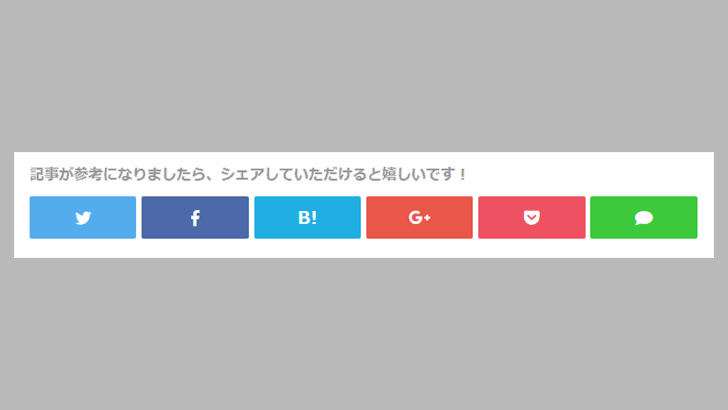
ソーシャルボタンの前にテキストを表示する

ソーシャルボタン(シェアボタン)の前に「シェアしてもらえると嬉しいです」のようなテキストを表示するカスタマイズです。
コード
カスタマイズ方法は以下を参照ください
/* シェアボタン上のテキスト */
#share:before {
display: block;
content: "テキスト";
font-size: 16px;
font-weight: bold;
line-height: 1.4;
text-align: left;
margin-bottom: 12px;
color: #999;
}
スタイル解説
- content: "テキスト";
- font-size: 16px;
- font-weight: bold;
- text-align: left;
- color: #999;
表示するテキストです。好きな文章に変えてください。
文字サイズです。大きくする場合はスマホ表示を考慮しましょう。
boldをnormalに変更すれば太文字を解除できます。
leftをcenterに変更して中央表示にできます。
文字色です。もっと黒くしたい場合はNOVA標準黒テキストの#333に変更してください。