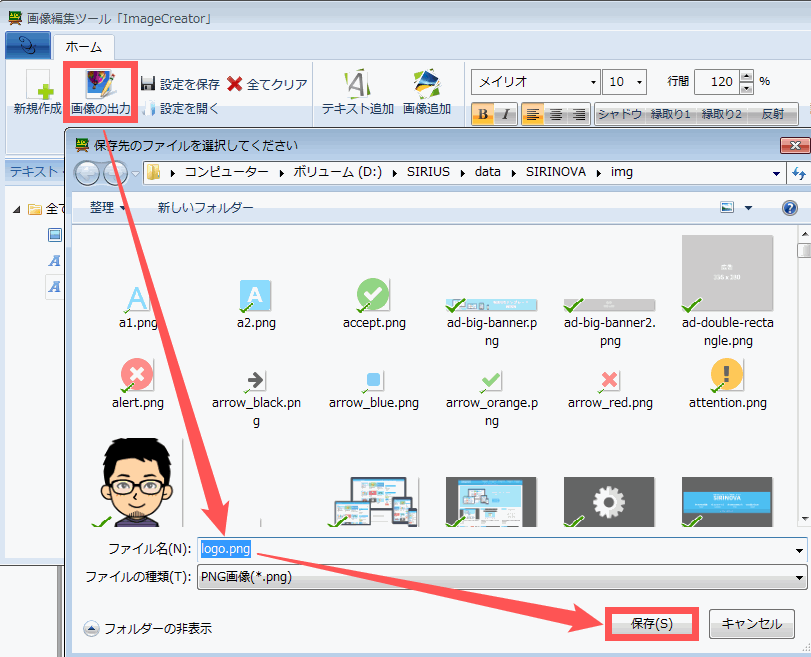
次に「画像の出力」をクリックします。ファイル名が「logo.png」であることを確認して「保存」をクリックします。

これでロゴ画像の設定は完了です。サイトをプレビューするとサイトタイトルやH1テキスト(テンプレートによって違う)の場所にロゴ画像が表示されます。

一度設定したロゴ画像を削除(非表示)にしたい場合は「画像管理」から「logo.png」をリネームします。logo.pngを削除してしまうと「やっぱりロゴ画像を使いたい」場合に再作成の手間がかかるので、削除せずにリネームにしておきましょう。
サイトにロゴ画像を表示する
作成したロゴ画像をサイトに表示する場合、テンプレートによって設定が異なります。
「新デフォルトテンプレート」と「新角丸テンプレート」
「新デフォルトテンプレート」と「新角丸テンプレート」の場合は、「logo.png」を作成するだけで自動でH1テキストの表示されていた場所に表示されます。

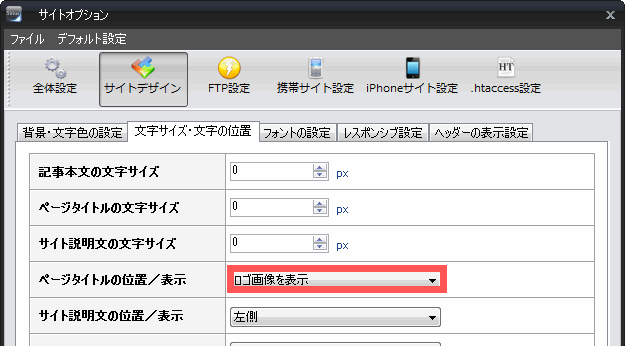
ヘッダー画像にロゴ画像を表示したい場合は、サイトオプションの「ページタイトルの位置/表示」で「ロゴ画像を表示」を設定します。

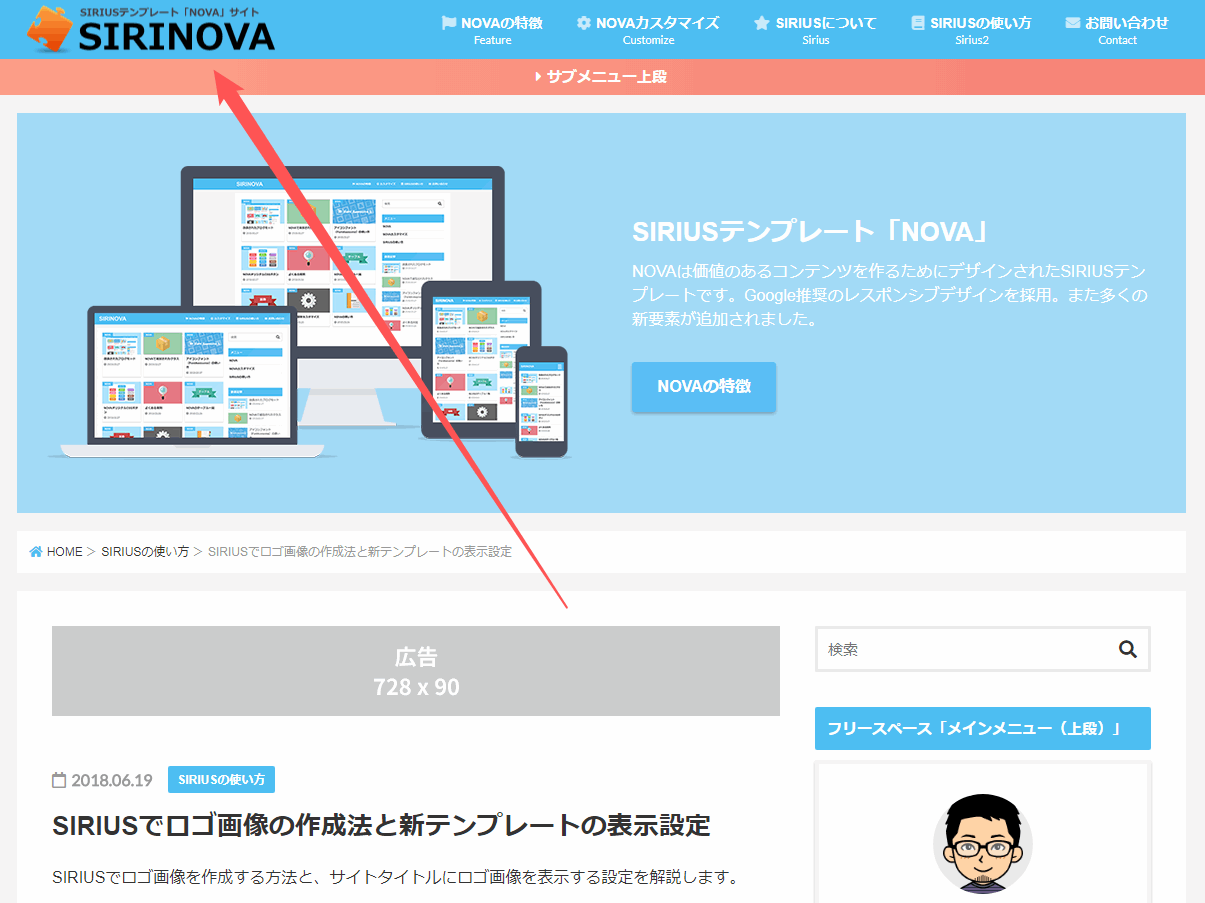
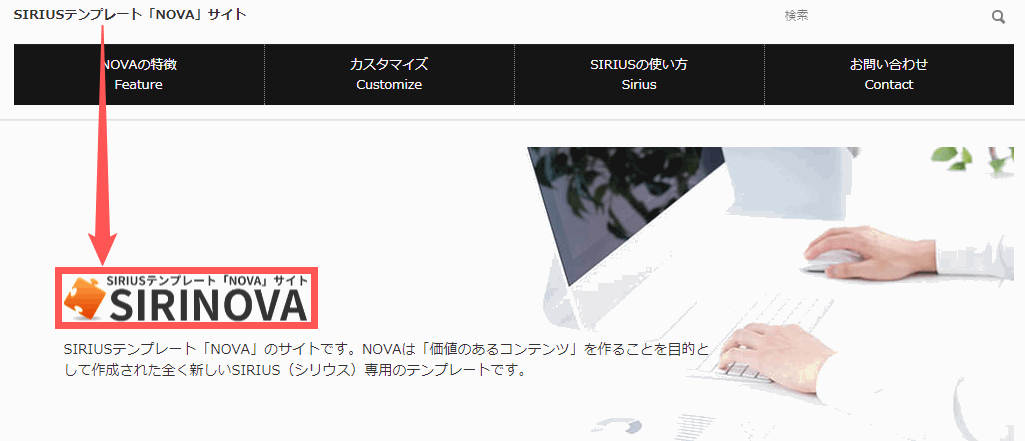
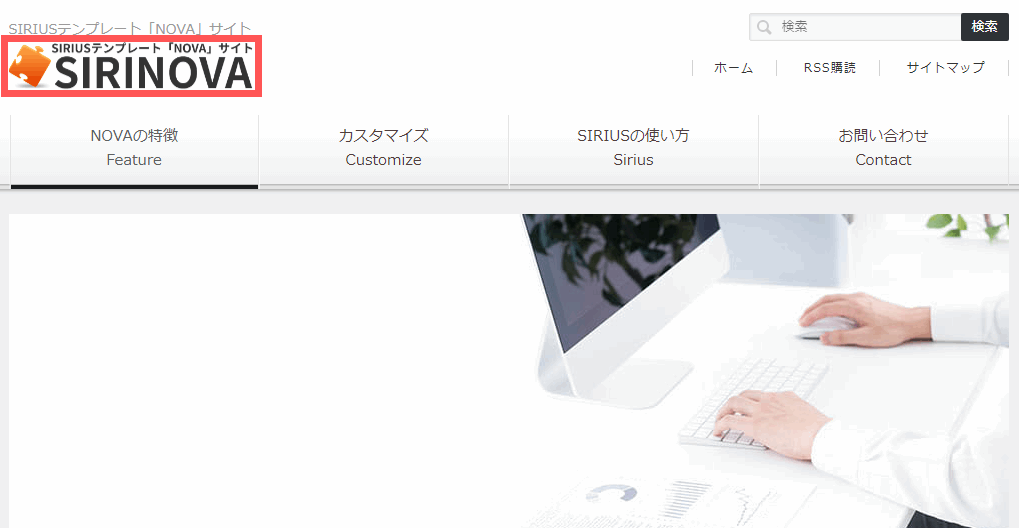
するとH1テキストの場所はそのままで、ヘッダー画像にロゴ画像が表示されるようになります。

「新ビジネステンプレート」の場合
「新ビジネステンプレート」だけは「logo.png」を表示したい場合は、上記の様に「ページタイトルの位置/表示」で「ロゴ画像を表示」を設定すると、H1テキストの表示されていた場所にロゴ画像を表示できます。

そのため、「新ビジネステンプレート」ではヘッダー画像にロゴ画像を表示することは出来ないようです。