CSS(スタイルシート)で簡単カスタマイズ

NOVAではCSS(スタイルシート)を利用して専門的な知識がなくても、コピー&ペーストで簡単にデザインをカスタマイズをすることができます。
このページの目次
カスタマイズ方法
ユーザー指定スタイルからカスタマイズする
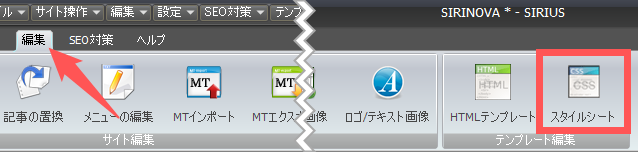
編集タブから「スタイルシート」をクリックします。

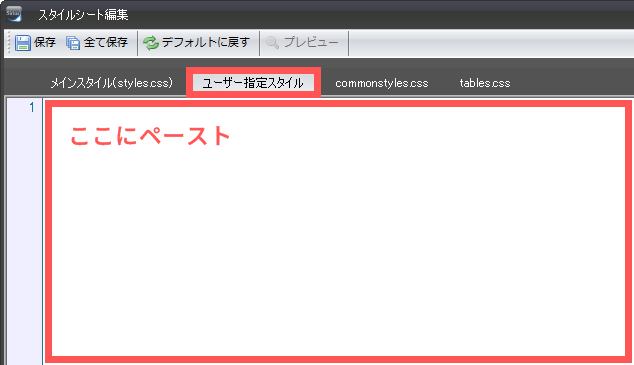
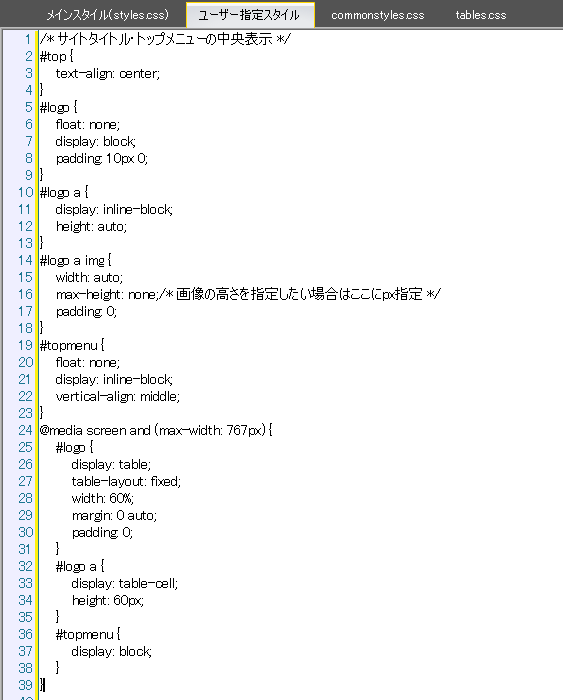
「ユーザー指定スタイル」をクリックしてコードを貼り付けます。

「ユーザー指定スタイル」はテンプレートの更新や変更をしても上書きされないカスタマイズ専用のスタイルシートです。
カスタマイズしてみる
試しに以下のカスタマイズをしてみましょう。
ページに記載されているコードをコピーして「ユーザー指定スタイル」に貼り付けてください。

「保存」をクリックします。これでカスタマイズ完了です。プレビューで確認してみましょう。
スタイルの順番に注意しよう
CSSでは後から記述したスタイルが上書きされます。以下の状態だとp要素のフォントサイズは12pxになります。
p {
font-size: 10px;
}
p {
font-size: 12px;
}
カスタマイズを複数導入する場合、スタイルが重複する場合があるので貼り付け順に注意しましょう。