カラーコードを取得する方法

スタイルシートで色をカスタマイズする場合は「#FFFFFF」などのシャープ+6桁の英数字で表されるカラーコードを変更します。
「#000000」は黒、「#FFFFFF」は白になります。アルファベットは小文字でもよく、六桁が同じ場合は、白であれば「#fff」と三桁で表示できます。
SIRIUSの機能を使う
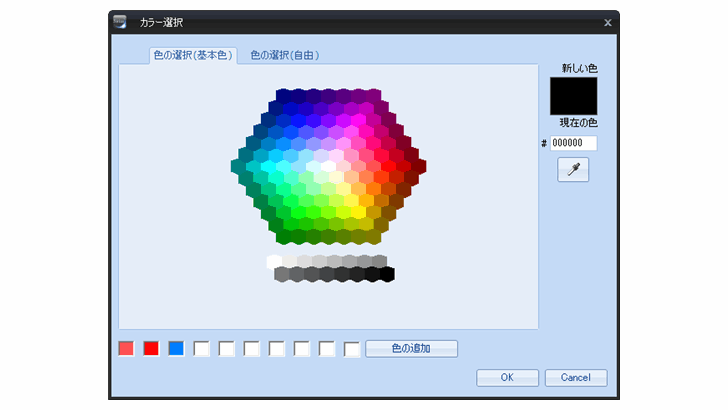
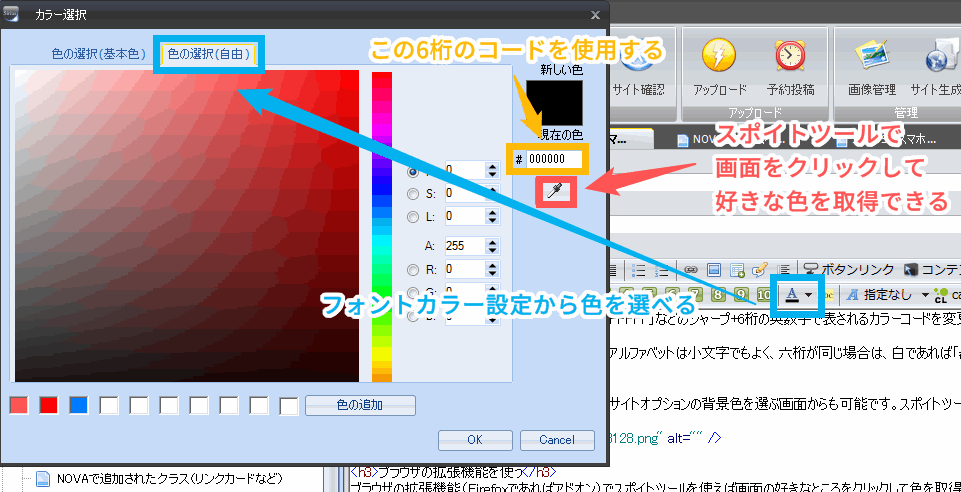
色を取得する方法は色々ありますが、SIRIUSのフォントカラーを選ぶ画面からも可能です。スポイトツールでは画面をクリックした部分の色を取得できるので活用しましょう。

ブラウザの拡張機能を使う
ブラウザの拡張機能(Firefoxであればアドオン)でスポイトツールを使えば画面の好きなところをクリックして色を取得できます。
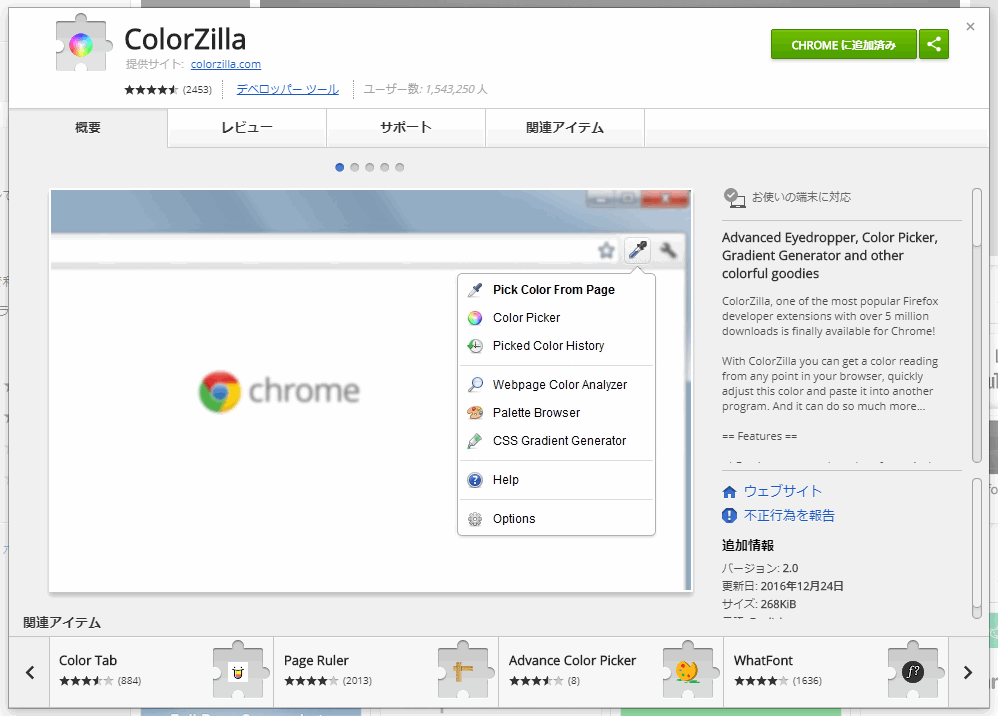
私はChromeの「ColorZilla」という拡張を使用しています。

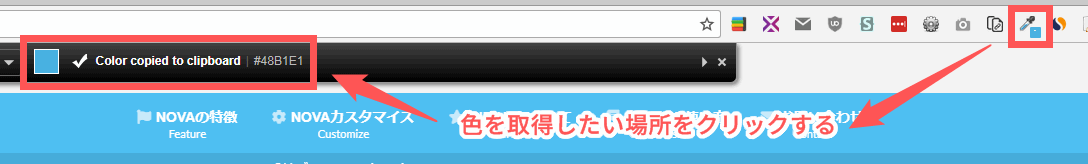
ColorZillaをインストールするとアイコンが追加されるのでクリックして色を取得したい場所をクリックします。

するとクリップボードにカラーコードが取得されるので「Ctrl+v」か「右クリック→貼り付け」で貼り付けます。
Chromeデベロッパーツールを機能を使う
Chromeデベロッパーツールで色の変更、プレビュー、取得ができます。特に色をリアルタイムで変更できるのでサイトのカラーを設定するのに重宝します。私が色を決めるときはこの機能を使用しています。
Chromeデベロッパーツールの使い方
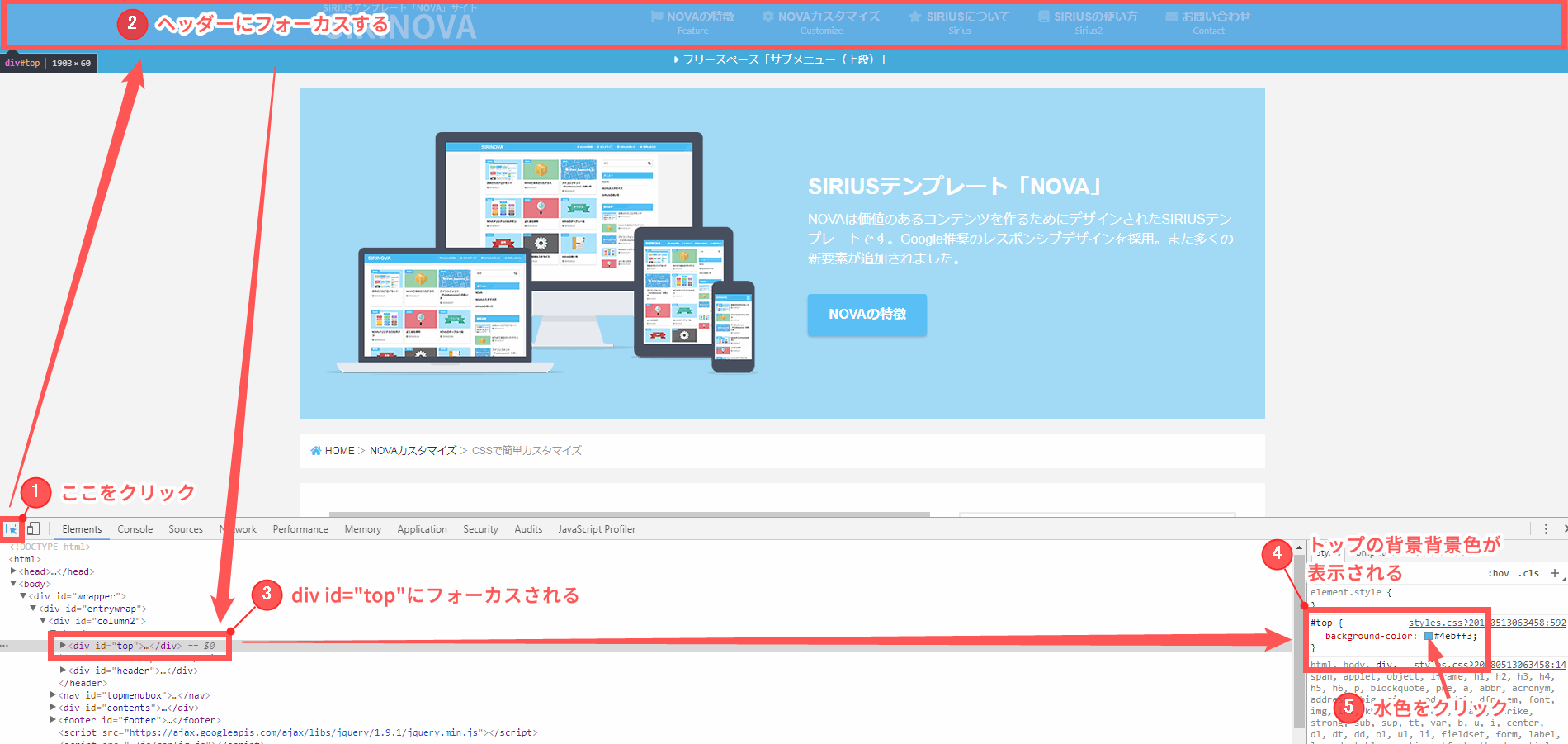
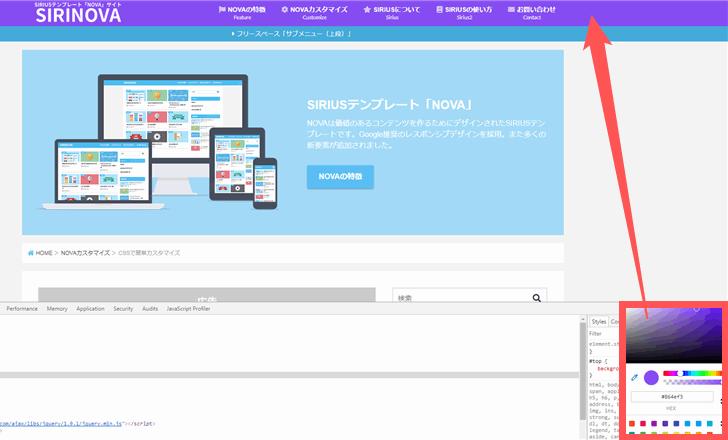
目的のサイトを開いて「F12」キーを押してデベロッパーツールを起動します。すると以下のようになります。クリックで画像を拡大してください。
- 左側のボタンをクリックすると要素を選択できるようになります。
- カーソルをのせると選択できる要素が水色の半透明になるので、ヘッダーを選択します。
- ヘッダーのidであるtopが選択されました。
- 右側にtopに設定されている背景色が表示されました。
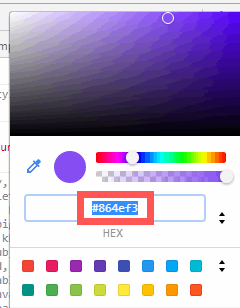
- 水色の部分をクリックしてカラーを編集できます。
色を変更するとそのままリアルタイムで反映されるのでとても便利です。

好みの色が取得できたらコードをコピーして使用します。

この機能を使えばボタンでも見出しでも何であろうと色をプレビューしながらテストできます。firefoxでもほぼ同じ機能をほぼ同じ手順で利用できます。