NOVAでビッグヘッダーを設置する

NOVAバージョン1.1で追加されたビッグヘッダーです。ヘッダーのフリースペースにサイトの幅いっぱいに画像を表示する大きなヘッダーを設置することができます。
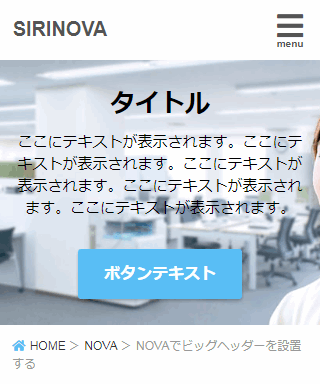
ビッグヘッダーとは?
ビッグヘッダーは設定した画像をサイトの幅いっぱいに表示します。テキストやリンクを表示できるのでSIRIUSのヘッダー画像ではできないCTAとして利用できます。
CTAとは?
サイトを訪問した人にとってもらいたいアクション(資料請求や購入などの行動)を促すことをCTA(コールトゥアクション)と言います。
このように本文に設置することも可能です。
ビッグヘッダーを設置する方法
ヘッダー画像を削除する
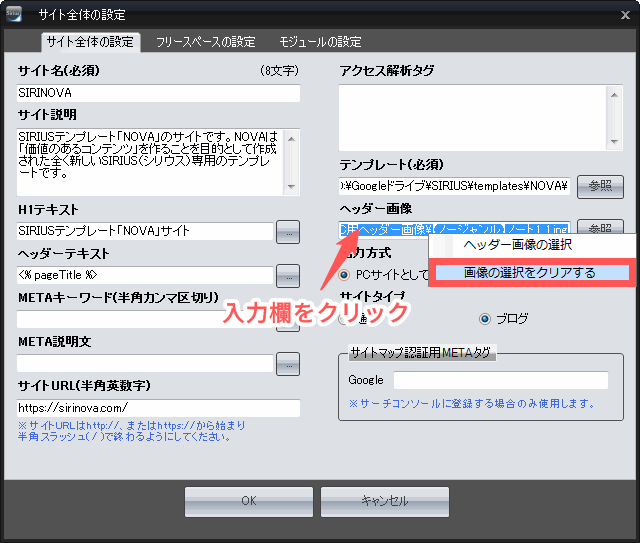
最初に、SIRIUSのヘッダー画像を表示している場合は削除します。

「サイト全体設定」のヘッダー画像の入力欄をクリックして「画像の選択をクリアする」をクリックしてヘッダー画像を削除します。
自作のヘッダー画像の場合は画像管理からheader.jpgの名前を変更するなどしてバックアップをとりましょう。
フリースペースにコードを貼り付ける

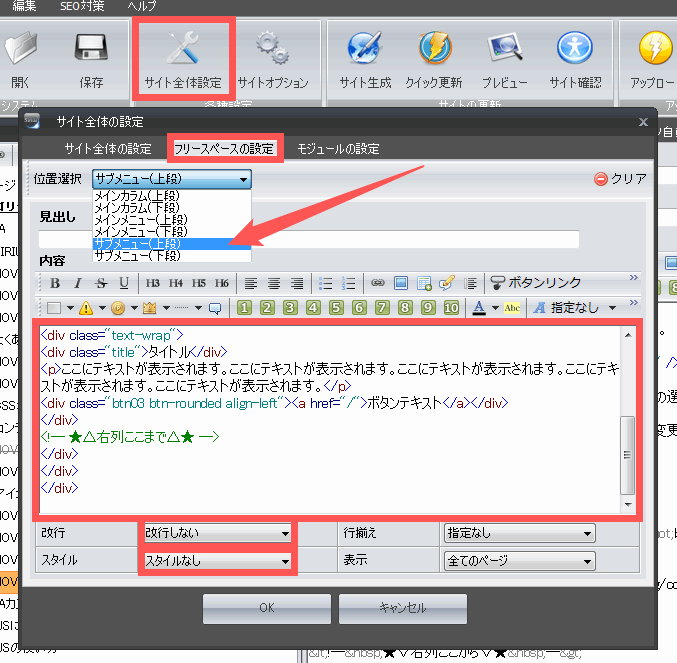
「サイト全体設定」の「フリースペースの設定」から「サブメニュー(上段)」に以下のコードを貼り付けます。改行を「改行しない」、スタイルは「スタイルなし」を設定してください。
<div class="big-header"> <div class="wrap"> <div class="title">タイトル</div> <p>ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。</p> <div class="btn03 btn-rounded"><a href="<% pageDepth %>sirius-template-nova.html">ボタンテキスト</a></div> </div> </div>
サブメニュー(上段)とサブメニュー(下段)はNOVAでは使用できない3カラムレイアウト用のフリースペースです。そのため(上段)をヘッダーに、(下段)を記事途中のフリースペースとして利用しています。
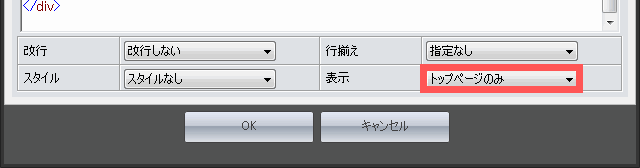
表示をトップページのみにする

ヘッダーのCTA(NOVAでは2カラムヘッダーやビッグヘッダー)はスマホ表示ではファーストビューを占有してしまうので、必ずしもすべてのページに表示させるものではありません。そのためトップページにのみ表示するのが一般的です。
ビッグヘッダーをトップページにだけ表示させたい場合は「トップページのみ」を選択してください。
トップページ以外のスマホ表示でビッグヘッダーを非表示にしたい場合
表示は「すべてのページ」のままでこちらを参考に以下のコードを「ユーザー指定スタイル」に貼り付けてください。これでカテゴリーページとエントリーページのスマホ表示では非表示になります。
/* ビッグヘッダーをトップページ以外のスマホ表示で非表示 */
@media screen and (max-width: 767px) {
#categorywrap .big-header, #entrywrap .big-header {
display: none;
}
}
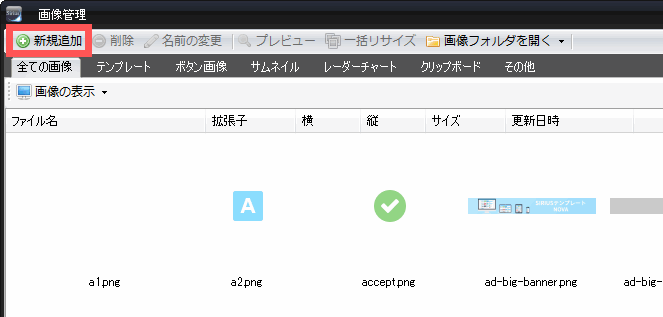
画像を設定する
「big-header.jpg」というファイル名で画像を用意し、画像管理から新規追加してください。

pngの画像を使用したい場合は以下のコードを「ユーザー指定スタイル」に追加してください。
.big-header {
background-image: url(img/big-header.png);
}
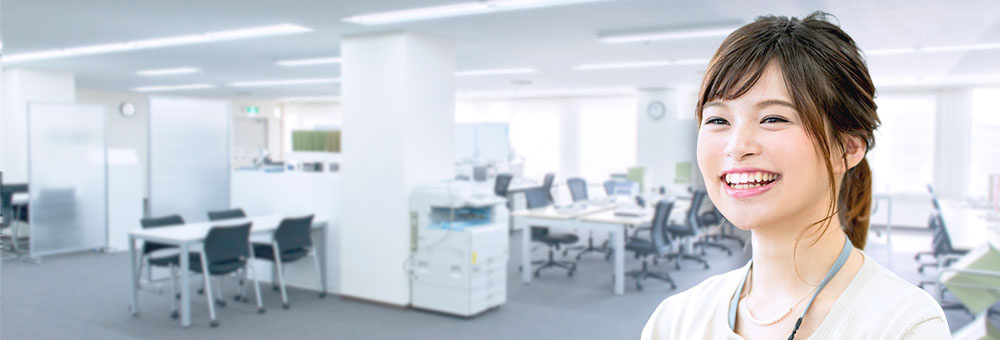
用意する画像について
画像の大きさ
用意する画像の大きさは決まっていませんが、フルHD(1980px×1080px)のPCディスプレイである程度キレイに見えるように高さは400px以上、幅は1280px以上くらいを目安にしてください。
幅に関わらず画像は引き伸ばされてサイト(画面)の横幅いっぱいに表示されます。実際に試してみて問題なければ大きさは何でもいいです。
画像の容量
ビッグヘッダーはファーストビュー(サイトを開いたときの最初の画面)に表示されるので、画像の見た目より画像容量が重要です。画像容量は可能な限り小さく、100KB以内には収めましょう。
なお、画像は同じ容量の画像でも「小さな画像」を引き伸ばして表示するより、「大きな画像を強く圧縮した画像」の方がキレイに見えます。
画像の見た目
今回のように右側に人物が表示されている画像を設定した場合、ビッグヘッダーではスマホで表示すると見切れてしまいます。

そのため、左右対称の画像などを使用するなど、あくまで背景画像として扱ってください。

タイトルとテキストを変更する
<div class="title">タイトル</div> <p>ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。ここにテキストが表示されます。</p>
タイトルとテキストを変更してフォントカラーを設定します。
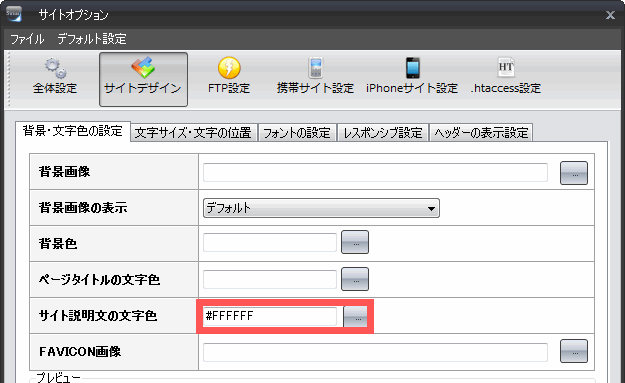
フォントカラーの設定方法
フォントカラーの設定はヘッダー画像と同じく「サイトオプション」の「サイト説明文の文字色」から変更します。

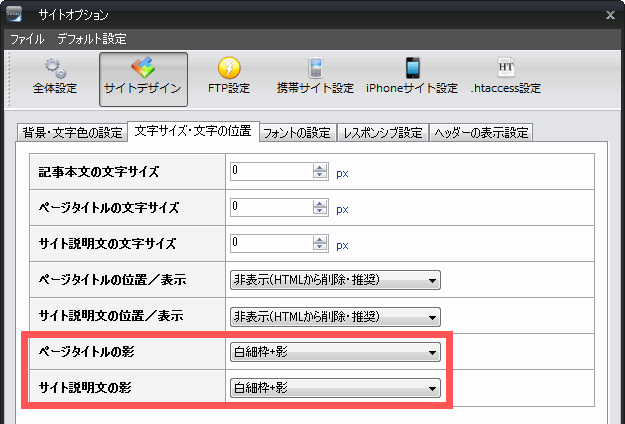
影を設定する
このようにテキストに影を入れることもできます。

影もサイトオプションから設定します。

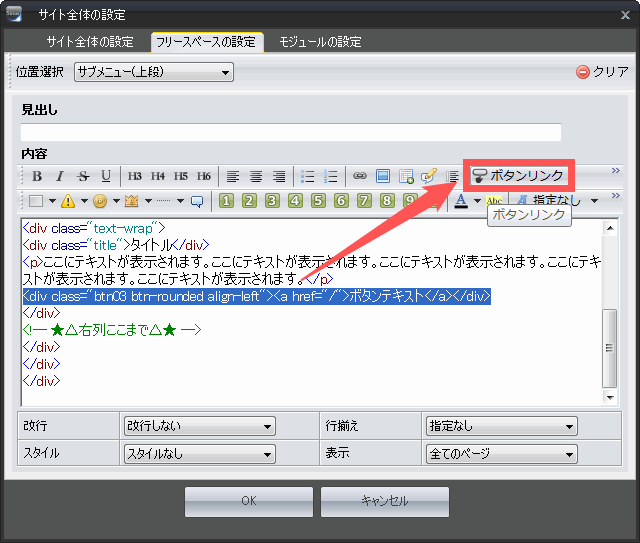
ボタンリンクのデザインを変更する
<div class="btn03 btn-rounded align-left"><a href="/">ボタンテキスト</a></div>
ボタンリンクのコードを選択して「ボタンリンク」からデザインやリンクを変更してください。

完成
ボタンリンクを設定したらビッグヘッダーは完成です。プレビューから確認してみましょう。スマホ表示では左右のカラムが縦に並ぶのでそちらも確認しましょう。