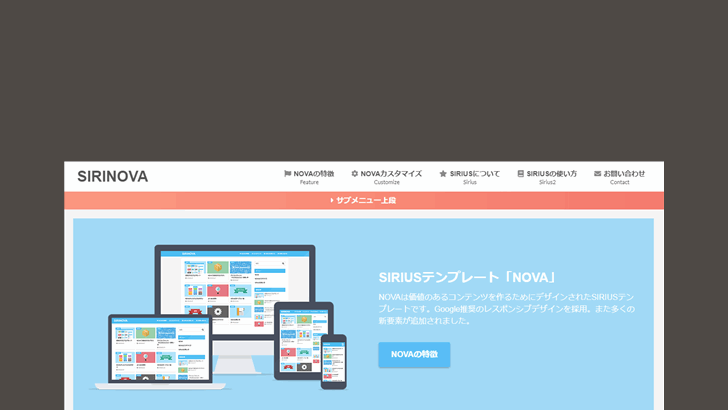
ヘッダー(トップメニュー)のデザインを白にする

ヘッダー(トップメニュー)の背景色を白にして文字色を黒にするカスタマイズです。
コード
カスタマイズ方法は以下を参照ください
/* ヘッダーホワイト化 */
#top {
background-color: #fff;
}
#logo a, #topmenubtn {
color: #333;
}
#topmenu li a {
color: #333;
}
#topmenu i {
color: #333;
}
#topmenu li a:after {
background-color: #333;
}
#space5 > a {
background-color: transparent;
}
#logo a, #topmenubtn
ロゴ文字とスマホ表示のトップメニュー開閉ボタンのカラー(ロゴ画像の場合は文字色が白だと背景にまぎれて文字が見えなくなるので注意してください)
#topmenu li a
トップメニューのフォントカラー
#topmenu i
アイコンフォントのカラー
#topmenu li a:after
トップメニューにカーソルを載せた際のアンダーラインのカラー
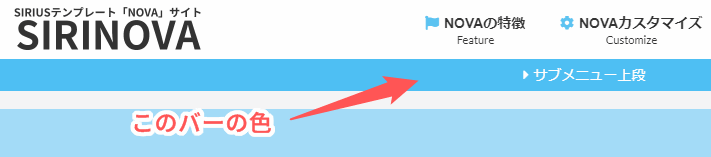
#space5 > a
フリースペースの「サブメニュー(上段)」でスタイルをデフォルトに設定した場合に背景色がメインカラーより暗くなっているのを解除