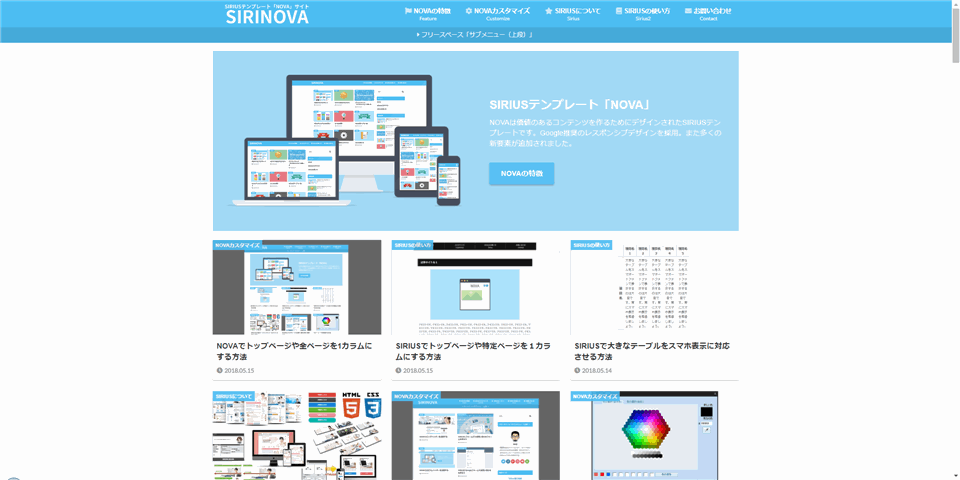
NOVAでトップページや全ページを1カラムにする方法

NOVAは2カラムレイアウトのテンプレートしかありませんが、スタイルシートから簡単に1カラムに変更することができます。
こちらも参考にしてください。
カスタマイズはスタイルシートを使う
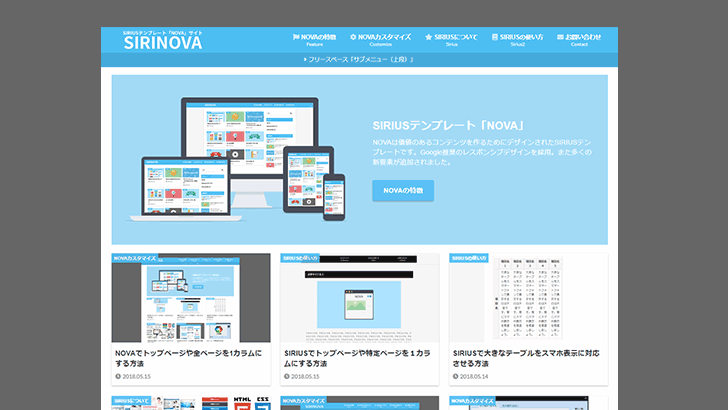
SIRIUSのトップページを1カラムにするにはHTMLを編集して<div id="column2">を<div id="column1">に書き換えます。
これは何をしているかと言うと、column2用のスタイルからcolumn1用のスタイルを読み込むよう変更したのです。
しかし、HTMLのカスタマイズはテンプレートの更新や変更で失われてしまいます。
NOVAではHTMLを編集しなくても、スタイルシートからトップページや全てのページを指定してcolumn1用のスタイルを指定することが可能になっています。
カスタマイズ方法は以下を参照ください
全ページを1カラムにする方法
全ページを1カラムにしたい場合は以下のコードを「ユーザー指定スタイル」に貼り付けてください。
/* 全ページを1カラム */
#column2 {
background-color: #fff;
}
#column2 #topmenubox, #column2 #contents {
max-width: 870px !important;
margin: 0 auto;
}
#column2 #main, #column2 #menu {
float: none;
width: 100%;
}
#column2 #menu {
margin-top: 50px;
}
#column2 #submenu {
font-size: 0;/* 画像空白問題の対処 */
}
#column2 #submenu img {
display: inline;
width: 25%;
padding: 0 1px 1px;
}
@media screen and (min-width: 768px) {
#column2 #topmenubox + #contents {
padding-top: 20px !important;
}
}
@media screen and (max-width: 767px) {
#column2 #submenu img {
display: block;
width: auto;
padding: 0;
}
}
#column2 #whatsnew, #column2 #relnavi, #column2 #searchbox, #column2 #newpost, #column2 #menu .space {
display: none;
}
#column2 #sitemenu + #newpost {
display: block;
}
メニューを非表示にする
1カラムにするとメニューがページ下に表示されるので、それを非表示にしたい場合は以下のコードを使用します。
/* 1カラムでメニューを非表示 */
#column2 #menu {
display: none;
}
トップページだけ1カラムにする方法
トップページだけ1カラムにしたい場合は以下のコードを「ユーザー指定スタイル」に貼り付けてください。
/* トップページだけ1カラム */
#topwrap #column2 {
background-color: #fff;
}
#topwrap #column2 #topmenubox, #topwrap #column2 #contents {
max-width: 870px !important;
margin: 0 auto;
}
#topwrap #column2 #main, #topwrap #column2 #menu {
float: none;
width: 100%;
}
#topwrap #column2 #menu {
margin-top: 50px;
}
#topwrap #column2 #submenu {
font-size: 0;/* 画像空白問題の対処 */
}
#topwrap #column2 #submenu img {
display: inline;
width: 25%;
padding: 0 1px 1px;
}
@media screen and (min-width: 768px) {
#topwrap #column2 #topmenubox + #contents {
padding-top: 20px !important;
}
}
@media screen and (max-width: 767px) {
#topwrap #column2 #submenu img {
display: block;
width: auto;
padding: 0;
}
}
#topwrap #column2 #whatsnew, #topwrap #column2 #relnavi, #topwrap #column2 #searchbox, #topwrap #column2 #newpost, #topwrap #column2 #menu .space {
display: none;
}
#topwrap #column2 #sitemenu + #newpost {
display: block;
}
トップページでメニューを非表示にする
1カラムにするとメニューがページ下に表示されるので、それを非表示にしたい場合は以下のコードを使用します。
/* 1カラムトップページでメニューを非表示 */
#topwrap #column2 #menu {
display: none;
}
ブログモードのトップページを幅100%にする
1カラムではテンプレート幅(1169px)いっぱいにコンテンツを表示すると見づらいため、幅を870pxに狭まるようにしてあります。
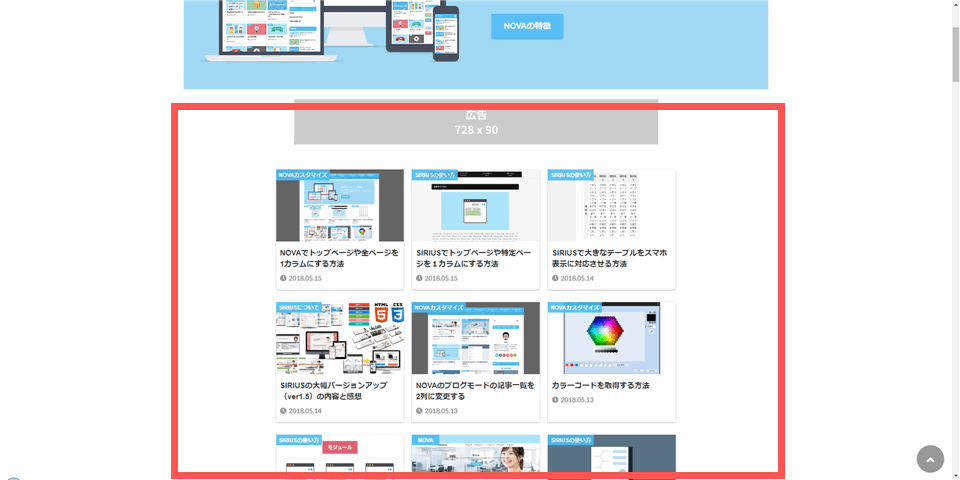
しかし、ブログモードでトップページを1カラムにすると記事一覧が内側によって見栄えが良くありません。

そこで以下のコードでトップページでのみ幅870pxを解除してテンプレート幅と同じにできます。このコードはトップページが通常モードでも適用されるので注意してください。
/* ブログモードの1カラムトップページ幅100% */
@media screen and (min-width: 1001px) {
#topwrap #column2 #contents {
max-width: 97% !important;
padding: 35px 0;
}
}
@media screen and (min-width: 481px) {
#topwrap #blog .post-in h2 {
font-size: 1.7rem;/* 記事タイトルの文字サイズ */
}
}
これでテンプレート横幅いっぱいに表示されました。
全てのページを1カラムにした場合はカテゴリーページでも同様にします。
/* ブログモードの1カラムカテゴリーページ幅100% */
@media screen and (min-width: 1001px) {
#categorywrap #column2 #contents {
max-width: 97% !important;
padding: 35px 0;
}
}
@media screen and (min-width: 1001px) {
#categorywrap #column2 #topmenubox {
max-width: 97% !important;
}
#categorywrap #column2 #siteNavi {
padding-left: 0;
padding-right: 0;
}
}
@media screen and (min-width: 481px) {
#categorywrap #blog .post-in h2 {
font-size: 1.7rem;/* 記事タイトルの文字サイズ */
}
}